创建 3D 控件_1.创建控件蓝图
来源:互联网 发布:阿里云邮箱域名解析 编辑:程序博客网 时间:2024/06/14 20:20
步骤
在项目 内容浏览器 的 内容 根文件夹下,单击右键 并创建名为UMG 的新文件夹。
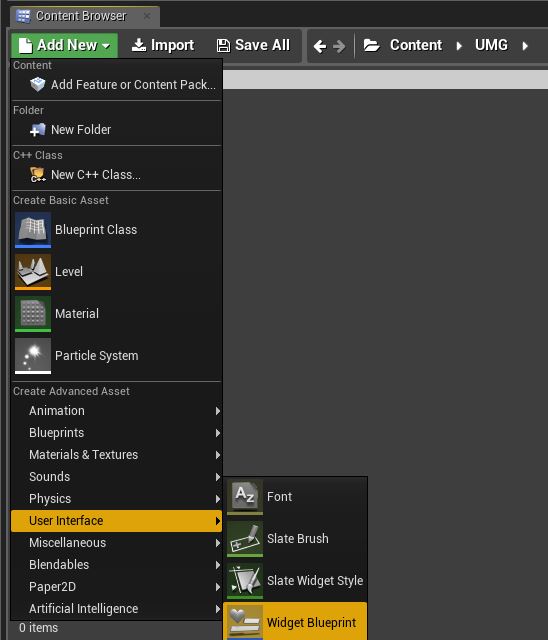
在 UMG 文件夹中,点击 添加新内容,然后在 用户界面 下,选择控件蓝图。

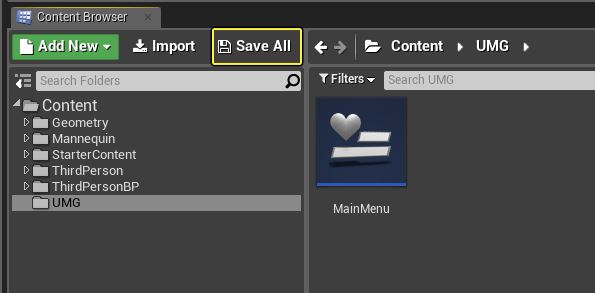
将 控件蓝图 命名为主菜单,然后点击 保存全部 按钮。

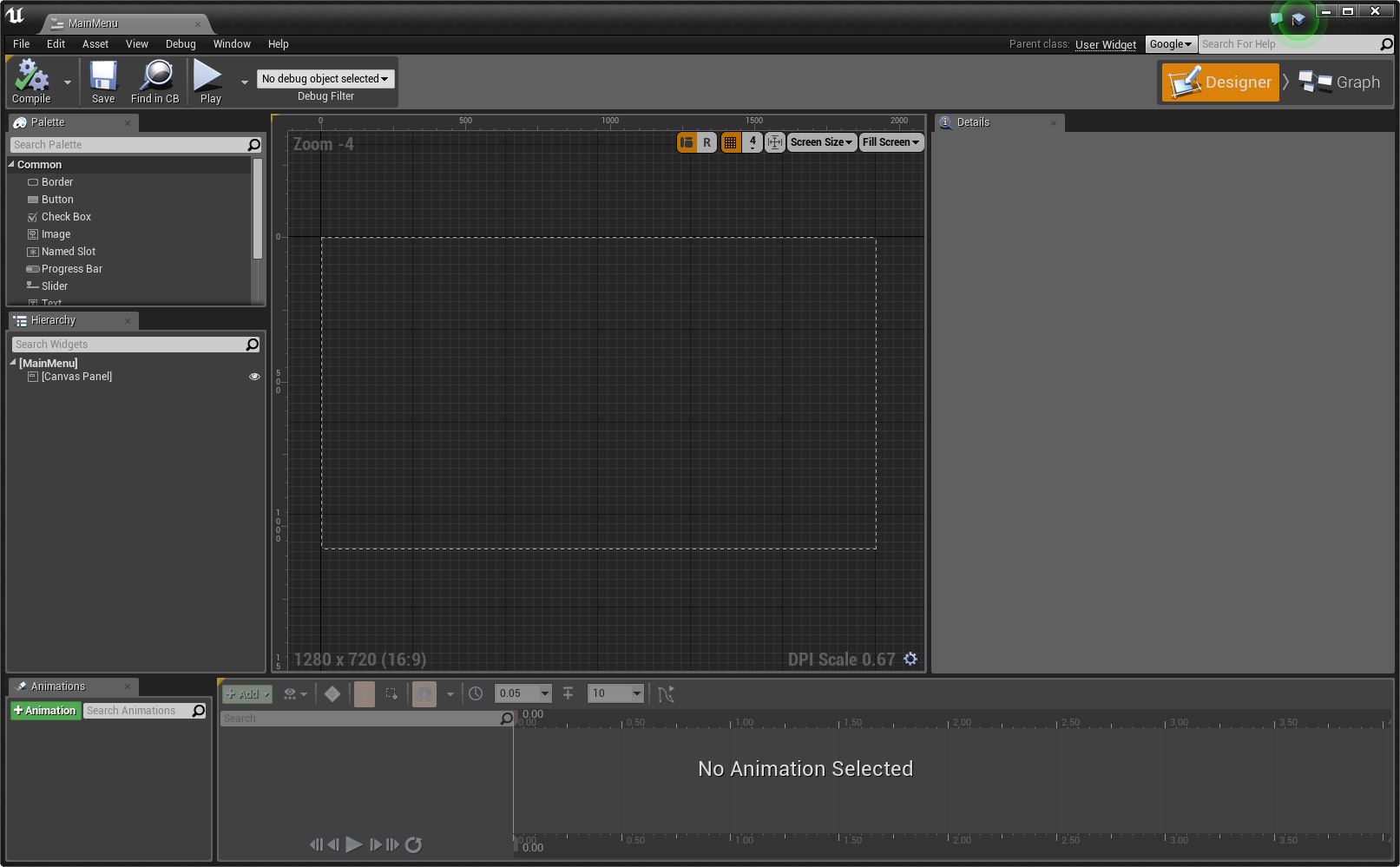
双击 控件蓝图,在 UMG 编辑器中将其打开。

默认情况下,会打开控件蓝图的设计器 选项卡。
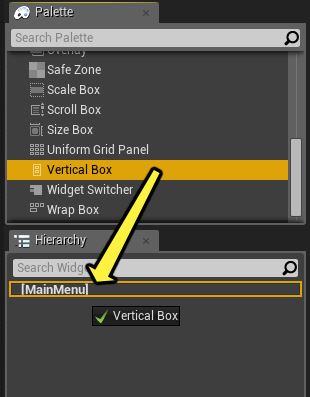
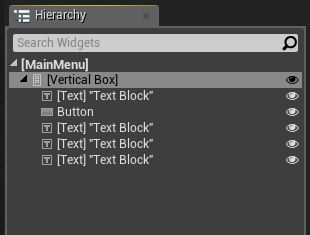
在 层级 窗口中,删除 CanvasPanel,然后从 调色板 窗口添加垂直框(位于 面板 部分下方)。

您可以将 垂直框 拖放 到 根 节点上,如上图所示。
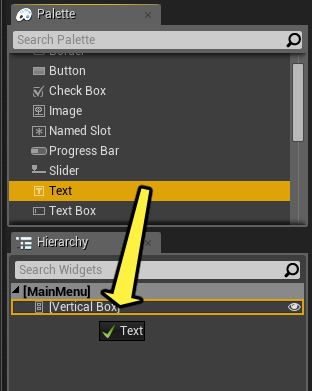
在 调色板 窗口的 常用 下,将 文本 控件拖动到 垂直框 上。

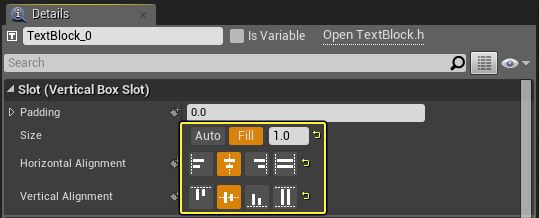
在 层级 窗口中,点击 文本 控件,然后在 详情 面板中,将其设为填充 以及水平和垂直 居中。

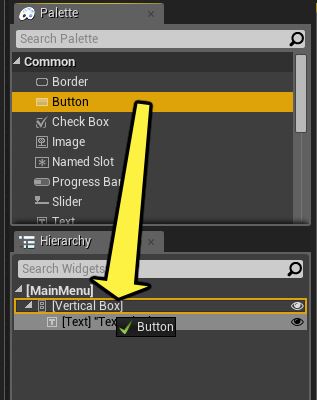
在 调色板 窗口的 常用 下,将 按钮 控件拖动到 垂直框 上。

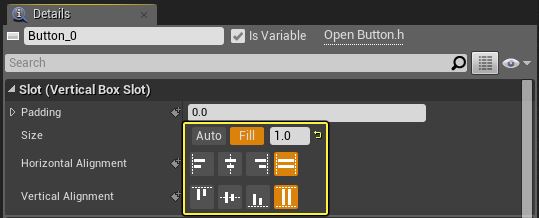
在 层级 窗口中,点击 按钮 控件,然后在 详情 面板中,将大小 设为 填充。

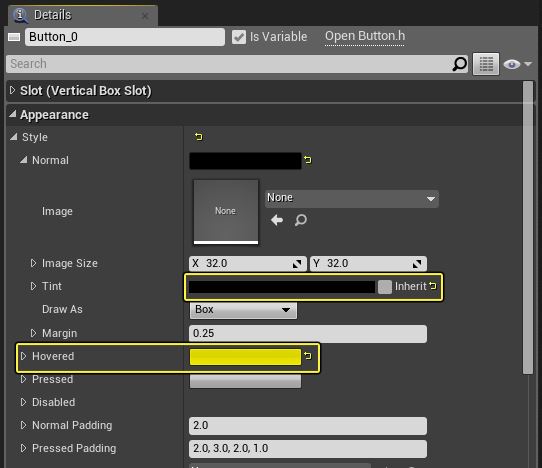
当位于 按钮 的 详情 面板中时,在 样式 和 正常 下,将 着色 设为您想要的颜色(我们选择了黑色)。
另请展开 光标悬停,并将 着色 颜色设为不同于上述 正常 状态所用颜色的其他颜色。

这会将按钮设置为 正常 时显示一种颜色,而当用鼠标 悬停 在按钮上时则显示另一种颜色。
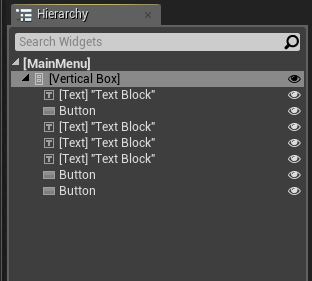
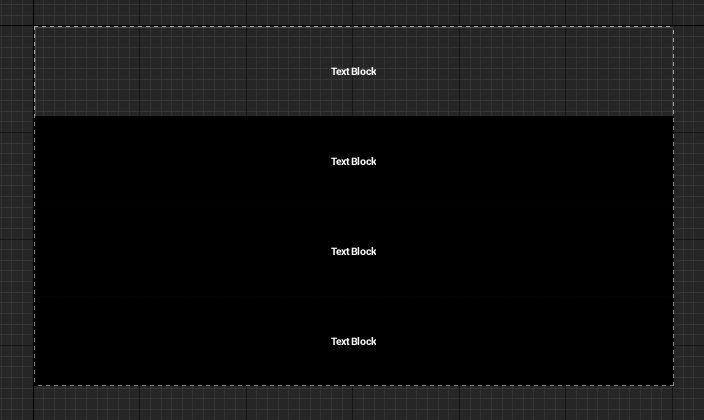
在 层级 窗口中,点击 文本块 并复制,然后点击 垂直框 并粘贴。
重复上述步骤 12 多次,直到有 4 个 文本块。

在 层级 窗口中,点击 按钮 并复制,然后点击 垂直框 并粘贴。
重复上述步骤多次,直到有 3 个 按钮。

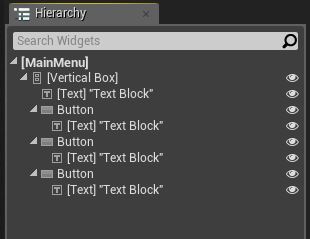
将 文本块 拖动至 层级 中的每个 按钮 上。

显示的布局看起来应当与下图类似。

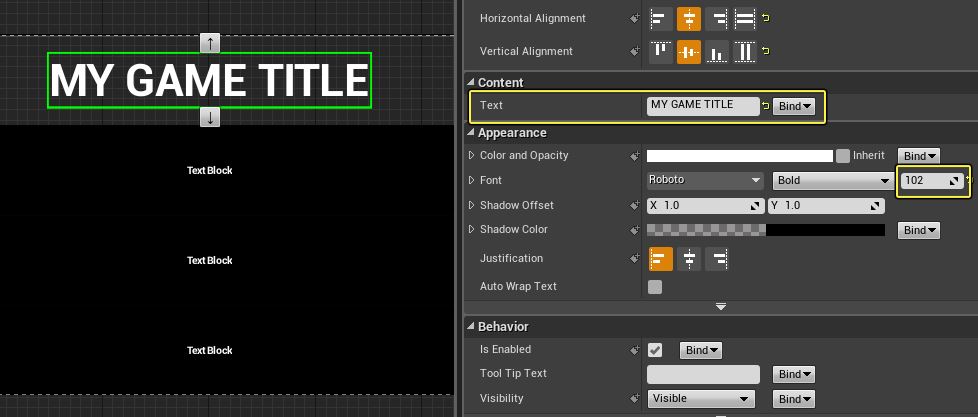
在 层级 窗口中,点击顶部的 文本块,然后在 详情 面板的内容 下,将 文本 设为 我的游戏标题。
同样对于 详情 面板中 外观 下的的 文本块,可以在 字体 选项下更改字体的大小。

在此,我们为菜单赋予的标题为 我的游戏标题,并将大小设置为 102。
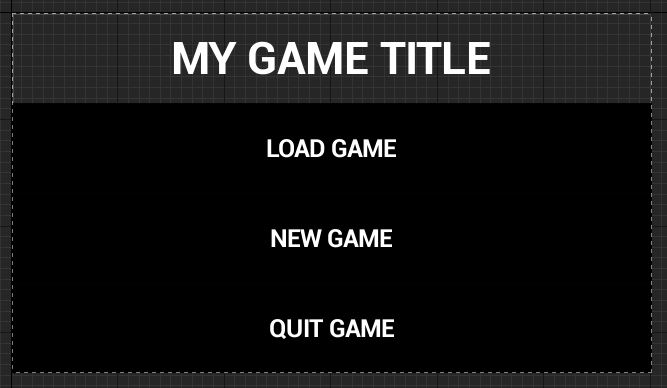
对于在按钮上显示的每一段文本,将文本更改为您所希望的菜单选项(并设置它们的大小)。

在此示例中,我们完成的菜单有三个按钮 加载游戏、开始新游戏 以及 退出游戏,字体大小都设为56。
点击 编译,然后点击 保存 并关闭蓝图。
最终结果
我们已完成控件蓝图创建过程,并且我们现在可以将其用作接下来要创建的角色蓝图中的控件组件。虽然我们不会为该按钮连结在点击时触发的功能,但至少获得了一个可以在 3D 世界空间中导航的菜单,它可以响应鼠标交互并让您对如何开始入手有一个概念。
本文转自http://www.52vr.com/extDoc/ue4/CHN/Engine/UMG/HowTo/Create3DWidgets/WidgetSetup/index.html
- 创建 3D 控件_1.创建控件蓝图
- 创建 3D 控件_2.设置角色蓝图
- command+d快速创建控件
- UE4学习笔记21th:创建菜单控件蓝图
- 创建控件
- 创建控件
- 自定义控件 创建复合控件
- 工控图表控件ProEssentials创建3D柱状图示例代码
- 创建一个ActiveX 控件
- 动态创建控件
- 创建控件容器
- [学习]创建服务器控件
- 创建动态控件
- 动态创建控件:
- Panel创建动态控件
- 创建 Web 自定义控件
- 动态创建控件
- 创建可拖动控件
- k-means算法Python实现
- 虚拟机中Centos7设置网络代理
- lintcode:有效回文串
- java程序走一遍工作流activiti
- 算法系列(一)背包、队列和栈(Java实现)
- 创建 3D 控件_1.创建控件蓝图
- Elasticsearch之分析。
- CAN通信机制
- opencv检测直线——投影法
- 第五十四篇:JAVA简易WEB服务器(四)
- forfiles命令详解
- Android安卓多选对话框奔溃问题解决!!!
- js中的sort排序问题
- android 签名验证


