[js高手之路]node js系列课程-创建简易web服务器与文件读写
来源:互联网 发布:centos搭建vpn网速慢 编辑:程序博客网 时间:2024/05/29 16:40
web服务器至少有以下几个特点:
1、24小时不停止的工作,也就是说这个进程要常驻在内存中
2、24小时在某一端口监听,如: http://localhost:8080, www服务器默认端口80
3、要能够处理基本的请求:如get, post
在node js中创建一台服务器非常的简单,因为node自带http模块,该模块可以帮助我们非常快速搭建一台web服务器,来处理一个简单的请求.
1 const http = require("http");2 var server = http.createServer(function(){3 console.log( '有人访问ghostwu的服务器' );4 });5 server.listen( 8080 );
第1行:导入node js内置的http模块
第2行: 利用http模块自带的createServer方法,创建一台服务器
第5行: 服务器在8080端口监听
然后切换到文件所在的路径,用node 运行这个文件( node + 文件名 ),然后在浏览器中输入( http://localhost:8080 )就可以看见控制台 打印出 '有人访问ghostwu的服务器'


但是这个服务器有个问题,只能在控制台输出信息,一般的服务器都会向浏览器输出信息,怎么做呢?
const http = require("http");var server = http.createServer(function( req, res ){ res.write( 'http://www.cnblogs.com/ghostwu/' ); res.end();});server.listen( 6060 );createServer的时候,为回调函数传递2个参数,第一个参数是处理请求的, 第二个参数是处理响应的,而我们要想把服务器的信息输出到浏览器,就需要调用res对象的write方法,然后调用end方法结束输出。在浏览器输入: localhost:6060,就能看到 http://www.cnblogs.com/ghostwu/
但是这台服务器,还是有个问题,只能处理http://localhost:6060 这样一个固定的端口和网址的请求, 其他的请求输出都是 看到同样的东西,而实际的请求却是:
http://localhost:8080 访问首页
http://localhost/404.html 访问404页面
http://localhost/1.html 访问1.html
。。。。
等等,不同的url请求,应该把对应的文件信息读出来,再输出到浏览器,我们先来做这个功能,不同的url显示不同的信息:
1 const http = require("http"); 2 var server = http.createServer(function( req, res ){ 3 switch( req.url ){ 4 case '/1.html' : 5 res.write( '1.html' ); 6 break; 7 case '/2.html': 8 res.write( '2.html' ); 9 break;10 default: 11 res.write( '404' );12 }13 res.end();14 });15 16 server.listen( 8080 );
这样就能处理 http://localhost:8080/1.html --> 显示1.html http://localhost:8080/2.html ---> 显示2.html 其他的请求都是显示404
最后,我们只需要,在对应的分支,把对应的文件内容读取出来就可以了,那么node js怎么读取文件呢?
1 var fs =require('fs');2 fs.readFile("1.txt", function( err, data ){3 if( err ){4 console.log( err )5 }else {6 console.log( data.toString() );7 }8 });
需要包含fs模块,这个模块就是处理文件的
readFile, 第一个参数,具体的文件路径和名称, 第二个参数回调函数有2个参数,一个是错误结果,一个是文件中的数据, 数据需要用toString方法转一下,否则就是字节数据,还有1.txt这个文件要确实存在.
写文件用writeFile这个api,b.txt如果不存在会自动创建一个,往b.txt文件中插入内容' this is b.txt'
1 const fs = require("fs");2 fs.writeFile( "b.txt", "this is b.txt", function( err ){3 console.log( err );4 } );
有了文件读写功能,我们就可以结合上面的代码,实现一个简易的get请求服务器
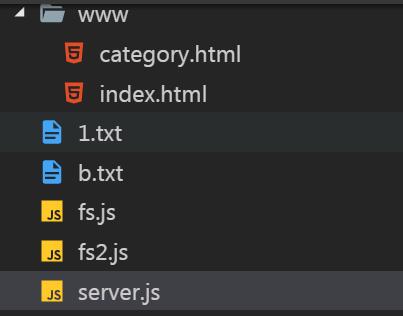
文件结构:

server.js:
1 var http = require("http"); 2 var fs = require("fs"); 3 var server = http.createServer(function( req, res ){ 4 var fileName = './www' + req.url; 5 fs.readFile( fileName, function( err, data ){ 6 if( err ){ 7 res.write( '404' ); 8 }else { 9 res.write( data );10 }11 res.end();12 } );13 }).listen( 8080 );
然后,在浏览器输入:
http://localhost:8080/index.html 就能读出www目录下面index.html的内容
http://localhost:8080/category.html 就能读出www目录下面category.html的内容
其他请求,输出404
- [js高手之路]node js系列课程-创建简易web服务器与文件读写
- [js高手之路]node js系列课程-创建简易web服务器与文件读写
- Node.js 简易服务器
- Node.js Web 模块-创建web服务器
- [js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
- node.js基础(创建web服务器)
- Node.js 读写文件
- node.js 读写文件
- Node.js读写文件
- node.js学习笔记之创建UDP服务器与客户端
- Node.js WEB服务器静态文件托管
- Node.js创建服务器
- node.js学习之创建TCP服务器
- node.js学习之创建HTTP服务器
- [js高手之路]设计模式系列课程-发布者,订阅者重构购物车
- [js高手之路]设计模式系列课程-单例模式实现模态框
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
- jquery预加载的四种种方式
- 数组循环左移P位算法
- 2017.09.07 dsp升级调试
- 线程、进程及其相关内容的完整总结
- caioj.1040 搜索初步
- [js高手之路]node js系列课程-创建简易web服务器与文件读写
- KVC与KVO的总结
- vue-resource -- 全局拦截器interceptors
- angularjs-渲染完数据后执行js
- Alertdialog对话框,设置点击其他位置不消失
- 网络通信简单代码(TCP)
- Android学习 ------- Context理解
- 十进制转二进制、十进制转十六进制
- SpringMVC获取注解RequestMapping


