Android动画效果之自定义ViewGroup添加布局动画
来源:互联网 发布:gta5挽歌rh8改装数据 编辑:程序博客网 时间:2024/05/18 01:24
前言:
前面几篇文章介绍了补间动画、逐帧动画、属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画。本文将通过对自定义图片选择控件设置动画为例来学习布局动画。
自定义一个显示多行图片的ViewGroup:
这里不再对自定义控件做解说,想了解的可以看下以下几篇文章
- Android自定义控件之基本原理(一)
- Android自定义控件之自定义属性(二)
- Android自定义控件之自定义组合控件(三)
- Android自定义控件之自定义ViewGroup实现标签云(四)
声明几个属性值:
<declare-styleable name="GridImageViewGroup"> <attr name="childVerticalSpace" format="dimension"/> <attr name="childHorizontalSpace" format="dimension"/> <attr name="columnNum" format="integer"/> </declare-styleable>
GridImageViewGroup.java 代码
 GridImageViewGroup.java
GridImageViewGroup.java在xml中引用:
<com.whoislcj.animation.GridImageViewGroup android:id="@+id/image_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:animateLayoutChanges="true" lee:childHorizontalSpace="10dp" lee:childVerticalSpace="10dp" lee:columnNum="3"/>
在Activity中调用:
private void initViews() { mImageViewGroup = (GridImageViewGroup) findViewById(R.id.image_layout); ImageView imageView = new ImageView(this); imageView.setImageResource(R.mipmap.add_image); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { addImageView(); } }); mImageViewGroup.addView(imageView); } public void addImageView() { final ImageView imageView = new ImageView(MainActivity4.this); imageView.setImageResource(R.mipmap.lottery); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mImageViewGroup.removeView(imageView); } }); mImageViewGroup.addView(imageView, 0); }
实现效果如下:

布局动画产生的背景:
凡事总要问个明白,为何要引入布局动画呢?其实通过上面的实现效果可以看出,在添加和删除图片时都显得很突兀,不知道该用什么语言形容了,总之就是感觉不舒服。其实我平时在开发中调用View.setVisibility()方法时也会有这种感受,这也是布局动画产生的一个背景吧。
布局动画:
布局动画是指ViewGroup在布局时产生的动画效果 。实现布局动画有如下几种方式
第一种方式:在xml中,对ViewGrope设置android:animateLayoutChanges="true"属性:
<com.whoislcj.animation.GridImageViewGroup android:id="@+id/image_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:animateLayoutChanges="true" lee:childHorizontalSpace="10dp" lee:childVerticalSpace="10dp" lee:columnNum="3"/>
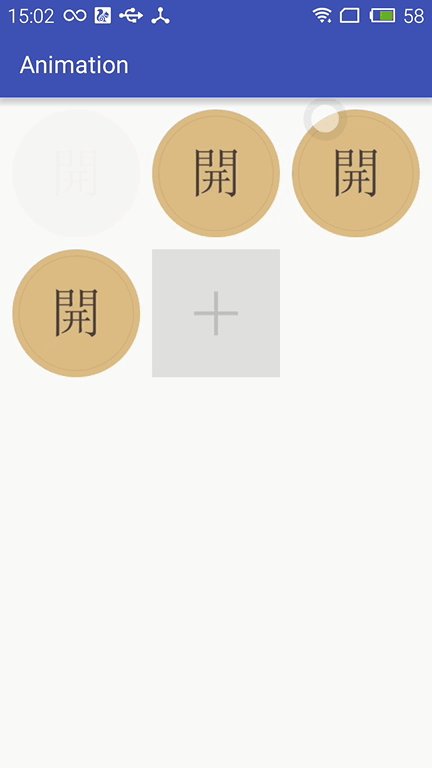
就这么简单的一句话实现的效果就可以实现了,看看效果如何

这种方式虽然简单但是实现的布局动画比较单一,下面看第二种方式。
第二种方式:LayoutTransition实现
LayoutTransition mLayoutTransition = new LayoutTransition(); //设置每个动画持续的时间 mLayoutTransition.setStagger(LayoutTransition.CHANGE_APPEARING, 50); mLayoutTransition.setStagger(LayoutTransition.CHANGE_DISAPPEARING, 50); mLayoutTransition.setStagger(LayoutTransition.APPEARING, 50); mLayoutTransition.setStagger(LayoutTransition.DISAPPEARING, 50); PropertyValuesHolder appearingScaleX = PropertyValuesHolder.ofFloat("scaleX", 0.5f, 1.0f); PropertyValuesHolder appearingScaleY = PropertyValuesHolder.ofFloat("scaleY", 0.5f, 1.0f); PropertyValuesHolder appearingAlpha = PropertyValuesHolder.ofFloat("alpha", 0f, 1f); ObjectAnimator mAnimatorAppearing = ObjectAnimator.ofPropertyValuesHolder(this, appearingAlpha, appearingScaleX, appearingScaleY); //为LayoutTransition设置动画及动画类型 mLayoutTransition.setAnimator(LayoutTransition.APPEARING, mAnimatorAppearing); PropertyValuesHolder disappearingAlpha = PropertyValuesHolder.ofFloat("alpha", 1f, 0f); PropertyValuesHolder disappearingRotationY = PropertyValuesHolder.ofFloat("rotationY", 0.0f, 90.0f); ObjectAnimator mAnimatorDisappearing = ObjectAnimator.ofPropertyValuesHolder(this, disappearingAlpha, disappearingRotationY); //为LayoutTransition设置动画及动画类型 mLayoutTransition.setAnimator(LayoutTransition.DISAPPEARING, mAnimatorDisappearing); ObjectAnimator mAnimatorChangeDisappearing = ObjectAnimator.ofFloat(null, "alpha", 1f, 0f); //为LayoutTransition设置动画及动画类型 mLayoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, mAnimatorChangeDisappearing); ObjectAnimator mAnimatorChangeAppearing = ObjectAnimator.ofFloat(null, "alpha", 1f, 0f); //为LayoutTransition设置动画及动画类型 mLayoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, mAnimatorChangeAppearing); //为mImageViewGroup设置mLayoutTransition对象 mImageViewGroup.setLayoutTransition(mLayoutTransition);
上面通过自定义LayoutTransition 修改系统提高的默认动画效果,如果不需要自定义的动画效果的话,不调用mLayoutTransition.setAnimator(LayoutTransition.DISAPPEARING, mAnimatorDisappearing);就行了。
LayoutTransition 提供了以下几种过渡类型:
- APPEARING —— 元素在容器中显现时需要动画显示。
- CHANGE_APPEARING —— 由于容器中要显现一个新的元素,其它元素的变化需要动画显示。
- DISAPPEARING —— 元素在容器中消失时需要动画显示。
- CHANGE_DISAPPEARING —— 由于容器中某个元素要消失,其它元素的变化需要动画显示。
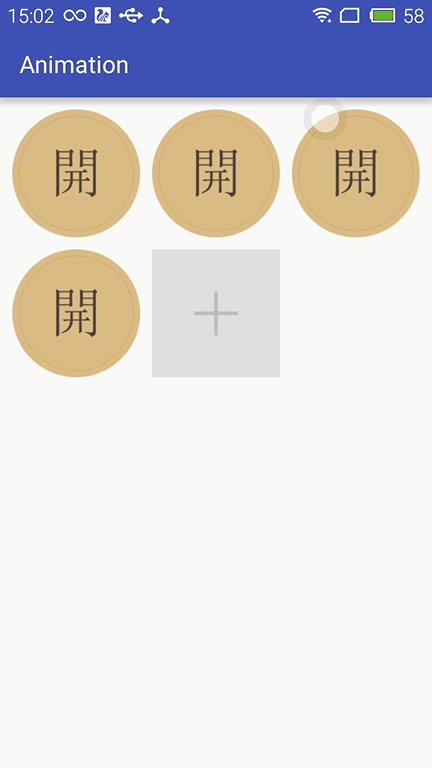
看下修改过的动画效果:

第三种方式:通过设置LayoutAnimation来实现布局动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0f, 1f); alphaAnimation.setDuration(200); LayoutAnimationController animationController = new LayoutAnimationController(alphaAnimation, 0.5f); animationController.setOrder(LayoutAnimationController.ORDER_NORMAL); mImageViewGroup.setLayoutAnimation(animationController);
显示顺序有以下几种:
- ORDER_NORMAL;//顺序显示
- ORDER_REVERSE;//反显示
- ORDER_RANDOM//随机显示
也可以通过xml实现
<?xml version="1.0" encoding="utf-8"?><layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:delay="0.5" android:animationOrder="normal" android:animation="@anim/alpha" />
ViewGroup xml添加android:layoutAnimation属性
<com.whoislcj.animation.GridImageViewGroup android:id="@+id/image_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:layoutAnimation="@anim/layoutanimation" lee:childHorizontalSpace="10dp" lee:childVerticalSpace="10dp" lee:columnNum="3"/>
由于这种方式采用的是补间动画,个人不再推荐使用这种方式,原因很简单实现的动画效果相对单一。
总结:
本篇学习了布局动画,自此Android的动画学习也将告一段落了,接下来准备总结一下学习动画的过程中遇见的编程知识,比如链式编程,TreadLocal等。
- Android动画效果之自定义ViewGroup添加布局动画
- Android动画效果之自定义ViewGroup添加布局动画
- Android动画效果之自定义ViewGroup添加布局动画
- Android动画效果之自定义ViewGroup添加布局动画
- Android ViewGroup添加布局动画
- Android Animation 为布局添加动画效果
- Hack6-为ViewGroup添加动画效果
- Hack6 为ViewGroup添加动画效果
- 自定义viewGroup实现点击动画效果
- android添加动画效果
- 布局动画适用于ViewGroup
- Android动画之布局动画
- 自定义ViewGroup、 动画Animation
- Android 属性动画(Property Animation 给按钮的添加添加动画效果,同样可以用在整个布局上) (下)(viewGroup创建对象竟然可以用布局的id)
- AndroidUI 布局动画-为列表添加布局动画效果
- android 动画效果和布局
- Android之动画效果
- ViewGroup中添加子View时附带动画效果
- Java web实习总结
- leetcode 661. Image Smoother
- Nodejs连接MySQL
- C++:关于动态数组
- Android群英传学习——第一章、Android体系与系统架构
- Android动画效果之自定义ViewGroup添加布局动画
- javascript 日期格式化
- 分享如何利用思维导图进行营销策划使用攻略
- Linux三剑客之—AWK
- Makefile中用宏定义进行条件编译
- 记录自已学习之头文件的全局变量引用
- 解决MySql乱码
- jmeter怎么做接口测试、概念及常用方法小结
- 定时器的使用和实现



