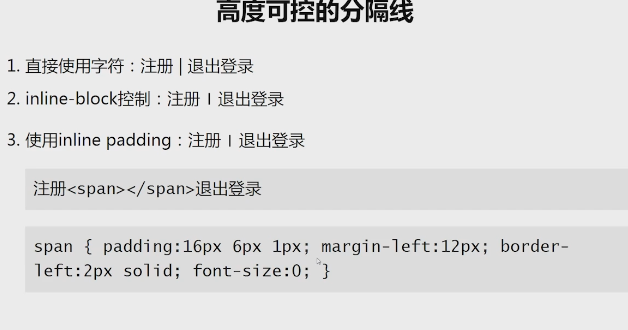
利用padding——实现高度可控的分隔线
来源:互联网 发布:如何提高淘宝信誉度 编辑:程序博客网 时间:2024/05/16 14:23
一.实现分隔线的方法(未理解:不是说span元素垂直方向设置怕padding不影响吗?)

html:
1 <div>2 登陆<span></span>注册3 </div>
css:
1 .span{2 padding: 12px 6px 1px;/*这里通过改变第一个参数和第三个参数可以调节风隔线的的上下高度,分别是padding-top和padding-bottom*/3 margin-left:12px;4 border-left:2px solid #000;5 font-size: 0;6 }
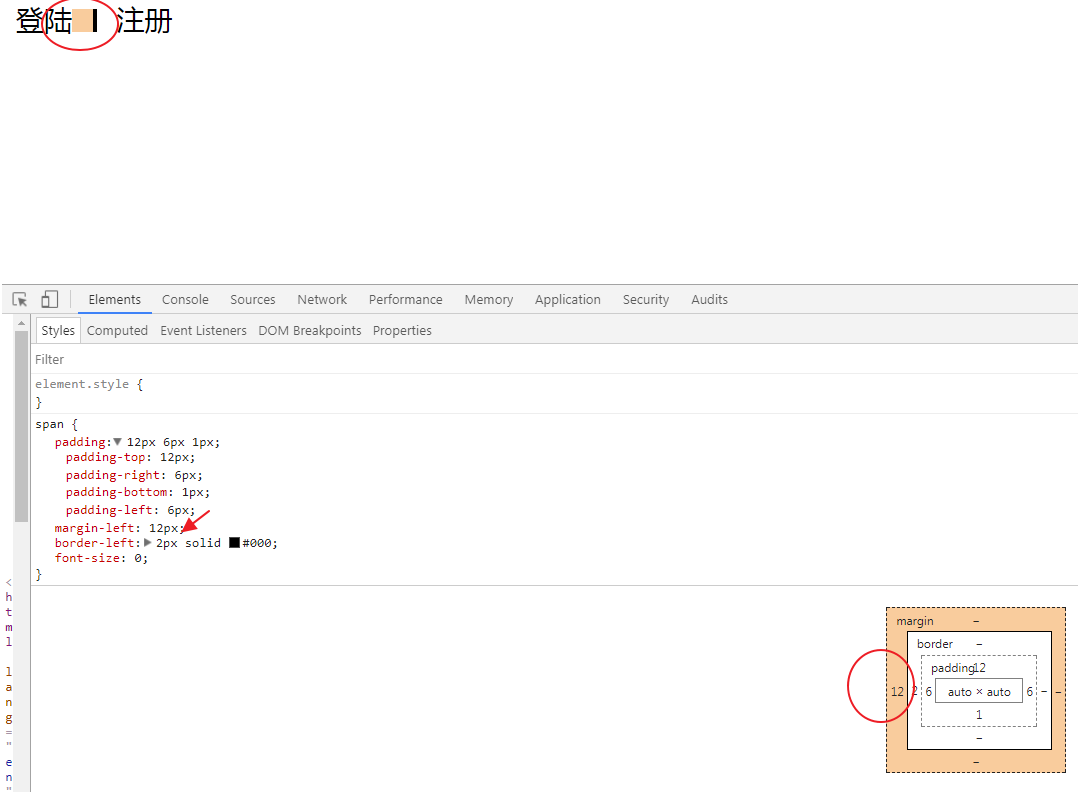
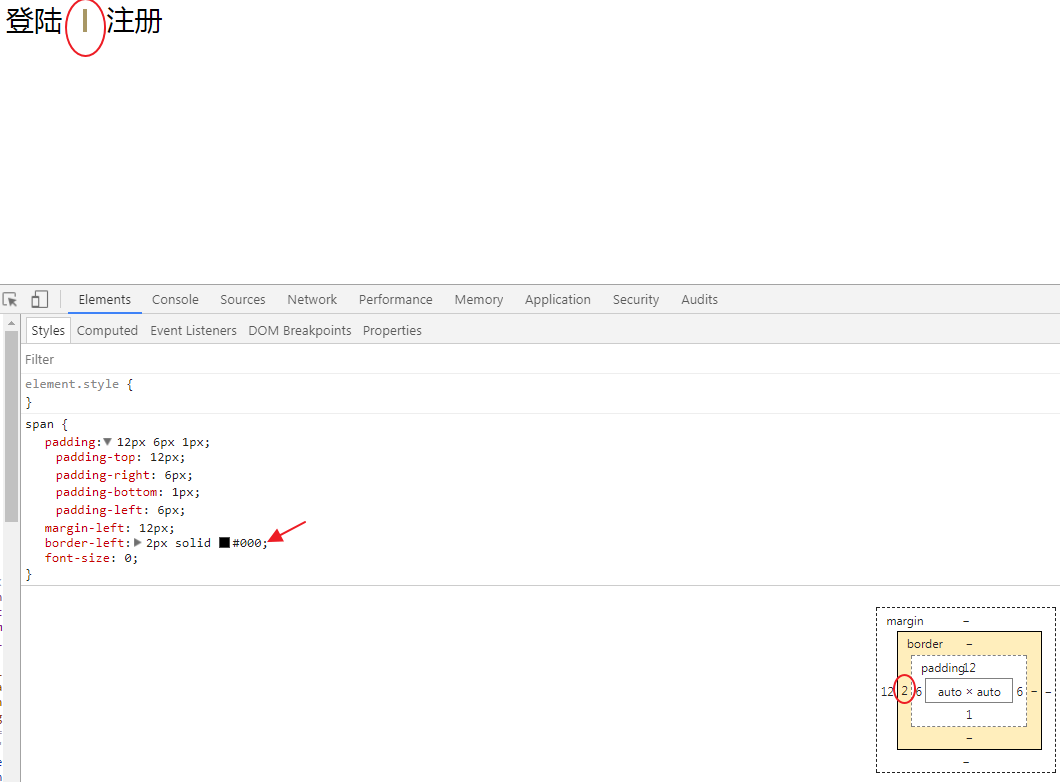
实现原理:打开chrome浏览器开发者工具进行盒子模型的查看。
图1:将span标签的margin-left设置为12px,对应效果如图1。

图2:为使分隔线左右两边空白对称,这里将span的padding-left和padding-right都设置为6px,因为span中没有内容,所以加起来一共是12px,与margin-left相同。

图3:定义span元素的左边框作为分割线。

图4:至此,通过调节padding-top和padding-bottom,来撑大或是减少盒子的整体高度,以此来调节分隔线。

阅读全文
0 0
- 利用padding——实现高度可控的分隔线
- tkinter 自动刷新高度可控的内容
- 巧用margin/padding的百分比值实现高度自适应(
- GridView分隔线的实现
- UITableViewCell分隔线的全屏宽度和高度
- 重构实践——利用配置文件实现设计的高度抽象
- MSSQL利用表值函数实现字符串的分隔
- Android GridView之添加分隔线,动态设置高度,实现高度自适应,并解决第一个item不显示的问题
- JSF中实现可控的Radio 组件
- jquery实现可控方向图片的滚动
- 实现背景透明,宽度可控的Dialog
- Android经典可控线程的实现
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
- 巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
- 代码实现ImageView的Padding
- css实现分隔线
- webview 实现可控跳转
- TreeMap和TreeSet在排序时如何比较元素?Collections工具类中的sort()方法如何比较元素?
- CSS3--弹性盒模型(display:flex)
- 自定义View中跳转
- php数据结构一些简单的用法(spldoubleylinkedlist)
- 小米顶部弹窗
- 利用padding——实现高度可控的分隔线
- Timer和TimerTask详解
- VS2017-无法启动程序dotnet.exe(.NET CORE)
- 跳转接口回调
- python 自然语言处理学习1
- Android使用百度地图定位(获取当前经纬度和地址信息)
- 路由地址减1
- 关于微信浏览器video标签无法播放mp4视频
- 已解决:去掉myeclipse的web项目启动时右上角出现的CodeLive Panel


