自定义 Toast,Snackbar,一行代码搞定多重属性设置!
来源:互联网 发布:如何撒娇技巧知乎 编辑:程序博客网 时间:2024/06/07 02:03
SweetTips
项目地址:HuanHaiLiuXin/SweetTips
简介:快意灵动的提示库,自定义 Toast,Snackbar,一行代码搞定多重属性设置!
更多:作者 提 Bug
标签:
Toast-Snackbar-快意灵动的提示库,自定义 Toast,Snackbar,一行代码搞定多重属性设置!
为什么写这个库
详见简书: SweetTips: 快意灵动的 Android 提示库!
Android 原生 Toast 及 Design 包中的 Snackbar,实现一些常见需求比较繁琐:
Toast:
- 原生 Toast 无法/不方便自定义显示时间;
- 原生 Toast,需要等待队列中前面的 Toast 实例显示完毕之后才可以显示,实时性差;
- 原生 Toast,想在正在显示的 Toast 实例上显示新的内容并设置新内容的显示时间,实现较繁琐;
- 原生 Toast,无法/不方便自定义动画;
- Android 系统版本过多,不同的厂商对系统的定制也很不同,同一段代码在不同的机器上,Toast 的样式差异很大,不利于 App 的一致性体验;
Snackbar:
- Design 包中的 Snackbar,无法自定义动画;
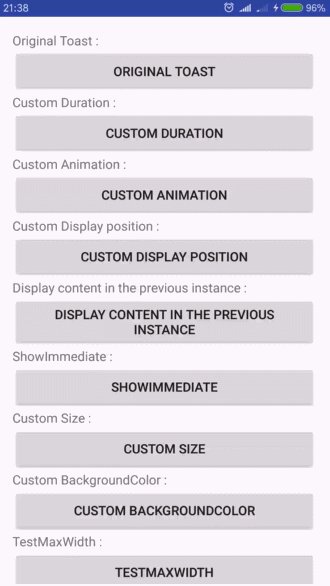
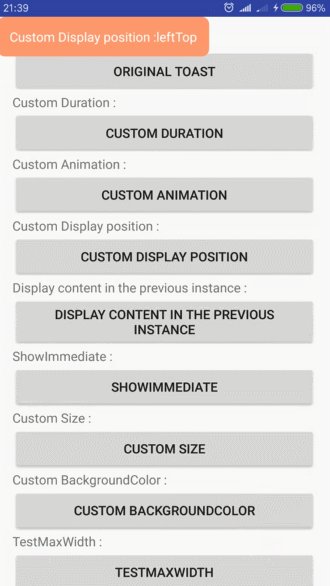
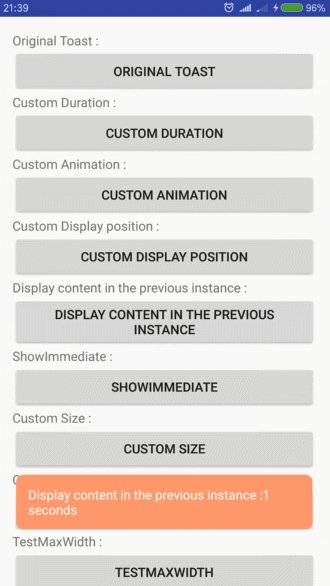
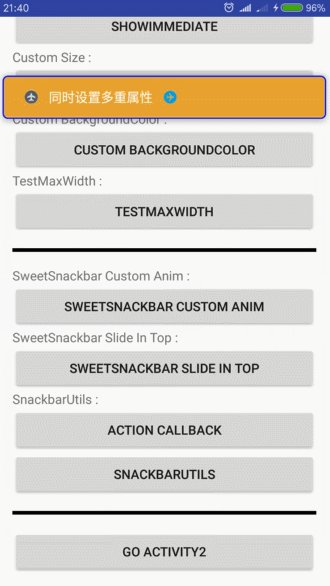
截屏

下载
- sweetTips.apk
- sweettips-1.0.aar
使用
SweetToast:
- 创建 SweetToast 实例
SweetToast toast = SweetToast.makeText(context,"backgroundResource");SweetToast toast = SweetToast.makeText(context,"backgroundResource",Toast.LENGTH_SHORT);SweetToast toast = SweetToast.makeText(customView); - 设置当前 SweetToast 实例的出入场动画(SDK 系统内置资源)
SweetToast toast = SweetToast.makeText(context,"setWindowAnimations").setWindowAnimations(SweetToast.SweetToastWindowAnimations.AnimationTranslucent); - 设置当前 SweetToast 实例的出入场动画(App 中自定义)
SweetToast toast = SweetToast.makeText(context,"setAnimations").setAnimations(R.anim.slide_in_left,R.anim.slide_out_left); - 设置当前 SweetToast 实例的显示位置
//左上SweetToast.makeText(context,"leftTop", 1200).leftTop().show();//右上SweetToast.makeText(context,"rightTop", 1200).rightTop().show();//左下SweetToast.makeText(context,"leftBottom",1200).leftBottom().show();//右下SweetToast.makeText(context,"rightBottom",1200).rightBottom().show();//上中SweetToast.makeText(context,"topCenter",1200).topCenter().show();//下中SweetToast.makeText(context,"bottomCenter",1200).bottomCenter().show();//左中SweetToast.makeText(context,"leftCenter",1200).leftCenter().show();//右中SweetToast.makeText(context,"rightCenter",1200).rightCenter().show();//正中SweetToast.makeText(context,"center", 1200).center().show();//指定 View 的上方SweetToast.makeText(context,"layoutAbove",1200).layoutAbove(buttonTarget,statusHeight).show();//指定 View 的下方SweetToast.makeText(context,"layoutBellow",1200).layoutBellow(buttonTarget,statusHeight)show(); - 设置当前 SweetToast 实例的对齐方式
SweetToast.makeText(context,"setGravity").setGravity(Gravity.TOP|Gravity.CENTER_HORIZONTAL,0,0).show(); - 设置当前 SweetToast 实例的 horizontalMargin,verticalMargin 值
SweetToast.makeText(context,"setMargin").setMargin(100f,32f).show(); - 向当前 SweetToast 实例的 mContentView 中添加 View
ImageView iv = new ImageView(context);iv.setImageResource(R.mipmap.ic_launcher);SweetToast.makeText(context,"Add View").addView(iv,0).show(); - 设置当前 SweetToast 实例中 TextView 的文字颜色
SweetToast.makeText(context,"messageColor").messageColor(Color.GREEN).show(); - 设置当前 SweetToast 实例中 mContentView 的背景颜色
SweetToast.makeText(context,"backgroundColor").backgroundColor(Color.GREEN).show(); - 设置当前 SweetToast 实例的文字颜色及背景资源
SweetToast.makeText(context,"textColorAndBackground").textColorAndBackground(Color.GREEN,R.mipmap.ic_launcher).show(); - 设置当前 SweetToast 实例的文字颜色及背景颜色
SweetToast.makeText(context,"colors").colors().show(Color.GREEN,Color.BLACK); - 设置当前 SweetToast 实例中 mContentView 的背景资源
SweetToast.makeText(context,"backgroundResource").backgroundResource(R.drawable.bg).show(); - 设置当前 SweetToast 实例的最小宽高
SweetToast.makeText(context,"minSize").minSize(200,160).show(); - 将当前实例添加到队列,若队列为空,则加入队列后直接进行展示
SweetToast.makeText(context,"show").show(); - 利用队列中正在展示的 SweetToast 实例,继续展示当前 SweetToast 实例的内容
SweetToast.makeText(context,"showByPrevious").showByPrevious(); - 清空队列中已经存在的 SweetToast 实例,直接展示当前 SweetToast 实例的内容
SweetToast.makeText(context,"showImmediate").showImmediate();
SweetSnackbar:
- 设置 SweetSnackbar 实例的 入场动画 及 离场动画
SnackbarUtils.Long(buttonSnackbarCustomAnim,"Snackbar 自定义动画").anim(R.anim.scale_enter,R.anim.scale_exit).show();
SnackbarUtils:
- SweetSnackbar 的工具类,链式调用,一行代码完成对多种属性的设置
- 效果参照SnackbarUtils
注意:
- SweetToast 实例的动画分为两类,且两类动画互斥,有且必有其中一种会进行展示
- 详见 SweetToast 中方法:setWindowAnimations,setAnimations
TODO:
- 提升 SweetToast 出入场动画的兼容性
开发者:
幻海流心
Email: wall0920@163.com
简书: http://www.jianshu.com/users/5702e6847f31/latest_articles
GitHub: https://github.com/HuanHaiLiuXin
阅读全文
0 0
- 自定义 Toast,Snackbar,一行代码搞定多重属性设置!
- Snackbar 工具类,一行代码设置多重属性
- SnackbarUtils:一行代码搞定Snackbar
- Snackbar和toast以及snackbar的样式自定义
- 自定义Toast以及玩转SnackBar
- Android 吐司 Toast 自定义 一行神奇的代码
- Dialog全屏,一行代码搞定
- 自定义Toast设置宽度
- 自定义Toast - Android代码
- Volley封装,一行代码搞定http请求(重点介绍cookie、https、自定义requst请求)
- 您好 Snackbar, 再见Toast
- Toast替代者Snackbar
- 巧用Snackbar代替Toast
- Snackbar与Toast不同之处
- Android Toast与Snackbar
- Android Toast与Snackbar
- 打印html时设置去掉页眉页脚 简单一行代码搞定(记录一下)
- Android-Toast的属性设置
- 先进先出缓存算法(FIFO)--java实现
- form表单中method的get和post区别
- MySQL XA事务
- jdbc的基础插入方法
- redis
- 自定义 Toast,Snackbar,一行代码搞定多重属性设置!
- import与@import的区别
- Android中Activity四种启动模式和taskAffinity属性详解
- MySQL1062错误 [Err] 1062 -Duplicate entry
- Linux firewall状态查看和设置修改
- spring 实例工厂
- 函数与闭包(Swift)
- Spring aop实现声明式事务
- h264编码经验谈


