代码干货 | 号称最为简明实用的Django上手教程(下)
来源:互联网 发布:淘宝客服主管 编辑:程序博客网 时间:2024/06/07 01:55
本文来源于阿里云-云栖社区,原文点击这里。
1 前景回顾
系统环境:WIN10 64bit 开发环境:sublime+Anaconda
数据库:Mysql 5.6.17
语言:python3.5
框架:django1.11+Bootstrap
可视化工具:Highchart|Echarts|plotly|Bokeh(采用Echarts)
2 静态文件配置操作
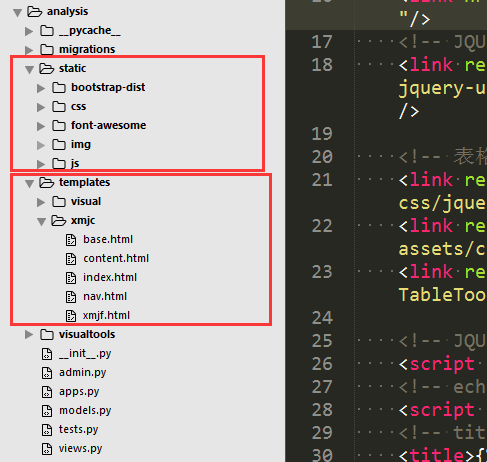
(1)静态static文件夹的配置。
在analysis文件夹下创建:analysis/static和analysis/templates文件夹,其中:
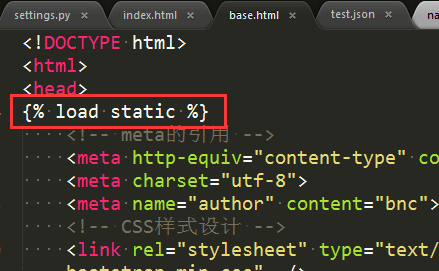
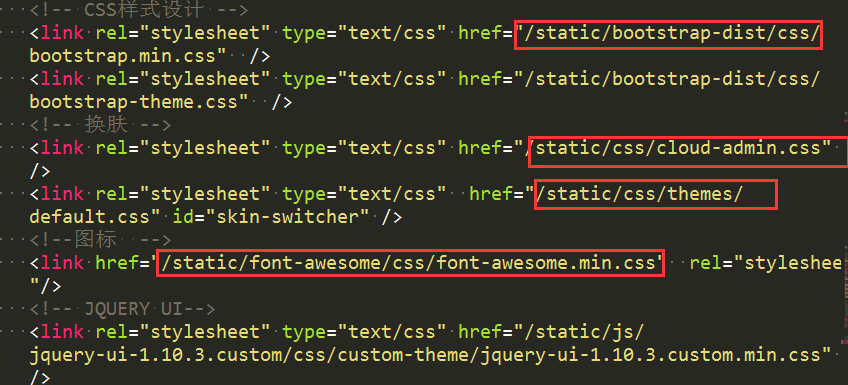
① static:包括,css,js,img,font,files等文件,使用时需要配置,页面开头添加{% load static %}
② templates:包含web的html静态页面,django1.10之后会默认识别

(2)打开xmjc_analysis/setting.py修改如下:
STATIC_URL = '/static/'STATIC_ROOT = os.path.join(BASE_DIR, "static")
(3)打开xmjc_analysis/urls.py修改如下:
# 配置加载静态页面from django.conf import settingsfrom django.conf.urls.static import staticurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', analysis_views.index,name='index'),# 首页 ]+ static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
(4) 在基模板(后文详细介绍)base页面开头添加{% load static %}


(5 )xmjc_analysis/views.py修改如下:
'''第一个页面author:白宁超site:http://www.cnblogs.com/baiboy/'''#coding:utf-8from django.shortcuts import renderfrom django.http import HttpResponsedef index1(request): name = request.GET['name'] return HttpResponse(u"欢迎"+name+",进入第一个Django页面!")def index(request): '''项目统计分析平台主页''' return render(request,'xmjc/index.html') # 首页
展开全文
阅读全文
0 0
- 代码干货 | 号称最为简明实用的Django上手教程(下)
- 【秒懂】号称最为简明实用的Django上手教程(下)
- 【秒懂】号称最为简明实用的Django上手教程
- 号称简明实用的Django上手教程
- 技术文章 | 号称简明实用的Django上手教程
- caffe之快速上手简明简明教程
- Django在Win7下的安装及创建项目hello word简明教程
- XSL 简明教程 (下)
- Linux下的数学工具Maxima 简明教程(下)
- 最为简单实用的apk反编译工具
- ExtJS2.0实用简明教程
- ExtJS2.0实用简明教程
- ExtJS2.0实用简明教程
- CSDN Markdown简明教程5-快速上手
- CSDN Markdown简明教程5-快速上手
- CSDN Markdown简明教程5-快速上手
- ExtJS2.0实用简明教程——ExtJS的组件
- ExtJS2.0实用简明教程——组件的使用
- Java线程面试题(一)
- 搭建hadoop:配置ambari中SQL数据库
- git diff 格式
- Virtualbox cannot create symlink error read only system
- 阿里云旺(即时通讯)基础使用
- 代码干货 | 号称最为简明实用的Django上手教程(下)
- mysql数据库基本操作(二)
- 树莓派3b串口(UART)使用问题的解决方法!及关闭板载蓝牙方法
- sed 模式空间
- js-递归,setTimeout回调函数的参数
- 解决Mac OS下pip安装ipython权限的问题
- Java静态代码块、构造代码块、构造函数
- 开发者论坛一周精粹(第十九期) :【重要事件】运维人员注意啦:NetSarang的Xmanager和Xshell多种产品被植入后门
- Codeforces 844A Diversity


