js中的变量
来源:互联网 发布:韩国东大门知乎 编辑:程序博客网 时间:2024/06/06 19:56
1.原始数据类型
原始数据保存在栈中,栈中同时存放着变量的标识符和变量的值。数字,字符串和布尔值虽然拥有方法,但是它们的值无法改变(immutable)。我们也不能给原始数据类型添加属性和方法。
- null
- undefined
- 数字(number)
- 字符串(string)
- 布尔值(boolean)
2.引用类型
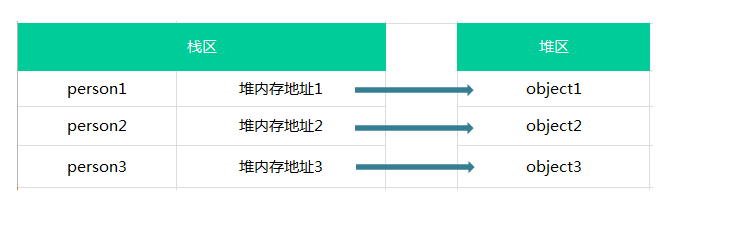
其他所有的值都是对象,数组,函数,正则表达式,对象都是对象。引用类型的值是同时保存在栈(stack)和堆(heap)中的对象。栈中存储的是变量标识符和指向堆内存中该对象的指针。对象永远不会被复制,对象通过引用来传递。

- 函数:函数是对象,因此函数可以像其他值一样被使用。函数可以保存在变量,对象,数组中。函数可以当作参数传递给其他函数,也可以返回函数,函数也可以拥有方法。var array =[3,4];var slice =Array.prototype.slice; args=slice.apply(array ); apply方法将参数数组传递给调用函数slice。引用类型的形参会影响实参。
1 function fun(data,callback){ 2 var json=[1,2,3]; 3 callback(json) 4 } 5 6 var data=[]; 7 fun(data,function(result){ 8 data=result; 9 })10 console.log(data)//[1, 2, 3]
- 3.堆和栈
堆栈在数据结构里面的含义就是一组数据的存放方式 后进先出
push: 在最顶层加入数据
pop: 返回并移除最顶层的数据
top: 返回最顶层数据的值 但不移除
isempty: 返回一个布尔值 表示当前stack是否为空栈
Stack 是一种存放数据的内存区域。系统会划分出两张不同的内存空间 stack(栈) 和堆(heap)
stack (栈)是有结构的(就像后进先出 从下到上) 每一个区域都按照一定次序存放,可以明确知道每个区块的大小。 heap是没有结构 数据可以任意存放。因此stack的寻址速度要快于heap。
一般来说 每个线程分配一个stack(栈) 每个进程分配一个heap。就是说 stack独占线程,heap是共享线程。
所以 数据存放的规则是 只要是局部的 占用空间确定的数据 一般都存放在stack里面。否则就放在heap里面。局部变量一旦运行结束 就会GC回收 而heap的那个对象实例直到系统的GC将这里的内存回收。因此一般内存泄漏都方生在heap。
使用栈就象我们去饭馆里吃饭,只管点菜(发出申请)、付钱、和吃(使用),吃饱了就走,不必理会切菜、洗菜等准备工作和洗碗、刷锅等扫尾工作,这些洗碗 后续工作好像就是垃圾回收 不用我们自己动手。他的好处是快捷,但是自由度小。
使用堆就象是自己动手做喜欢吃的菜肴,比较麻烦,但是比较符合自己的口味,但是要我们自己动手去收拾这些 东西 洗碗等等 而且自由度大。
- js中的变量
- js中的变量范围
- JS中的变量声明
- js中的变量封装
- js中的静态变量
- js中的变量提升
- js中的变量
- JS中的let变量
- JS中的变量声明
- js中的变量提升
- JS中的变量提升
- js中的变量
- Js中的数据类型和变量
- JS获取URL中的变量
- 【转】JS中的变量声明
- js中的循环变量声明
- js中的对象、数组、变量
- JS中的变量比较大小。
- Spring Aop实现
- ABAP零碎知识
- [WebGIS项目] idea解决修改JSP/JS静态页面无效的问题
- MAC和PHY接口介绍
- 注水算法及MATLAB实现
- js中的变量
- 架构师日记——Memcached简介和工作原理
- Docker基础
- TextView在布局下层依然会覆盖其他Ui解决办法
- 用List的时候遇到的一个空指针异常
- 前端(前台)工程师和后端(后台)工程师的区别
- 面向对象(二)——操作符重载 & 关键字this & 静态成员static
- CountDownLatch和CyclicBarrier的简单使用
- java中组合和继承的结合使用


