SpannableString&SpannableStringBuilder定制文本
来源:互联网 发布:effective java 第3版 编辑:程序博客网 时间:2024/05/18 17:25
除了上面的HTML可以定制我们TextView的样式外,还可以使用SpannableString和SpannableStringBuilder来完成,两者区别:前者针对的是不可变文本,而后者则是针对可变文本,这里只讲解前者,对后者有兴趣可自行查阅文本!
SpannableString可供我们使用的API有下面这些:
- BackgroundColorSpan 背景色
- ClickableSpan 文本可点击,有点击事件
- ForegroundColorSpan 文本颜色(前景色)
- MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
- MetricAffectingSpan 父类,一般不用
- RasterizerSpan 光栅效果
- StrikethroughSpan 删除线(中划线)
- SuggestionSpan 相当于占位符
- UnderlineSpan 下划线
- AbsoluteSizeSpan 绝对大小(文本字体)
- DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
- ImageSpan 图片
- RelativeSizeSpan 相对大小(文本字体)
- ReplacementSpan 父类,一般不用
- ScaleXSpan 基于x轴缩放
- StyleSpan 字体样式:粗体、斜体等
- SubscriptSpan 下标(数学公式会用到)
- SuperscriptSpan 上标(数学公式会用到)
- TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
- TypefaceSpan 文本字体
- URLSpan 文本超链接
好吧,还是蛮多的,这里给出个最简单的例子吧,其他的参数调用可自行百度谷歌~1)最简单例子:运行效果图:

实现代码:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); TextView t2 = (TextView) findViewById(R.id.txtTwo); SpannableString span = new SpannableString("红色打电话斜体删除线绿色下划线图片:."); //1.设置背景色,setSpan时需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括) span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.用超链接标记文本 span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //3.用样式标记文本(斜体) span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //4.用删除线标记文本 span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //5.用下划线标记文本 span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //6.用颜色标记 span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //7.//获取Drawable资源 Drawable d = getResources().getDrawable(R.drawable.icon); d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight()); //8.创建ImageSpan,然后用ImageSpan来替换文本 ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE); span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); t1.setText(span); }}
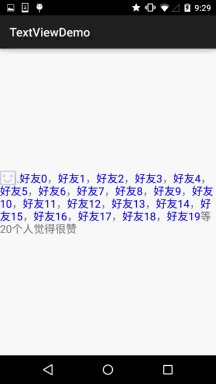
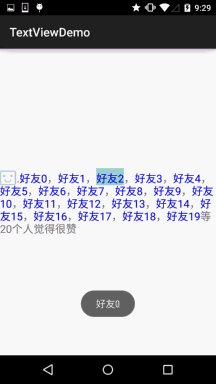
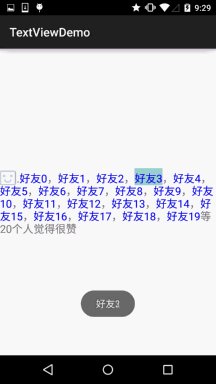
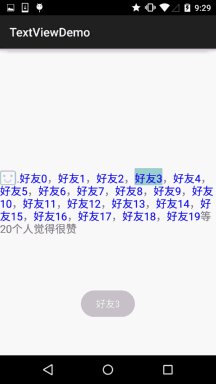
2)实现部分可点击的TextView相信玩过QQ空间和微信朋友圈的朋友对下面的东东并不陌生吧,我们可以点击对应的用户然后进入查看用户相关的信息是吧!

下面我们就来写个简单的例子来实现下效果:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView t1 = (TextView) findViewById(R.id.txtOne); StringBuilder sb = new StringBuilder(); for (int i = 0; i < 20; i++) { sb.append("好友" + i + ","); } String likeUsers = sb.substring(0, sb.lastIndexOf(",")).toString(); t1.setMovementMethod(LinkMovementMethod.getInstance()); t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE); } //定义一个点击每个部分文字的处理方法 private SpannableStringBuilder addClickPart(String str) { //赞的图标,这里没有素材,就找个笑脸代替下~ ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face); SpannableString spanStr = new SpannableString("p."); spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); //创建一个SpannableStringBuilder对象,连接多个字符串 SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr); ssb.append(str); String[] likeUsers = str.split(","); if (likeUsers.length > 0) { for (int i = 0; i < likeUsers.length; i++) { final String name = likeUsers[i]; final int start = str.indexOf(name) + spanStr.length(); ssb.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(MainActivity.this, name, Toast.LENGTH_SHORT).show(); } @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); //删除下划线,设置字体颜色为蓝色 ds.setColor(Color.BLUE); ds.setUnderlineText(false); } },start,start + name.length(),0); } } return ssb.append("等" + likeUsers.length + "个人觉得很赞"); }}
运行效果图:

阅读全文
0 0
- SpannableString&SpannableStringBuilder定制文本
- SpannableString&SpannableStringBuilder定制文本
- SpannableStringBuilder SpannableString
- SpannableString、SpannableStringBuilder
- android TextView(4)-SpannableString&SpannableStringBuffer定制文本
- SpannableStringBuilder 和 SpannableString(转)
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- SpannableStringBuilder 和 SpannableString
- SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- android SpannableString与SpannableStringBuilder
- SpannableString与SpannableStringBuilder
- 欢迎使用CSDN-markdown编辑器
- Struts2--使用JSP显示系统当前时间
- Myeclipse tomcat 部署项目报错
- 进化!将nodejs代码重构为ES6风格
- react(二)父子组件间的数据传递---prop
- SpannableString&SpannableStringBuilder定制文本
- WebSocket 协议
- Linux SSH远程文件/目录传输命令scp
- springmvc拦截器
- UbuntuC语言dos 攻击
- git代码提交
- MYSQL删除表的记录后如何使ID从1开始
- java中substring与substr的用法
- Vue-cli proxyTable 解决开发环境的跨域问题


