Vuejs实例-使用vue-cli创建项目
来源:互联网 发布:马航mh370终结篇 知乎 编辑:程序博客网 时间:2024/05/29 19:05
1,首先从官方网站下载安装Node.js,建议使用6.x版本,同时也会一并安装npm工具,npm>3.10以上。
2,npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后,以后使用npm的地方就可以使用cnpm替代了
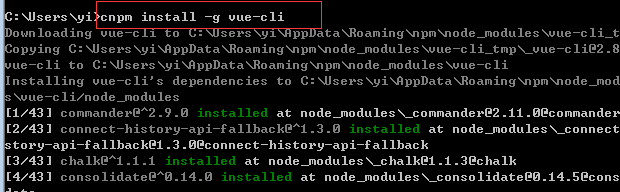
3、全局安装vue-cli
cnpm install -g vue-cli

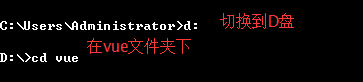
4、在任意一个盘创建一个vue文件夹方便存放,我是在D盘下创建,然后切换到这个文件夹下

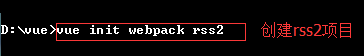
5、创建一个webpack项目例如:rss2
vue init webpack rss2

6、一路回车确认,遇到选(y/n)基本上选y

到最后在D盘vue文件夹下面就会有初始化的项目rss2
7、进入项目rss2文件里
cd rss2

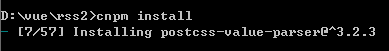
8、安装依赖

9、运行项目

这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。
之后自动打开默认浏览器

使用vue-cli创建项目到此结束。
如果要终止命令行操作: ctrl+c
阅读全文
0 0
- Vuejs实例-使用vue-cli创建项目
- 使用Vue-cli创建项目
- 使用vue-cli创建项目
- Vue-cli 开启 Vuejs 项目----详解
- 如何使用vue-cli创建项目
- 创建vue cli项目
- vue-cli创建项目
- 使用 vue-cli 可以快速创建 vue 项目
- 使用vue-cli创建vue项目问题纪录
- vue-cli快速创建项目
- 利用vue-cli创建Vue项目
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- 使用 vue-cli 搭建项目
- 使用 vue-cli 搭建项目
- 使用 vue-cli 搭建项目
- 使用vue-cli脚手架搭建vue项目
- 使用vue-cli搭建vue项目完整版
- vue-cli的使用,创建项目,教程,上手,vue脚手架的使用
- Sam 小程序 代码 集合 之 “N 个数 算 24”
- yii2 常用组件 -- 警告框(Alert)
- html 时钟
- 自动换行
- TOMCAT服务器配置域名
- Vuejs实例-使用vue-cli创建项目
- 前端常用网站推荐
- Red Hat CloudForms REST API 学习(一)
- win7系统,打开office出现错误代码0x8007007B的解决办法
- efm32低功耗时钟模块cmuClock_CORELE
- eclipse 导入 spring 源码
- 增加Hokuyo Laser到你的turtlebot注意事项
- yii2 常用组件 -- 导航组件(Nav)
- java利用反射执行字符串方法


