CSS3盒子模型
来源:互联网 发布:网络协议 编辑:程序博客网 时间:2024/05/16 15:23
web前端必须了解的CSS3盒子模型
1、需要了解的属性以及属性值
display:box或者display:inline-box
box-orient:horizontal | vertical (水平 垂直) 定义盒模型的布局方向
box-direction:normal reverse(正序 反序) 元素排列顺序
box-ordinal-group:number(数值) 设置元素具体位置
2、示例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5盒子模型</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
height: 150px;
border: 1px solid red;
/*display:-moz-box;!*火狐支持最好*!*/
/*display: -webkit-box;*/
/*display: -moz-inline-box;*/
/*display: -webkit-inline-box;*/
/*box-orient定义盒模型布局方向*/
/*display: -webkit-box;*/
/*-moz-box-orient:vertical; !*horizontal默认*!*/
/*-webkit-box-orient: vertical;*/
/*元素排列顺序*/
/*display: -webkit-box;*/
/*-moz-box-direction:reverse ;*/
/*-webkit-box-direction:reverse;*/
display: -webkit-box;
}
#box div:nth-child(1){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group: 2;
-ms-box-ordinal-group: 2;
}
#box div:nth-child(2){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:3;
-moz-box-ordinal-group: 3;
-ms-box-ordinal-group: 3;
}
#box div:nth-child(3){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:4;
-moz-box-ordinal-group: 4;
-ms-box-ordinal-group: 4;
}
#box div:nth-child(4){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:5;
-moz-box-ordinal-group: 5;
-ms-box-ordinal-group:5 ;
}
#box div:nth-child(5){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group: 1;
-ms-box-ordinal-group: 1;
}
section div{
width: 100px;
height: 100px;
color: red;
font-size: 35px;
text-align: center;
line-height: 100px;
border: 1px solid #666;
margin: 5px;
}
</style>
</head>
<body>
<section >
<div class="">1</div>
<div class="">2</div>
<div class="">3</div>
<div class="">4</div>
<div class="">5</div>
</section>
</body>
</html>
3、示例效果图
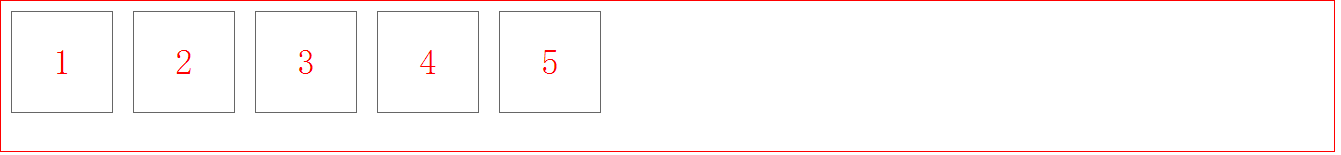
图2.1 display:box(div水平摆放)

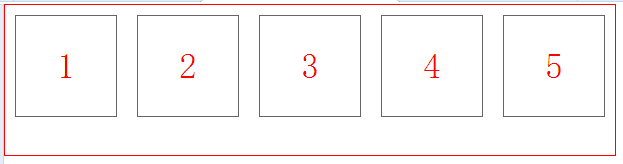
图2.2 display:inline-box(外部的box盒子自动适应里面的内容 宽改变)

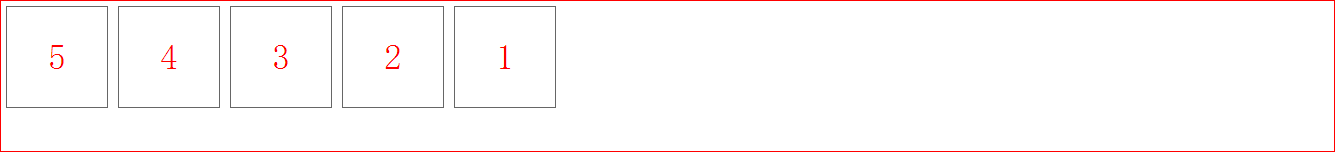
图2.3 box-direction(这里是reverse倒序排列)

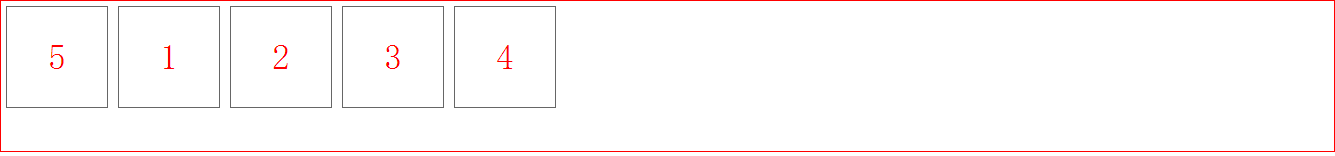
图2.4 box-ordinal-group(这里可以自由设置元素的位置)

【示例源码】您可点击这里进行下载:CSS弹性盒模型.zip
转载请注明出处,谢谢合作!
阅读全文
0 0
- CSS3盒子模型
- 【CSS3】盒子模型
- css3 弹性盒子模型
- CSS3盒子模型
- CSS3盒子模型
- css3-盒子模型之边框
- css3-盒子模型的应用
- CSS3——盒子模型
- css3中弹性盒子模型
- css3盒子模型及其定位
- 理解CSS3弹性盒子模型
- CSS3-盒子模型box-sizing
- CSS3 box-sizing属性指定盒子模型
- 理解CSS3新特性-弹性盒子模型
- CSS3: box-flex (弹性盒子模型)
- css3弹性盒子模型之box-flex
- css3弹性盒子模型之box-flex
- css3弹性盒子模型之box-flex
- Excel Sheet Column
- java代码注释规范
- gym 101492 A. Comunicating the Tibet(dfs遍历无向图)
- JavaScript中浏览器打开或下载app
- android中xml tools属性详解
- CSS3盒子模型
- Android功能集锦(2017.8)
- 1、Two Sum
- Docker总结(二)
- 找出1000以内的完数,并且按照一定的格式输出
- 表演艺术
- android多cpu架构适配开篇
- python+正则表达式提取“参考文献”中的作者名,发表日期等信息
- 小白随记【1】


