viewer.js--一个强大的jQuery图像查看插件
来源:互联网 发布:淘宝的旺旺名怎么修改 编辑:程序博客网 时间:2024/05/21 08:51
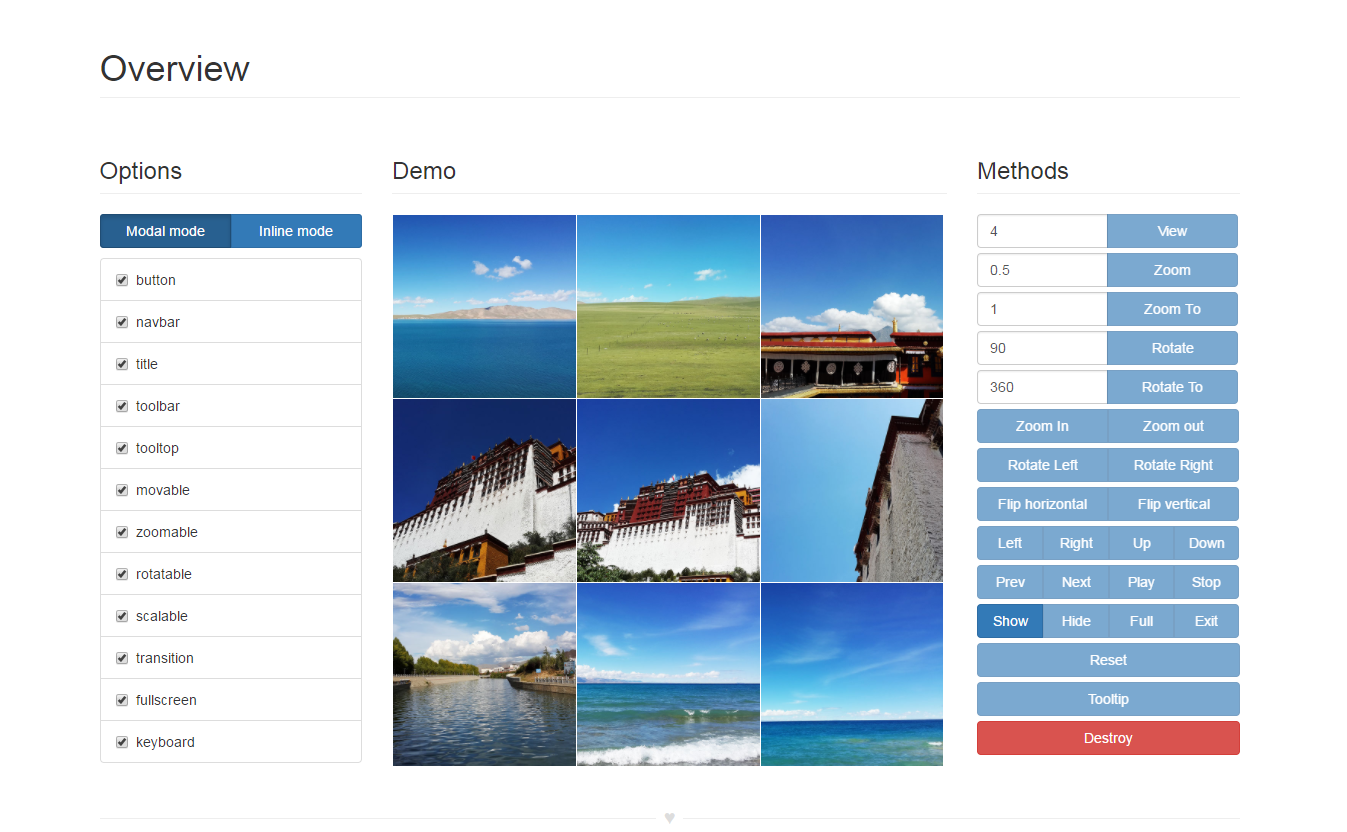
viewer.js--一个强大的jQuery图像查看插件
Viewer 是一款强大的 jQuery 图像浏览插件。

主要功能:
- 支持选项
- 支持方法
- 支持事件
- 支持触摸
- 支持移动
- 支持缩放
- 支持旋转
- 支持键盘
- 跨浏览器支持
查看演示 立即下载
部分插件网站提供的下载包有缺陷,不能兼容ie8-10。错误表现为放大的图片没有取到url,导致图片不显示。所以此链接为 viewer的官方演示,及github上的开源代码。
使用方法:
1.引入css和js
<link rel="stylesheet" href="css/viewer.min.css"><script src="js/viewer.min.js"></script>
2. html 部分
<ul id="viewer"> <li><img src="img/tibet-1.jpg" data-original="img/tibet-1.jpg" alt="图片1"></li> <li><img src="img/tibet-2.jpg" data-original="img/tibet-2.jpg" alt="图片2"></li> <li><img src="img/tibet-3.jpg" data-original="img/tibet-3.jpg" alt="图片3"></li> <li><img src="img/tibet-4.jpg" data-original="img/tibet-4.jpg" alt="图片4"></li> <li><img src="img/tibet-5.jpg" data-original="img/tibet-5.jpg" alt="图片5"></li> <li><img src="img/tibet-6.jpg" data-original="img/tibet-6.jpg" alt="图片6"></li></ul>
插件默认会取图片的src地址。如果想要放大之后换一张大图的话,可以把大图的路径写在data-original属性中,然后设置url : "data-original" 。
alt用来存放图片的标题。
3. JavaScript 部分
$('#viewer').viewer();配置
参数的用法:
$('#viewer').viewer({url:"data-original"});阅读全文
0 0
- viewer.js--一个强大的jQuery图像查看插件
- Viewer 是一款强大的 jQuery 图像浏览插件。
- jQuery 版本viewer.js插件的结构分析与学习
- 查看图片----jquery插件viewer用法
- 很强大的一个jquery分页插件
- Viewer.js Javascript/jQuery图片查看器
- viewer.js插件的使用
- snabbt.js 强大的jQuery动画库插件
- 分享一个网站通用 JQUERY + js 插件 适用于各种网页特效,哥强烈推荐,作者很强大
- 分享一个jquery插件-poshytip(模仿显示微博人的图像)
- viewer.js插件简单使用说明
- 强大的前端绘制图表(jQuery)插件
- 25个强大的JQuery提示插件
- 强大的jquery绘图开源插件
- jquery.nyroModal 强大的遮罩层插件
- jquery强大的表单验证插件
- 强大的jQuery移动插件Top 10
- 强大的表单验证插件 jquery validate
- js
- 单文件组件.vue 文件
- java客户端Jedis操作Redis Sentinel 连接池
- SVN--SVN学习历程
- 这些年,产品经理们折腾过的原型工具
- viewer.js--一个强大的jQuery图像查看插件
- 【Lua】元表初学
- Android设备恢复出厂设置的文件备份与恢复
- dialog弹窗隐藏右上角红叉
- leetcode 65. Valid Number
- 关于分段均分计算
- C# 读取Excel时读取不到第一行的问题。
- Java文件IO学习笔记(三)--创建文件和目录
- 查看 SELinux状态及关闭SELinux



