DOM事件&addEventListener
来源:互联网 发布:陈炳勇力量数据 编辑:程序博客网 时间:2024/06/05 02:27
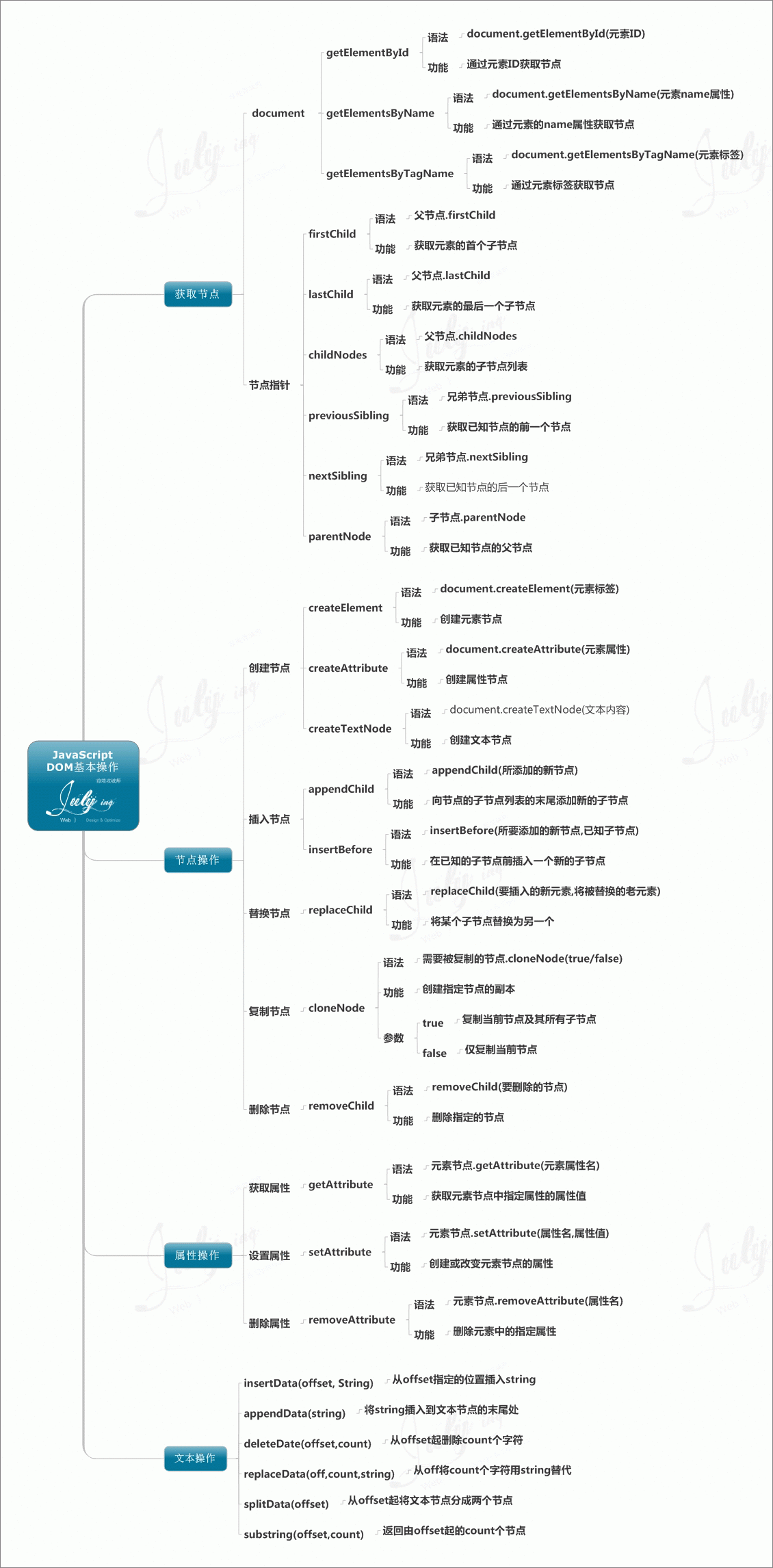
DOM结构图: 
DOM事件:
<!DOCTYPE html><html><head><script>function changetext(id){id.innerHTML="Ooops!";}</script></head><body><h1 onclick="changetext(this)">Click on this text!</h1></body></html>下列为点击事件
1.<button onclick="displayDate()">Try it</button>
2.document.getElementById("myBtn").onclick=function(){displayDate()};
3.addEventListener 事件监听
<button id="myBtn">点我</button><p id="demo"></p><script>document.getElementById("myBtn").addEventListener("click", displayDate);function displayDate() { document.getElementById("demo").innerHTML = Date();}</script>4.
element.addEventListener("click", function(){ alert("Hello World!"); });addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 “click” 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
5.添加多个监听事件
element.addEventListener("mouseover", myFunction);element.addEventListener("click", mySecondFunction);element.addEventListener("mouseout", myThirdFunction);注意:不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。并且调用函数不需要(),而onclick事件则要有()
6.调用带参数的函数
(addEventListener是不需要带()的,所以当需要参数时则用该方法)
<button id="myBtn">点我</button><p id="demo"></p><script>var p1 = 5;var p2 = 7;document.getElementById("myBtn").addEventListener("click", function() { myFunction(p1, p2);});function myFunction(a, b) { var result = a * b; document.getElementById("demo").innerHTML = result;}</script>事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将
元素插入到
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
举例:
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p><div id="myDiv"> <p id="myP">点击段落,我是冒泡。</p></div><br><div id="myDiv2"> <p id="myP2">点击段落,我是捕获。 </p></div><script>document.getElementById("myP").addEventListener("click", function() { alert("你点击了 P 元素!");}, false);document.getElementById("myDiv").addEventListener("click", function() { alert(" 你点击了 DIV 元素 !");}, false);document.getElementById("myP2").addEventListener("click", function() { alert("你点击了 P2 元素!");}, true);document.getElementById("myDiv2").addEventListener("click", function() { alert("你点击了 DIV2 元素 !");}, true);</script>效果:1.冒泡:点击DIV中的P时,先弹出p的alert再弹出div中的alter
2.捕获:点击DIV2中的P2时,先弹出div的alert再弹出p中的alert
移除addEventListener监听器
element.removeEventListener(“mousemove”, myFunction)
注意: IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄
element.attachEvent(event, function);element.detachEvent(event, function); 跨浏览器解决办法:
var x = document.getElementById("myBtn");if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本 x.addEventListener("click", myFunction);} else if (x.attachEvent) { // IE 8 及更早版本 x.attachEvent("onclick", myFunction);}- DOM事件对象(addEventListener())
- DOM事件&addEventListener
- element.addEventListener DOM事件模型
- Dom对象事件注册和取消(addEventListener/attachEvent)
- Dom对象事件注册和取消(addEventListener/attachEvent)
- addEventListener事件
- addEventListener事件
- HTML DOM addEventListener() 方法
- HTML DOM addEventListener() 方法
- HTML DOM addEventListener()
- HTML DOM addEventListener() 方法
- HTML DOM addEventListener() 方法
- HTML DOM addEventListener() 方法
- addEventListener-事件流
- attachEvent/addEventListener注册事件
- javascript事件绑定addEventListener
- JavaScript事件监听器 addEventListener
- 事件处理---addEventListener
- 与HTTP有什么区别?HTTPS的七个误解
- 常用换算
- 前端常见疑难杂症(部分google浏览器)
- shell脚本初入门必读
- phpunit 环境部署
- DOM事件&addEventListener
- 手把手教你下载及安装Genymotion模拟器
- 处理数据 命令积累
- C++ -- 范围解析运算符
- fastDFS 一二事
- 检测报错 PRVF-4190 : Verification of the hosts config file failed
- js中eval() 方法的使用以及一些特殊的使用方式
- 知识积累2……
- C51 ascii转十进制


