[js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
来源:互联网 发布:mac dosbox debug.exe 编辑:程序博客网 时间:2024/06/04 19:54
javascript面向对象编程方式,对于初学者来说,会比较难懂. 要学会面向对象以及使用面向对象编程,理解对象的创建在内存中的表示,至关重要.
首先,我们来一段简单的对象创建代码
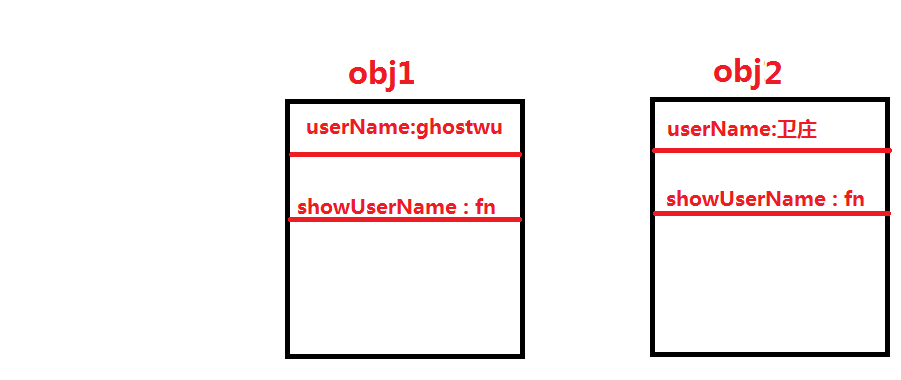
1 var obj = new Object(); 2 obj.userName = 'ghostwu'; 3 obj.showUserName = function(){ 4 return obj.userName; 5 }; 6 var obj2 = new Object(); 7 obj2.userName = '卫庄'; 8 obj2.showUserName = function(){ 9 return obj2.userName;10 };11 12 console.log( obj.showUserName() ); //ghostwu13 console.log( obj2.showUserName() ); //卫庄
上例,我们创建了两个对象obj和obj2, 如果有多个类似对象,我们可以通过函数封装,这种函数封装方式,在设计模式里面叫工厂模式
1 function createObj( uName ){ 2 var obj = new Object(); 3 obj.userName = uName; 4 obj.showUserName = function(){ 5 return obj.userName; 6 } 7 return obj; 8 } 9 var obj1 = createObj( 'ghostwu' );10 var obj2 = createObj( '卫庄' );11 console.log( obj1.showUserName() ); //ghostwu12 console.log( obj2.showUserName() ); //卫庄
工厂模式简化了创建多个类似对象的过程,但是却不能识别对象的类型,为了识别对象的创建类型,我们可以使用构造函数方式.
什么是构造函数方式?
其实我们js很多创建内存对象的方式 都是构造函数方式,如,数组: var arr = new Array ( 5 ), 时间对象: var date = new Date()
函数前面带上new关键字,是构造函数的外在表现
1 function CreateObj( uName ){ 2 this.userName= uName; 3 this.showUserName = function(){ 4 return this.userName; 5 } 6 } 7 var obj1 = new CreateObj( 'ghostwu' ); 8 var obj2 = new CreateObj( '卫庄' ); 9 10 console.log( obj1.showUserName() ); //ghostwu11 console.log( obj2.showUserName() ); //卫庄
首先,明确几个事实:
- 任何函数前面都可以用new关键字
- 如果用了new关键字, 函数中的this指向的是 创建出来的对象, obj1造出来的时候,this指向的就是obj1, obj2造出来的时候,this指向的就是obj2.
- 构造函数把属性和方法直接赋值给this, 不需要创建一个对象( new Object() )
- 构造函数会自动return this
- 每new一个函数, 就会在内存中,生成一个独立的内存区域,用来存储当前的对象,以及对象上面的方法和属性

如果构造函数前面不用new去掉用,函数中的this指向的是window, 相当于给window加属性和方法,函数没有返回值,就是undefined
obj1 = CreateObj( 'ghostwu' );
obj2 = CreateObj( '卫庄' );
console.log( obj1 ); //undefined
console.log( obj2 ); //undefined
那向下面这样调用,就会报错
console.log( obj1.showUserName() ); //报错
console.log( obj2.showUserName() ); //报错
因为obj1和obj2都是undefined,showUserName被加到windows对象上了
阅读全文
0 0
- [js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
- [js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
- JS面向对象程序设计之创建对象
- javascript高级程序员必须要懂的-----面向对象的思想
- 深入理解js面向对象中的prototype
- 深入理解js面向对象中的prototype
- 深入理解js面向对象——创建对象
- 理解JS面向对象
- js面向对象理解。
- JS面向对象理解
- js面向对象--创建对象
- js--面向对象--创建对象
- 深入理解js面向对象之继承
- js面向对象创建
- js中的面向对象程序设计(2)-创建对象
- js中的面向对象
- js中的面向对象
- js中的面向对象
- python写文件时,仅一部分内容被写入文件,感觉被截断了
- pycharm IDE开发工具的使用技巧
- 登陆功能(三)
- cmake编译时遇到的问题解决
- 【mybatis】——动态sql
- [js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
- MongoDB 数据库备份与恢复
- phaser 背景颜色值的改变 (3)
- DNS解析
- 刷题算法 1. Two Sum
- WEB服务器、应用程序服务器、HTTP服务器区别
- ReactNative:The development server returned response error code: 500
- csu1896——Symmetry
- HTTP Session、Cookie机制详解


