一个增强 BottomNavigationView 的安卓库。
来源:互联网 发布:域名批量查询工具下载 编辑:程序博客网 时间:2024/06/04 20:04
BottomNavigationViewEx
BottomNavigationViewEx
An android lib for enhancing BottomNavigationView.

About Us

Features
Example
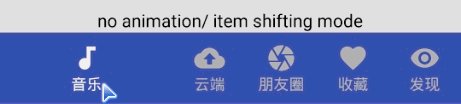
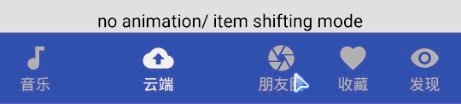
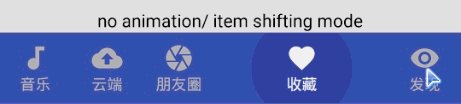
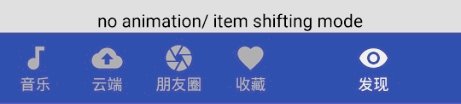
Style





![]()





![]()
![]()
![]()
Attention: Something wrong on Android 4.x

![]()

![]()

![]()
![]()
![]()

With ViewPager

Add ViewBadger

Adding to project
Sdk Version
compileSdkVersion >= 25
Importing to project
Example for Gradle:
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } }}Step 2. Add the dependency
compile 'com.github.ittianyu:BottomNavigationViewEx:1.2.1'If you can access google maven https://maven.google.com. And SDK >= 26. You can try the new version.
compile 'com.github.ittianyu:BottomNavigationViewEx:1.2.3'Manual:
Downloading BottomNavigationViewEx.java and copying it to you project.
Getting started
Adding a custom widget in xml :
<com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx android:id="@+id/bnve" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="@color/colorPrimary" app:itemIconTint="@color/selector_item_color" app:itemTextColor="@color/selector_item_color" app:menu="@menu/menu_navigation_with_view_pager" />Binding view in Activity:
BottomNavigationViewEx bnve = (BottomNavigationViewEx) findViewById(R.id.bnve);Disable all animations
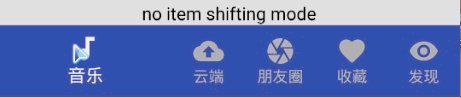
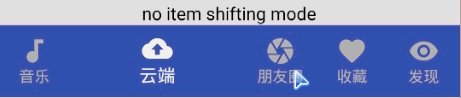
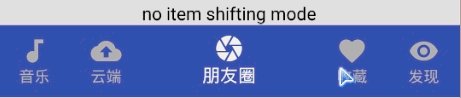
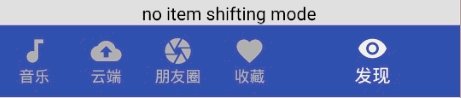
bnve.enableAnimation(false);bnve.enableShiftingMode(false);bnve.enableItemShiftingMode(false);Custom text and icon size
bnve.setIconSize(widthDp, heightDp);bnve.setTextSize(sp);Binding with ViewPager
// set adapteradapter = new VpAdapter(getSupportFragmentManager(), fragments);bind.vp.setAdapter(adapter);// binding with ViewPagerbind.bnve.setupWithViewPager(bind.vp);Add badge view
- Add badge lib
compile 'q.rorbin:badgeview:1.1.0' Bind bottom view
// add badge addBadgeAt(2, 1); private Badge addBadgeAt(int position, int number) { // add badge return new QBadgeView(this) .setBadgeNumber(number) .setGravityOffset(12, 2, true) .bindTarget(bind.bnve.getBottomNavigationItemView(position)) .setOnDragStateChangedListener(new Badge.OnDragStateChangedListener() { @Override public void onDragStateChanged(int dragState, Badge badge, View targetView) { if (Badge.OnDragStateChangedListener.STATE_SUCCEED == dragState) Toast.makeText(BadgeViewActivity.this, R.string.tips_badge_removed, Toast.LENGTH_SHORT).show(); } }); }
Other usage in BottomNavigationViewEx
You can see the demo.
Usage in BottomNavigationView
Other usage is the same as official BottomNavigationView. You can click here for detail.
ProGuard
If you are using ProGuard you might need to add the following option:
-keep public class android.support.design.widget.BottomNavigationView { *; }-keep public class android.support.design.internal.BottomNavigationMenuView { *; }-keep public class android.support.design.internal.BottomNavigationPresenter { *; }-keep public class android.support.design.internal.BottomNavigationItemView { *; }References
The lib is based on BottomNavigationView in Support Library 25 design.
I found it was inflexible when I try in demo. For example, I can't change the current checked item by code. So I write a class extends it to provide some useful method.
You no need to worry about stability. Because I minimise modifying by reflecting.
Thanks
Thanks for Adrián Mouly | liaolintao.
License
MIT LicenseCopyright (c) 2017 ittianyuPermission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included in allcopies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THESOFTWARE.- 一个增强BottomNavigationView的安卓库。
- 一个增强 BottomNavigationView 的安卓库。
- BottomNavigationView的安卓库
- BottomNavigationView(design包提供的一个组件)
- BottomNavigationView 的使用
- BottomNavigationView的使用
- BottomNavigationView 的使用
- BottomNavigationView 的使用
- BottomNavigationView +fragment的使用
- BottomNavigationView 的使用
- BottomNavigationView 的使用
- BottomNavigationView 的使用
- BottomNavigationView 的使用
- BottomNavigationView的特殊用法
- BottomNavigationView
- BottomNavigationView的基础使用3
- 从零开发一个完整的Android项目(七)——BottomNavigationView+ViewPager+Fragment框架
- 一个屏幕增强的实例
- Git fetch/pull 从远程的分支获取最新的版本到本地
- Mac 端口常用操作
- js添加、删除点击事件
- 某安全浏览器竟然也被查出高危漏洞?开源安全问题不容忽视
- nginx+Tomcat 配置负载均衡集群。反向代理。
- 一个增强 BottomNavigationView 的安卓库。
- 什么是线程?它与进程的区别?为什么要使用多线程?
- grpc java 拦截器的使用(包含server&client)
- 终于开通自己的博客了,以后一定要写点什么才行!
- jsp页面ajax接收不到json值报406
- android.view.InflateException: Binary XML file line #2: Error inflating class android.support.v7.wid
- H指数(h-index)的Python实现
- centos 7的防火墙命令
- oracle行专列,求总值



