十三、highchart实现看板功能
来源:互联网 发布:wps vb编辑器下载 编辑:程序博客网 时间:2024/06/05 04:57
之前对比了ECharts和Highcharts,发现highchart文档更清晰,举的例子也简单明了;而echarts虽然看着很强大,热力图、平行坐标等,官网上列出了一大堆效果图的例子,但是,就是找不到头绪,最后就放弃了Echarts,改用highchart了,ORZ~
某乎上还有讨论:https://www.zhihu.com/question/21438840
html:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <script type="text/javascript" src="/static/js/jquery-2.1.0.js"></script> <script type="text/javascript" src="/static/js/json2.js"></script> <script type="text/javascript" src="/static/js/highcharts.js"></script> <script type="text/javascript" src="/static/js/highcharts-zh_CN.js"></script></head><body> <div class='mycontainer'> <br/> <div id="showChart"></div> </div></body></html>javascript:
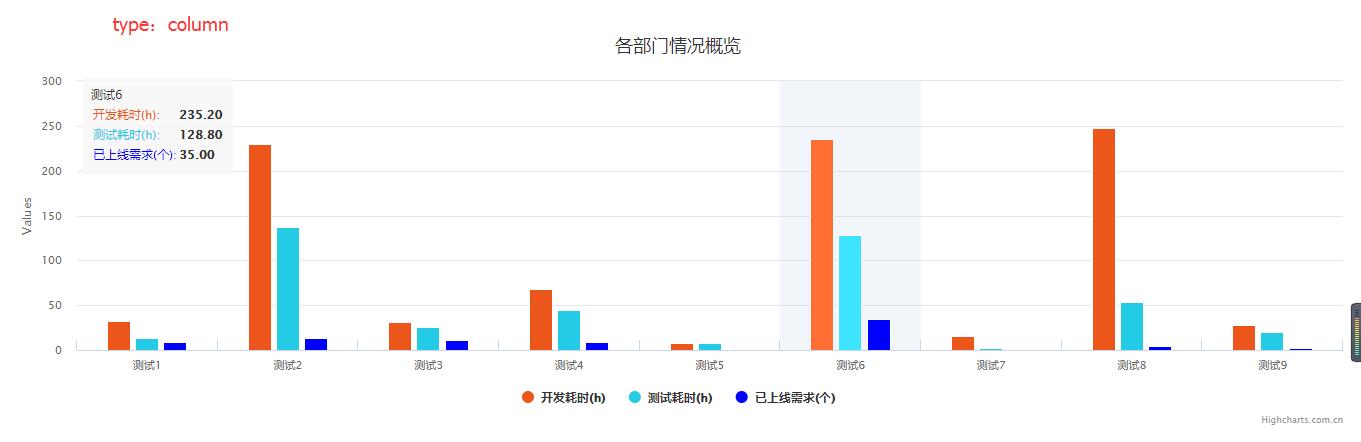
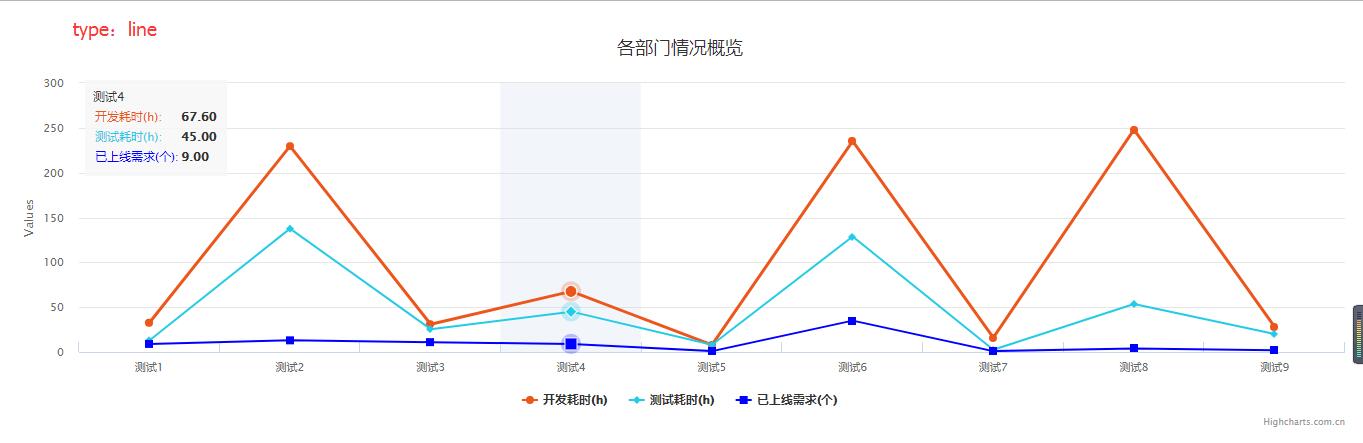
<script type="text/javascript">$(document).ready(function(e) { loadData();});function displayOnChart(value, chartType) { /** * Highcharts 在 4.2.0 开始已经不依赖 jQuery 了,直接用其构造函数既可创建图表 **/ console.log(value['devTime']); console.log(value['number']); var chart = Highcharts.chart('showChart', { chart: { type: chartType }, title: { text: '各部门情况概览' }, xAxis: { categories: value['groups'], tickPosition: 'inside', // chartdiv宽度是1000px,刻度值平均分配 tickPixelInterval: 1000 / value.length, crosshair: true }, tooltip: { headerFormat: '<span style="font-size:10px">{point.key}</span><table>', pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' + '<td style="padding:0"><b>{point.y:.2f}</b></td></tr>', footerFormat: '</table>', shared: true, useHTML: true, positioner: function() { return { x: 80, y: 50 }; }, shadow: false, borderWidth: 0 }, series: [{ name: '开发耗时(h)', color: '#ED561B', data: value['devTime'] }, { name: '测试耗时(h)', color: '#24CBE5', data: value['testTime'] }, { name: '已上线需求(个)', color: 'blue', data: value['number'] }] });}function loadData() { datas = { "number": [9, 13, 11, 9, 1, 35, 1, 4, 2], "devTime": [32.6, 229.6, 31.0, 67.6, 8.0, 235.2, 16.0, 248.0, 28.0], "groups": ["测试1", "测试2", "测试3", "测试4", "测试5", "测试6", "测试7", "测试8", "测试9"], "testTime": [12.9, 137.6, 25.5, 45.0, 8.0, 128.79999999999995, 2.5, 53.5, 20.0] }; //可以传column展示柱状图,line展示折线图 displayOnChart(datas, 'line');}</script>效果如下: 

jsfiddle上有对应的每个例子,可以参考API文档修改对应的参数,实现自己的目的;
参考文章:
时间不连续的曲线图 https://www.hcharts.cn/demo/highcharts/spline-irregular-time
Highcharts API文档 https://api.hcharts.cn/#Highcharts.dateFormat
阅读全文
0 0
- 十三、highchart实现看板功能
- highchart实现放大缩小zoom功能(转…
- highchart 实现mrtg
- highchart
- highchart
- highchart
- 管理看板-统计图组件联动功能
- 基于opencv的相机之加密解密功能实现(十三)
- 用highchart实现表格的jsp写法
- highchart与struts2实现动态曲线图
- 看板,敏捷的另一种实现方式
- 使用leangoo实现多泳道任务看板
- 使用leangoo实现多泳道看板任务
- ext 实现 滚动 看板 点击 展示 图片
- 敏捷开发 如何设计好看板?:敏捷看板成功实施的关键?如何通过看板实现项目可视化?
- EasyPM 功能发布:「自定义看板」上线
- Highchart legend属性 实现翻页显示效果,解决legend过长
- highchart横纵坐标都是时间轴 的实现
- 正则表达式大全
- Self-paced Learning 自步学习
- FastText 词向量与文本分类
- 移动平台商家支付宝如何获取商户私钥及支付宝公钥
- STM8 定时器
- 十三、highchart实现看板功能
- tomcat无法进入管理页
- 字符串不借助API实现转换可运算基本类型
- 使用Mongo创建一个新的数据库的步骤
- C# 调用wav文件播放音乐
- Arduino学习日记四
- VS配置文件,风格!
- 如何更改linux下的Apache端口号(亲测有效)
- 关于RPC的介绍


