JS知识点:sort()方法的用法,参数以及排序原理
来源:互联网 发布:窗体的数据来源可以是 编辑:程序博客网 时间:2024/05/18 02:10
sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串Unicode码点。
语法:arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数。
注:如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
例1:我们将创建一个数组,并按字母顺序进行排序:
<script type="text/javascript">var arr = new Array(6)arr[0] = "George"arr[1] = "John"arr[2] = "Thomas"arr[3] = "James"arr[4] = "Adrew"arr[5] = "Martin"document.write(arr + "<br />")document.write(arr.sort())</script>输出:
George,John,Thomas,James,Adrew,MartinAdrew,George,James,John,Martin,Thomas例2:我们将创建一个数组,并按字母顺序进行排序:
<script type="text/javascript">var arr = new Array(6)arr[0] = "10"arr[1] = "5"arr[2] = "40"arr[3] = "25"arr[4] = "1000"arr[5] = "1"document.write(arr + "<br />")document.write(arr.sort())</script>输出:
10,5,40,25,1000,11,10,1000,25,40,5请注意,上面的代码没有按照数值的大小对数字进行排序,要实现这一点,就必须使用一个排序函数:
<script type="text/javascript">function sortNumber(a,b){return a - b}var arr = new Array(6)arr[0] = "10"arr[1] = "5"arr[2] = "40"arr[3] = "25"arr[4] = "1000"arr[5] = "1"document.write(arr + "<br />")document.write(arr.sort(sortNumber))</script>输出:
10,5,40,25,1000,11,5,10,25,40,1000这里可以看出,如果安装升序排列,那么方法为:
function sortNumber(a,b){return a - b}如果是按照降序排列则为:
function sortNumber(a,b){return b - a}当然如果想根据数组对象中的某个属性值进行排序呢?
sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同。
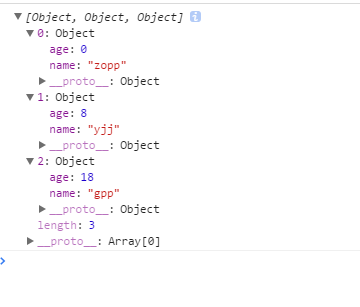
var arr = [ {name:'zopp',age:0}, {name:'gpp',age:18}, {name:'yjj',age:8}];function compare(property){ return function(a,b){ var value1 = a[property]; var value2 = b[property]; return value1 - value2; }}console.log(arr.sort(compare('age')))结果如图所示:
如何根据参数不同,来确定是升序排列,还是降序排序呢?
sortBy: function(attr,rev){ //第二个参数没有传递 默认升序排列 if(rev == undefined){ rev = 1; }else{ rev = (rev) ? 1 : -1; } return function(a,b){ a = a[attr]; b = b[attr]; if(a < b){ return rev * -1; } if(a > b){ return rev * 1; } return 0; }}使用方式:
newArray.sort(sortBy('number',false)) V8 引擎 sort 函数只给出了两种排序 InsertionSort 和 QuickSort,数量小于10的数组使用 InsertionSort,比10大的数组则使用 QuickSort。
- JS知识点:sort()方法的用法,参数以及排序原理
- js中sort()方法的用法,参数以及排序原理
- js中sort()方法的用法,参数以及排序原理
- (转)js中sort()方法的用法,参数以及排序原理
- js中数组的sort()方法用法,参数以及排序原理
- js中sort()方法的用法,参数以及排序原理
- js中sort()排序的原理
- [泛型]-无参数的Sort排序方法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- Js中sort()方法的用法
- 百度云的「极速秒传」
- 游标
- 构建拉普拉斯金字塔
- Android中ConvenientBanner 本地图片
- velocity语法大全
- JS知识点:sort()方法的用法,参数以及排序原理
- 素数的多种判断方法
- 【自动化测试】 EasyMock单元测试使用记录
- dubbo分布式服务架构—基础入门
- CSS 样式表是什么?
- 工具:Zend Studio(PHP开发工具)Git使用教程
- MalformedByteSequenceException: 3 字节的 UTF-8 序列的字节 3 无效。
- 鸡蛋栈-OJ
- ESP 8266 WIFI模块学习使用记录