清除float的三种方式
来源:互联网 发布:用ipad怎么开淘宝网店 编辑:程序博客网 时间:2024/05/09 10:34
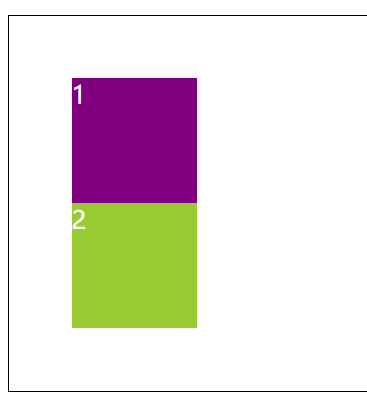
使用浮动前:(子节点是将父节点撑开了)

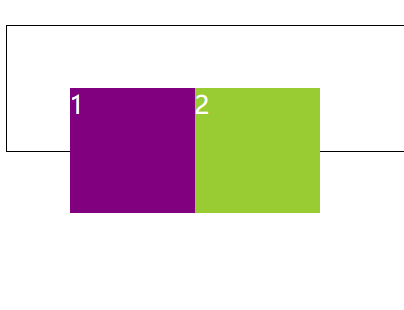
使用浮动造成的BUG:

代码:
1 <div class="box">2 <div class="d1">1</div>3 <div class="d2">2</div>4 </div>
.box{ border: 1px solid black; margin: 50px auto; padding: 50px; color: #fff;}.d1{ float: left; background: purple; width: 100px; height: 100px;}.d2{ float: left; background: #9c3; width: 100px; height: 100px;}浮动bug产生原因:
当一个内层元素是浮动的时候,如果没有关闭浮动,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
解决方法
1.clear:both
<div class="box"> <div class="d1">1</div> <div class="d2">2</div> <div class="clc"></div></div>
.clc{ clear: both;}2.overflow:auto
<div class="box over-flow"> <div class="d1">1</div> <div class="d2">2</div> <!-- <div class="clc"></div> --></div>
.over-flow{ overflow: auto;}3.:after的三行代码
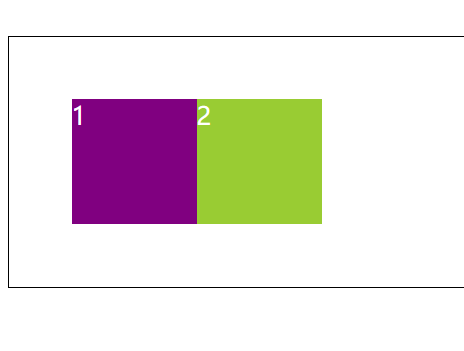
.box:after{ clear: both; content: ''; display: block;}清除float之后的效果

阅读全文
0 0
- float 清除浮动的三种方式
- 清除float的三种方式
- css清除浮动float的三种方法总结
- css清除浮动float的三种方法总结
- css清除浮动float的三种方法总结
- html、css清除浮动float的三种方法
- css清除float浮动的三种方法总结
- CSS 清除浮动的三种方式
- 清除浮动的三种方式
- 清除浮动效果的三种方式
- 清除浮动的三种方式
- 清除浮动的三种方式
- 清除基线的三种方式
- 清除浮动的三种常用方式:
- css清除浮动的三种方式
- 三种方式清除浮动
- 清除浮动三种方式:
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
- c++中stl的使用
- 散热器热阻优化(二)
- [日推荐]『爱情保鲜计』来呀,虐狗呀!
- 浅谈eclipse生成的.classpath文件
- MySQL中添加唯一约束和联合唯一约束
- 清除float的三种方式
- Form 表单实现多个Action 请求,将表单数据提交到不同请求
- NAMP安装(三) ngnix 负载均衡 配置
- poj 3253 (二叉堆)
- 深度学习——PReLU激活
- 张高兴的 Xamarin.Forms 开发笔记:为 Android 与 iOS 引入 UWP 风格的汉堡菜单 ( MasterDetailPage )
- C++ SOCKET通信模型(三)IOApc
- IntelliJ Idea 2017 免费激活方法
- 关于ubuntu下hosts修改的问题


