location.search与location.hash问题
来源:互联网 发布:麒麟655支持5g网络 编辑:程序博客网 时间:2024/05/16 19:08
背景
转载http://www.cnblogs.com/libin-1/p/7067813.html
用过Vue Router的童鞋应该对路由传参的方式多多少少有些印象,Vue Router支持两种传参方式:query与params;其中query方式就是动态地在路由url后面追加参数,就是http的get请求方式;那Vue Router与location的search和hash有什么关系呢?
正题
首先我们先来看一下query方式传参
路由A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23 5 }6 this.$router.push({name: 'detail', query: query})路由detail
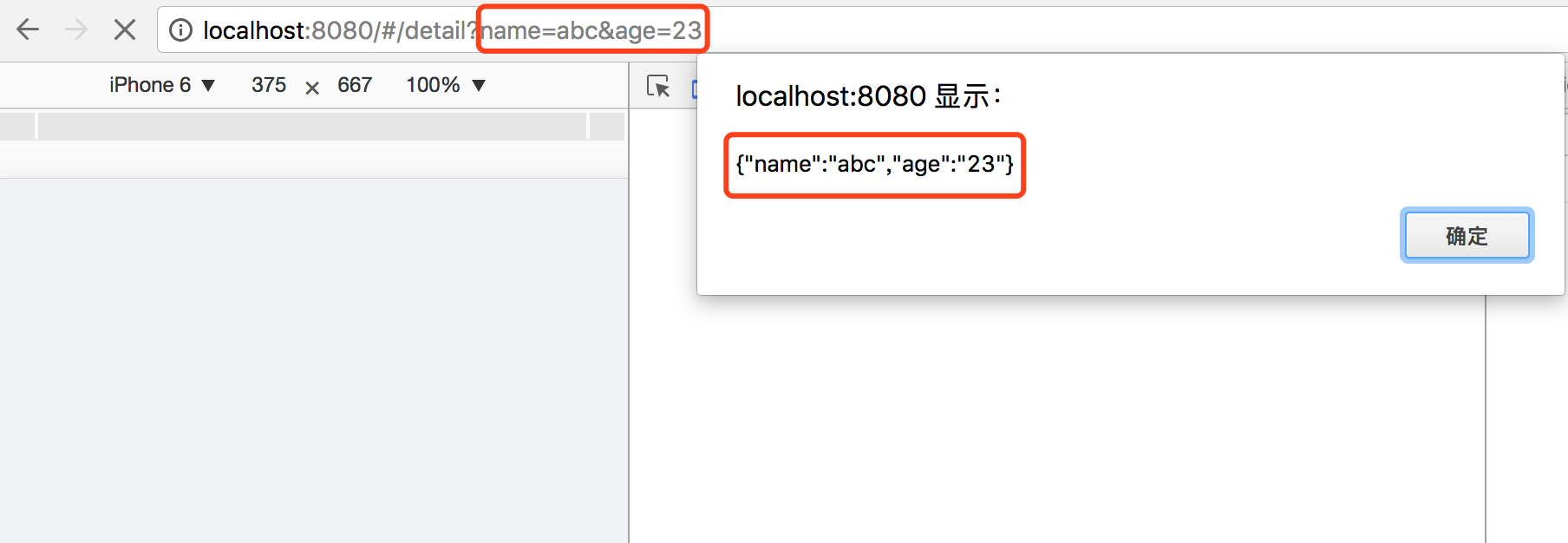
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query)) 4 }运行截图

一切好像都没有问题,但是由于我好奇心比较强,所有就稍微手贱了一下下,把地址栏中链接的detail和query交换了一下位置,于是就出现了下面的情况,见截图

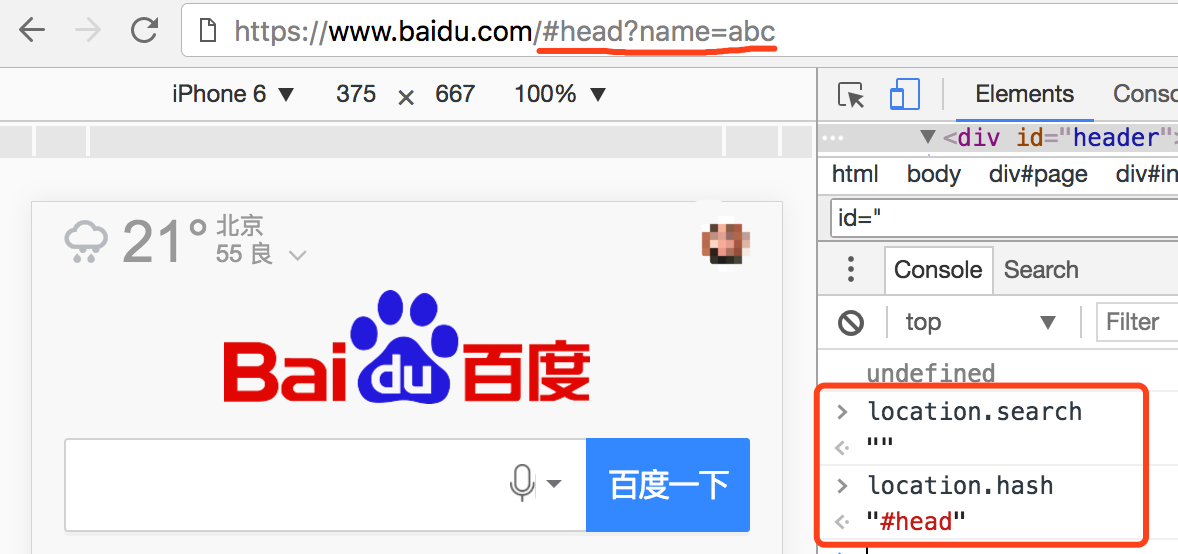
感觉可能是Vue Router的问题(人家Router已经自动把query加在hash后面了,你非要交换位置,似不似傻),在日常使用Vue Router时只要我们的url不是手动把query和hash交换位置,就不会出现问题;这里真正要说的是,在传统模式开发中,如果在url中search与hash同事存在,并且你要用到这些query时,你的hash值一定要放在query后面,下面我们以百度页面演示一下
情况一:query在hash前面

情况二:query在hash后面

结果证明,当query在hash后面时,连内置对象location自身都取不到query,难道你有什么好的办法吗,所有我们要避免情况二
常用取url参数的方法(网上搜的)
1.正则方式
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));2.字符串方式
1 function GetRequest() { 2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object(); 4 if (url.indexOf("?") != -1) { 5 var str = url.substr(1); 6 strs = str.split("&"); 7 for(var i = 0; i < strs.length; i ++) { 8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); 9 } 10 } 11 return theRequest; 12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]
结语
一个小小的发现,希望大家看完看完会有所印象,以后出现类似问题时,就知道是什么原因,该如何解决
阅读全文
1 0
- location.search与location.hash问题
- location.hash 与location.href
- location.href 与 location.search
- location.href 与 location.search
- location.hash
- location hash(#)
- location.hash
- location.search
- location.search
- location.search()
- window.location.hash解析
- javascript location.hash
- window.location.hash解析
- location.hash详解
- location.hash详解
- location.hash详解
- 25. Location hash 属性
- location.hash详解
- numpy入门5
- HDU 1176 免费馅饼
- Spring Cloud在国内中小型公司能用起来吗?
- Android Studio 小技巧/快捷键 合集
- java利用QRCode生成不带图片的二维码(颜色为非黑色)
- location.search与location.hash问题
- 地址栏url不识别地图坐标为字符串型的X,Y.必须转换成数值型才识别
- wifi网络结构(下)
- 一站式解决mac os 80端口占用问题
- 【读书笔记】《构建之法》第一章
- 开通博客
- HDU 2063 二分图最大匹配 解题报告
- [POJ]2096 Collecting Bugs 期望dp入门
- 免费APP背后的野望:你在“刷脸”,它却在刷钱



