微信小程序UI------实现携程首页顶部的界面(弹性布局)
来源:互联网 发布:iptv管理系统php 编辑:程序博客网 时间:2024/06/05 14:06
今天写了一个携程界面的UI,利用H5的弹性盒子来实现,学过H5弹性盒子的,来看是比较方便的,因为CSS代码都差不多。
可以看看这篇博客 快速使用CSS 弹性盒子
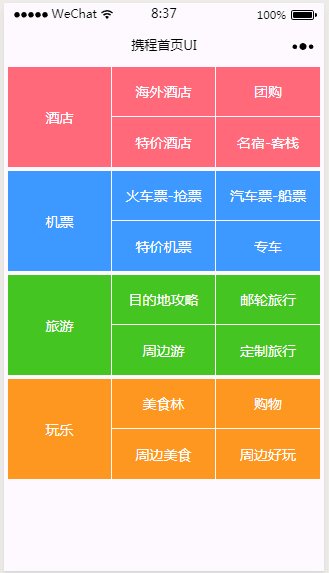
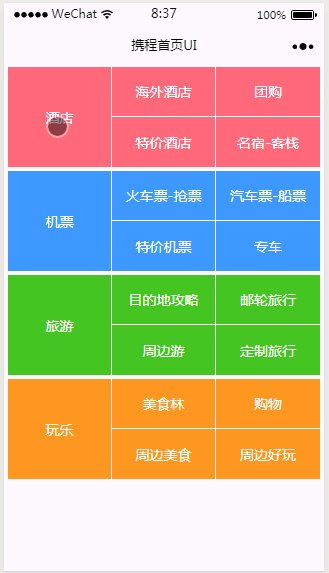
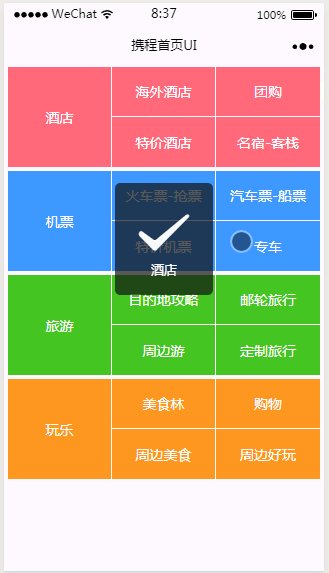
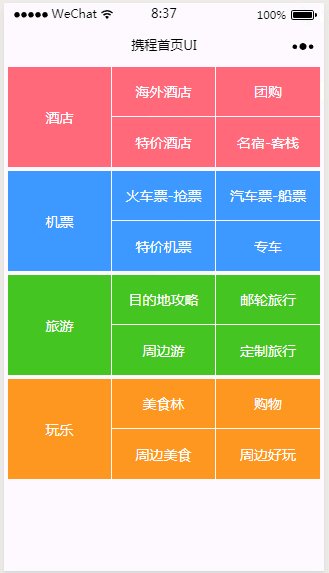
效果图如下:

主要是携程首页的四个模块;
代码:
<view class="page"> <view class="page__bd"> <view class="section__nav"> <view class="left border__right" bindtap="btn1"><!--bindtap 点击事件 --> 酒店 </view> <view class="right"> <view class="item border__right border__bottom" bindtap="btn2">海外酒店</view> <view class="item border__bottom" bindtap="btn3">团购</view> <view class="item border__right">特价酒店</view> <view class="item">名宿-客栈</view> </view> </view> <view class="section__nav" style="background:#3D98FF;"> <view class="left border__right"> 机票 </view> <view class="right"> <view class="item border__right border__bottom">火车票-抢票</view> <view class="item border__bottom" >汽车票-船票</view> <view class="item border__right">特价机票</view> <view class="item">专车</view> </view> </view> <view class="section__nav" style="background:#44C522"> <view class="left border__right"> 旅游 </view> <view class="right"> <view class="item border__right border__bottom">目的地攻略</view> <view class="item border__bottom" >邮轮旅行</view> <view class="item border__right">周边游</view> <view class="item">定制旅行</view> </view> </view> <view class="section__nav" style="background:#FC9720"> <view class="left border__right"> 玩乐 </view> <view class="right"> <view class="item border__right border__bottom">美食林</view> <view class="item border__bottom" >购物</view> <view class="item border__right">周边美食</view> <view class="item">周边好玩</view> </view> </view> </view></view>
CSS代码
.page__bd{ padding:0 10rpx;}.section__nav{ display:flex; background:#FF697A; height:100px; color:#fff; margin-bottom:10rpx;}.left{ width:33.33%; font-size:14px;}.border__right{ border-right:1px solid #fff;}.border__bottom{ border-bottom:1px solid #fff;}.right{ width:66.67%; flex-wrap:wrap;}.left,.right{ display:flex; justify-content:center; align-items:center; box-sizing:border-box;}.item{ width:50%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; height:50px; font-size:14px;}一个简单的小案例,界面练习,和H5的弹性盒子相同。
源码下载
阅读全文
0 0
- 微信小程序UI------实现携程首页顶部的界面(弹性布局)
- 微信小程序--基础篇(一)弹性布局flex
- UI界面--多种布局方式实现的工具栏
- android实现顶部底部标题栏固定 中间可滚动,仿QQ空间的主界面布局
- Android UI 之 RecyclerView实现常见首页布局
- 微信小程序--从block盒式布局到Flex弹性布局
- 首页-底部&顶部Tab导航(菜单栏)的实现:TabLayout+ViewPager+Fragment
- dedecms实现首页顶部会员登陆框的方法
- 后台登录首页ui界面
- React Native之ViewPagerAndroid仿淘宝首页顶部分类布局效果实现
- React Native之ViewPagerAndroid仿淘宝首页顶部分类布局效果实现
- css3的弹性布局
- 弹性布局的兼容性
- CSS 的 弹性布局
- android登陆界面的UI布局
- 基于flex弹性布局实现“头尾固定,中间滚动”的页面(纯CSS实现)
- 基于flex弹性布局实现“头尾固定,中间滚动”的页面(纯CSS实现)
- 2.仿微信--登录界面(LoginActivity)布局界面的实现
- Codeblocks environment error编译器找不到问题解决方法
- POJ 3070 斐波那契数列(矩阵快速幂(版题))
- 【算法】图的最短路径(Floyd算法)
- org.hibernate.HibernateException: JDBC Driver class not found: com.mysql.jdb
- 心路里程碑
- 微信小程序UI------实现携程首页顶部的界面(弹性布局)
- Qt之模型/视图
- OkHttp
- Leetcode538. 采用中序遍历将BST转化为节点值更大的树
- css 中的属性
- matlab2c使用c++实现matlab函数系列教程-fft函数
- 使用决策树模型预测泰坦尼克号乘客的生还情况
- 互联网后端开发框架--技术术语
- MTK Charge How-to


