angular之表单验证ngMessages
来源:互联网 发布:html5media.js 编辑:程序博客网 时间:2024/05/16 06:46
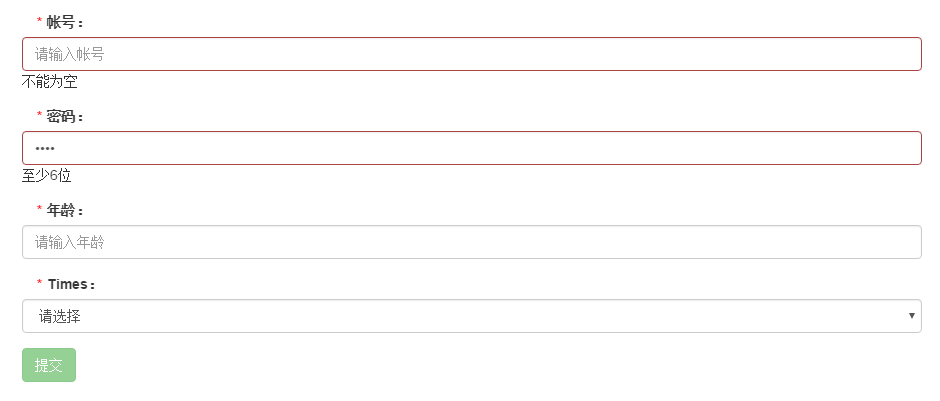
刚接触angular1.x很多经常用到的ngMessages的地方,这里顺便记一下,效果如下图:

如果引用了angular-messages.js报如下错误,说明你的angular.js和angular-messages.js版本不匹配,需要找到能用的版本。
可在这里在线测试各个版本https://docs.angularjs.org/api/ngMessages

引入版本匹配的angular-mseeages.js后,接下来开始使用它提供的表单验证提示吧。。。
最简单的就是将提示内容直接写在当前文件里了,只需要将它的ng-messages指令里的参数与需要检验的input的name一致即可,比如:
<form name="myForm"> <div class="form-group"> <label class="col-md-2">帐号:</label> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> <div ng-messages="myForm.name.$error" role="alert"> <div ng-message="minlength">至少3位</div> <div ng-message="maxlength">最多9位</div> <div ng-message="required">不能为空</div> </div></form>
检验提示信息我放在input后面的,它的ng-messages里的myForm对应的当前的form的name值,ng-messages里myForm后面的name就是要校验的input的name的值了,最后的$error表示这个input数据不对就显示出来,可以在里面继续校验具体哪里不正确,比如这里的子元素上添加ng-message="minlength",就是当input设置了ng-minlength后,输入的内容不满足设置的minlength,就显示minlength的提示信息。
当然,如果你只需要验证一个条件的话也可以不用ngMessages,可以直接判断myForm.name.$error.minlength (maxlength、required等)的真假,然后显示最小长度(最大长度、不能为空等)的提示,比如:
<div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="myForm.name.$error.minlength">至少3位数</div></div><div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name2.$invalid && !myForm.name2.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name2" ng-model="user.name" ng-maxlength="9" required> </div> <div ng-if="myForm.name2.$error.maxlength">最多9位数</div></div><div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name3.$invalid && !myForm.name3.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name3" ng-model="user.name" required> </div> <div ng-if="myForm.name3.$error.required">不能为空</div></div>
下面贴上一个简单的较为完整的form表单校验代码,主要实现了:
- 任意一个input不满足条件,submit按钮不能点击(给submit按钮添加ng-disabled="myForm.$invalid",myForm为表单的name值,$invalid表示未通过验证)。
- 任意一个input不满足条件,其边框颜色变成红色,满足后返回原始样式(给input添加ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine},!myForm.name.$pristine有编辑过input内容并且myForm.name.$invalid表示input未通过验证,添加类名has-error,bootstrap的CSS里定义了.has-error .form-control{border-color: 样式为红色表框等")。
- 给校验提示信息添加ng-if="!myForm.name.$pristine",为了避免进入页面就提示XXX不能为空的信息,只有编辑过input后仍不满足校验条件才显示提示。
<body ng-app="myApp"><div class="form" ng-controller="myCtrl"> <form name="myForm"> <div class="form-group"> <label class="col-md-2">帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="!myForm.name.$pristine" ng-messages="myForm.name.$error" role="alert"> <div ng-message="minlength">至少3位</div> <div ng-message="maxlength">最多9位</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">密码:</label> <div ng-class="{'has-error':myForm.password.$invalid && !myForm.password.$pristine}"> <input class="form-control" type="password" placeholder="请输入密码" name="password" ng-model="user.password" ng-minlength="6" ng-maxlength="16" required> </div> <div ng-if="!myForm.password.$pristine" ng-messages="myForm.password.$error" role="alert"> <div ng-message="minlength">至少6位</div> <div ng-message="maxlength">最多16位</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">年龄:</label> <div ng-class="{'has-error':myForm.age.$invalid && !myForm.age.$pristine}"> <input class="form-control" type="number" placeholder="请输入年龄" name="age" ng-model="user.age" required> </div> <div ng-if="!myForm.age.$pristine" ng-messages="myForm.age.$error" role="alert"> <div ng-message="number">必须位数字</div> <div ng-message="required">不能为空</div> </div> </div> <div class="form-group"> <label class="col-md-2">Times:</label> <div ng-class="{'has-error':myForm.times.$invalid && !myForm.times.$pristine}"> <select class="form-control" name="times" ng-minlength="1" ng-model="user.times" required> <option value="">请选择</option> <option value="1">first</option> <option value="2">second</option> </select> </div> <div ng-if="!myForm.times.$pristine" ng-messages="myForm.times.$error" role="alert"> <div ng-message="minlength">必须选择一个</div> <div ng-message="required">不能为空</div> </div> </div> <input class="btn btn-success" type="submit" value="提交" ng-disabled="myForm.$invalid"> </form></div><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/angular.js/1.4.0-beta.4/angular-1.4.0-beta.5/angular.js"></script> <script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.min.js"></script> <script src="//code.angularjs.org/1.5.4/angular-messages.js"></script> <script src="https://cdn.bootcss.com/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script><script> angular.module('myApp', ['ngMessages','ui.bootstrap']).controller("myCtrl",function ($scope) { })</script></body>
有点时候会遇到几个页面的提示信息和校验条件都一样,那么我们可以将所有的提示信息单独放在一个html文件里当公共模板使用,这样修改起来也方便,那么就需要用到ng-messages-include了,比如:
<form name="myForm"> <div class="form-group"> <label class="col-md-2"><span class="req-red">*</span>帐号:</label> <div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}"> <input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required> </div> <div ng-if="!myForm.name.$pristine" ng-messages="myForm.name.$error" role="alert"> <ng-messages-include src="views/tpls/error.html"></ng-messages-include> </div> </div></form>
其中src="views/tpls/error.html"就是你提示信息的文件路径了。其内容比如:
<div ng-message="minlength">至少3位</div><div ng-message="maxlength">最多9位</div><div ng-message="required">不能为空</div>
可以看下方官网的介绍:
https://docs.angularjs.org/api/ngMessages/directive/ngMessagesInclude
$error
$error对象中保存着没有通过验证的验证器名称以及对应的错误信息。
$pristine
$pristine的值是布尔型的,可以告诉我们用户是否对控件进行了修改。
$dirty
$dirty的值和$pristine相反,可以告诉我们用户是否和控件进行过交互。
$valid
$valid值可以告诉我们当前的控件中是否有错误。当有错误时值为false,没有错误时值为true。
$invalid
$invalid值可以告诉我们当前控件中是否存在至少一个错误,它的值和$valid相反。
具体的一些表单校验状态和方法可以看http://www.cnblogs.com/rohelm/p/4033513.html
- angular 表单验证之ngMessages
- angular之表单验证ngMessages
- angular之表单验证ngMessages
- angular之表单验证ngMessages
- angular 之表单验证
- angular之表单验证
- angular表单验证
- angular js表单验证
- angular表单验证
- Angular表单验证
- Angular表单验证
- angular.js 表单验证
- Angular表单验证
- Angular表单验证
- angular表单验证
- 用angular做表单验证
- angular js实现表单验证
- angular表单验证笔记篇
- centos7下配置golang1.7.1环境(自己做测试了)
- AJAX
- linux查看及修改文件权限以及相关
- unity3d 简单动画
- spark-2.2.0安装和部署——Spark集群学习日记
- angular之表单验证ngMessages
- HTML页面3秒后自动跳转的三种常见方法
- C++构造函数执行顺序
- 4-4 特征选择和模型建立
- 细说Angular ng-class
- 【机器学习】决策树
- MySQL C语言接口-预处理语句
- centos7 编译php7
- SQL数据库日期查询格式


