Chrome 浏览器中查看 webSocket 连接信息
来源:互联网 发布:任务多打码辅助软件 编辑:程序博客网 时间:2024/06/02 06:49
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>WebSocket</title> 6 </head> 7 <body> 8 <h1>Echo Test</h1> 9 <input type="text" id="sendTxt">10 <button id="sendBtn">发送</button>11 <div id="recv"></div>12 <script type="text/javascript">13 var websocket = new WebSocket("ws://echo.websocket.org/");14 websocket.onopen = function(){15 console.log("websocket open");16 document.getElementById("recv").innerHTML = "Connected";17 }18 websocket.inclose = function(){19 console.log('websocket close');20 }21 websocket.onmessage = function(e){22 console.log(e.data);23 document.getElementById("recv").innerHTML = e.data;24 }25 document.getElementById("sendBtn").onclick = function(){26 var txt = document.getElementById("sendTxt").value;27 websocket.send(txt);28 }29 30 </script>31 </body>32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
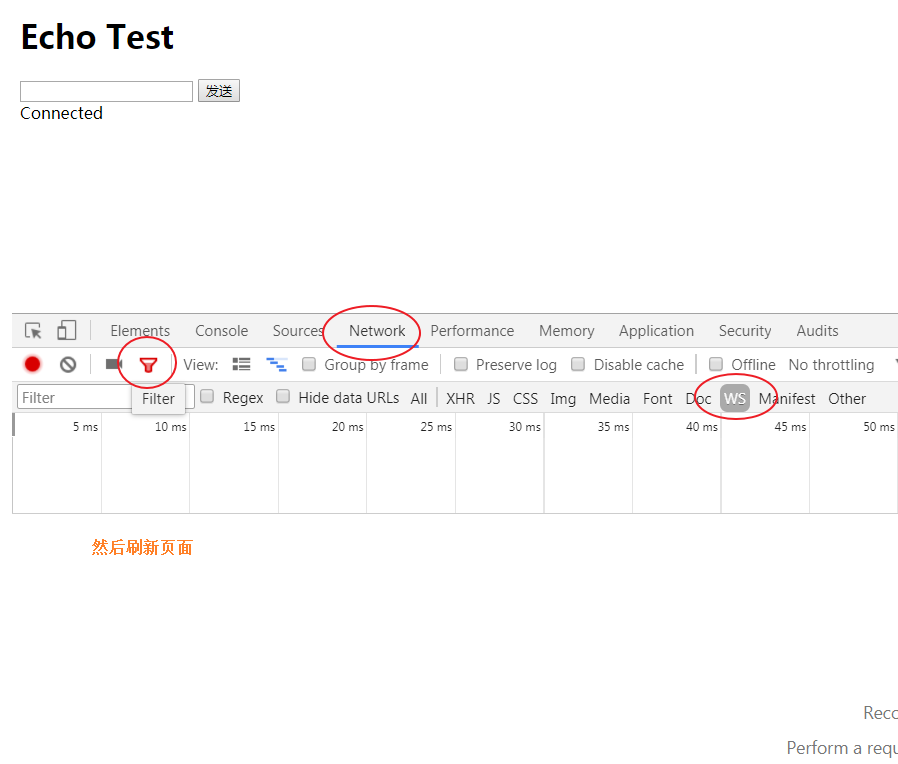
(1)点击Network,选中ws栏,注意选中Filter。

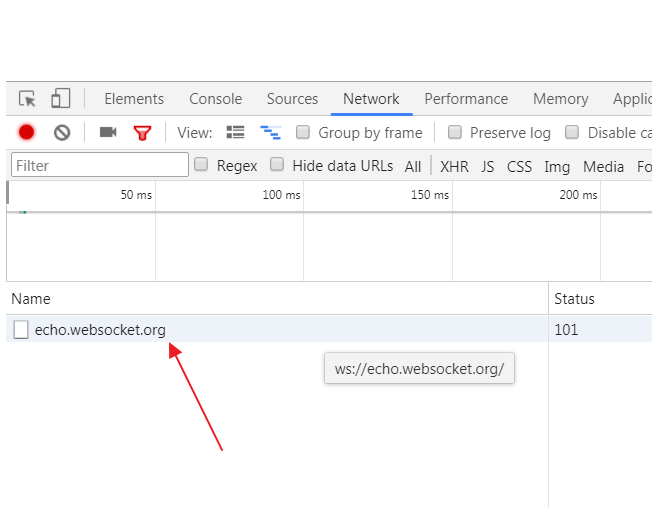
(2)刷新页面,可以看到一个ws连接。

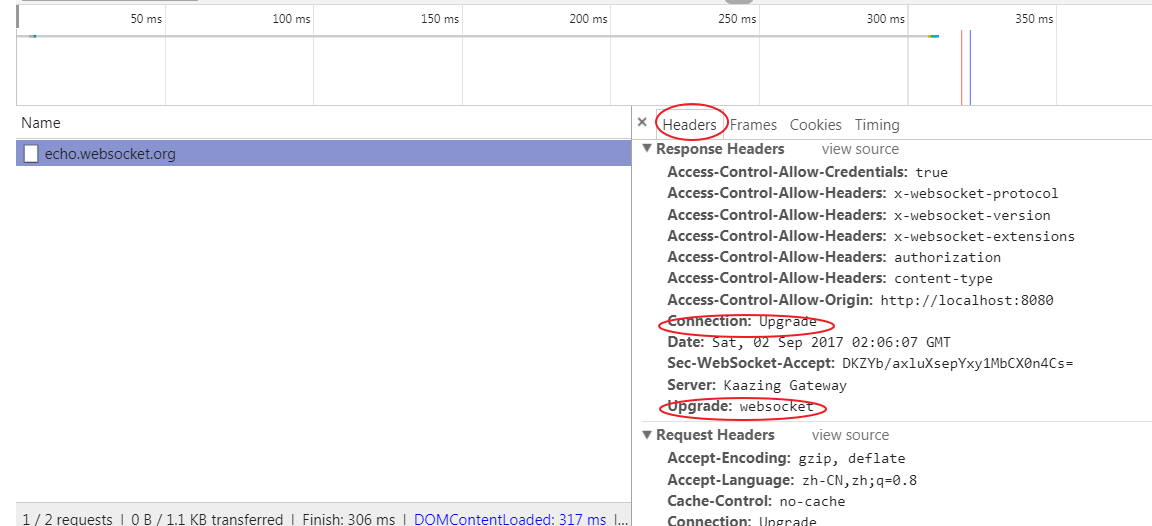
(3)点击。

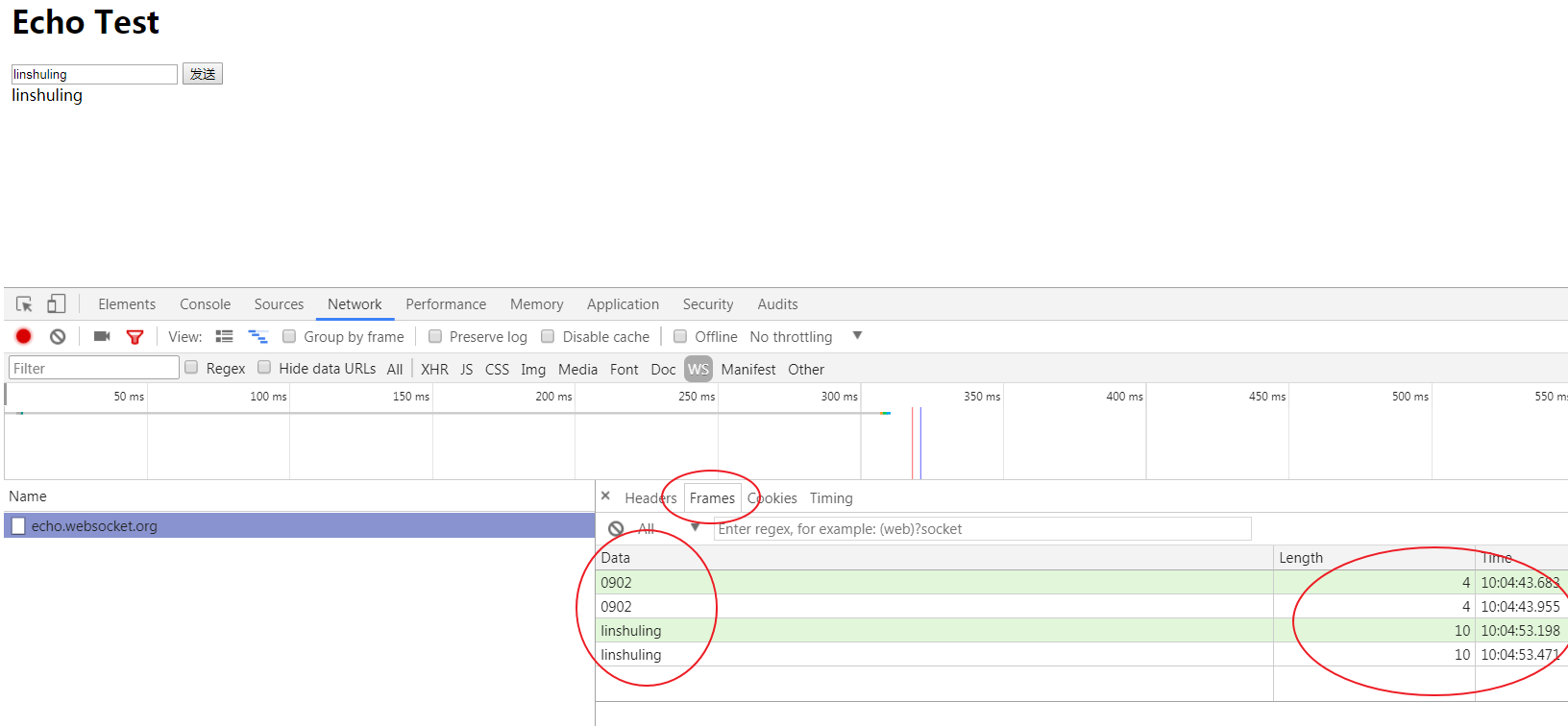
(4)也可以查看输入和发送的信息。

阅读全文
1 0
- Chrome 浏览器中查看 webSocket 连接信息
- Chrome 浏览器中查看 webSocket 连接信息
- Chrome浏览器查看SSL证书信息
- 安卓微信浏览器连接不上websocket,使用chrome正常
- 使用chrome浏览器查看当前网页的http头 信息
- Chrome浏览器查看Cookie
- chrome浏览器查看cookie
- Chrome浏览器查看cookie
- Chrome浏览器中使用Android sdk search在线查看源码
- Chrome浏览器如何查看cookie
- 查看chrome浏览器的DNS
- 浏览器查看信息妙用
- 基于 websocket 实现远程实时日志 在浏览器中查看设备的运行日志
- Chrome中查看cookie
- 基于Chrome、Java、WebSocket、WebRTC实现浏览器视频通话
- 基于Chrome、Java、WebSocket、WebRTC实现浏览器视频通话
- 基于Chrome、Java、WebSocket、WebRTC实现浏览器视频通话
- 基于Chrome、Java、WebSocket、WebRTC实现浏览器视频通话
- ubuntu系统下,hp 650 G2笔记本合上盖子后不进入睡眠状态的问题
- 开博小记
- JMeter之JDBC请求
- 算法<Maximum Product Subarray>
- ubuntu环境进入NTFS分区挂载错误
- Chrome 浏览器中查看 webSocket 连接信息
- C#梳理【数据类型】
- HDFS使用QJM(Quorum Journal Manager)实现的高可用性以及备份机制
- 王者荣耀之「装饰者模式」
- Node.js
- 占位
- mybits,环境搭建和简单查询
- K-means算法
- 机器学习之监督学习-分类


