JS插件-----SyntaxHighlighter的使用
来源:互联网 发布:单片机创意设计 编辑:程序博客网 时间:2024/06/05 04:38
SyntaxHighlighter是一款用于web页面的代码着色工具,可以用来着色多种语言。今天我们通过实例来学习一下它的用法。旧同桌不是老情人,但与你分享过的青春不比初恋少半分。
SyntaxHighlighter的简单实例
一、SyntaxHighlighter的代码流程如下
1、Add base files to your page: shCore.js and shCore.css2、Add brushes that you want (for example, shBrushJScript.js for JavaScript, see the list of all available brushes)3、Include shCore.css and shThemeDefault.css4、Create a code snippet with either <pre /> or <script /> method5、Call SyntaxHighlighter.all() JavaScript method
使用的方式可以参考文档:http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html
jar包的下载地址: https://codeload.github.com/syntaxhighlighter/syntaxhighlighter/zip/3.0.83
二、建立一个index.html文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css"> <link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeDefault.css"></head><body> <pre name="code" class="brush: java"> public class Person { } </pre> <pre name="code" class="brush: js; gutter: false;"> function foo() { var i = 3; } </pre> <pre class="brush: java; collapse: true;"> public void javaMethod() { int i = 3; } </pre> <script type="syntaxhighlighter" class="brush: js"> <![CDATA[ /** * SyntaxHighlighter */ function foo() { if (counter <= 10) return; // it works! } ]]> </script> <script type="text/javascript" src="../third/SyntaxHighlighter/js/XRegExp.js"></script> <script type="text/javascript" src="../third/SyntaxHighlighter/js/shCore.js"></script> <script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJava.js"></script> <script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushJScript.js"></script> <script type="text/javascript" src="../third/SyntaxHighlighter/js/shBrushSql.js"></script> <script type="text/javascript"> SyntaxHighlighter.all() </script></body></html>
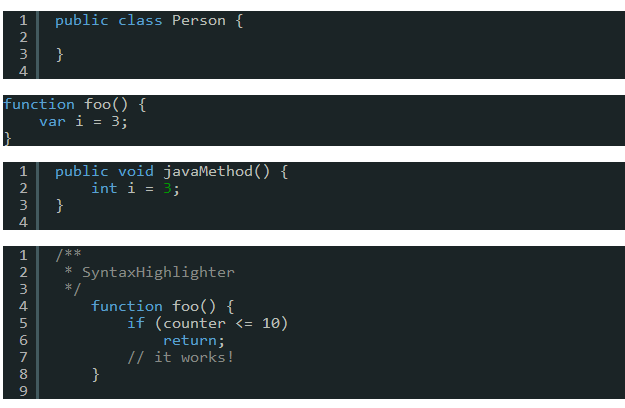
三、显示的效果如下所示
具体的一些配置情况,可以参考:http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
如果要换一种主题,可以在html中替换到默认的主题。比如使用shThemeRDark。
<link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shCore.css"><link rel="stylesheet" type="text/css" href="../third/SyntaxHighlighter/css/shThemeRDark.css">
替换后显示的效果如下:

至于动态的通过代码来实现切换主题功能,不知道框架的代码中有没有配置。后续再做补充
四、关于其它的一些的问题
SyntaxHighlighter lets you build a single .js file that will include the core, CSS theme and the syntaxes that you wish to use.就是说通过工具的构建,可以将SyntaxHighlighter 一些需要在项目中引入的js, css打包成一个js文件。
链接:https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Building
以下是一些默认的配置和设置,可以在代码中修改。
/** * 1、整体可以修改默认的设置:SyntaxHighlighter.config.attrName,SyntaxHighlighter.highlight.attrName。 * 2、也可以上述所使用的那样,在html中修改属性值。<pre name="code" class="brush: js; gutter: false;"> */defaults : { /** Additional CSS class names to be added to highlighter elements. */ 'class-name' : '', /** First line number. */ 'first-line' : 1, /** * Pads line numbers. Possible values are: * * false - don't pad line numbers. * true - automaticaly pad numbers with minimum required number of leading zeroes. * [int] - length up to which pad line numbers. */ 'pad-line-numbers' : false, /** Lines to highlight. */ 'highlight' : null, /** Title to be displayed above the code block. */ 'title' : null, /** Enables or disables smart tabs. */ 'smart-tabs' : true, /** Gets or sets tab size. */ 'tab-size' : 4, /** Enables or disables gutter. */ 'gutter' : true, /** Enables or disables toolbar. */ 'toolbar' : true, /** Enables quick code copy and paste from double click. */ 'quick-code' : true, /** Forces code view to be collapsed. */ 'collapse' : false, /** Enables or disables automatic links. */ 'auto-links' : true, /** Gets or sets light mode. Equavalent to turning off gutter and toolbar. */ 'light' : false, 'html-script' : false},config : { space : ' ', /** Enables use of <SCRIPT type="syntaxhighlighter" /> tags. */ useScriptTags : true, /** Blogger mode flag. */ bloggerMode : false, stripBrs : false, /** Name of the tag that SyntaxHighlighter will automatically look for. */ tagName : 'pre', strings : { expandSource : 'expand source', help : '?', alert: 'SyntaxHighlighter\n\n', noBrush : 'Can\'t find brush for: ', brushNotHtmlScript : 'Brush wasn\'t configured for html-script option: ', // this is populated by the build script aboutDialog : '@ABOUT@' }},
友情链接
- JS插件-----SyntaxHighlighter的使用
- 代码高亮(SyntaxHighlighter)插件的使用
- 使用SyntaxHighlighter插件对网页上的代码着色
- Memo: SyntaxHighlighter 的使用
- kindEditor和syntaxHighLighter的使用
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
- WordPress代码高亮插件SyntaxHighlighter使用详解
- 网页语法高亮jquery插件SyntaxHighlighter使用教程
- 代码高亮javascript 插件 syntaxhighlighter 使用介绍
- syntaxhighlighter 使用 配置 参数 详解 代码高亮 纯JS
- SyntaxHighlighter代码高亮插件
- SyntaxHighlighter代码高亮插件
- 代码高亮插件SyntaxHighlighter
- 代码高亮插件SyntaxHighlighter
- SyntaxHighlighter代码高亮插件
- SyntaxHighlighter代码高亮插件
- SyntaxHighlighter与ajax联合使用遇到的问题
- 高亮你的代码:syntaxhighlighter使用初步
- 一起艳学大数据Hadoop(一)——安装hadoop
- JavaScript-1-1:JS基础语法,流程控制等
- 一个NW.js+Webpack+Gulp+React的Hello World
- python实现关键词提取
- 使用lanproxy进行内网穿透
- JS插件-----SyntaxHighlighter的使用
- 文件上传的工具类
- 英语写作
- ecos vector.S 分析II: exception/interrupt
- C语言动态内存分配之malloc与realloc区别
- Android总结篇系列:Android广播机制
- python解析json
- Netty in action—Bootstraping
- HDU Fibonacci


