CSS笔记
来源:互联网 发布:android屏幕共享源码 编辑:程序博客网 时间:2024/06/14 15:24
CSS
pointer-events把值设为none可以让元素不捕获事件,可以理解为让他看得见摸不着。给盒子添加box-sizing:border-box属性,可以随意添加padding值而不用担心盒子总宽高增加。
flex布局
弹性盒子
- 将父容器的display设置成flex,子元素自动成为容器成员。设置为flex之后,子元素的flaot、clear、和vertical-align属性将失效。
.box{ display:flex;}- 默认flex子元素在容器内是横向从左向右排列,将direction设为rtl(right-to-left),方向会变反向
flex-direction指定了弹性子元素在父容器中的位置
row // 横向从左到右排列(左对齐),默认的排列方式row-reverse // 反转横向排列(右对齐),从后向前排,最后一项排在最前面column // 纵向排列column-reverse // 反转纵向排列justify-content内容对齐应用在弹性容器上,把子元素沿着弹性容器的主轴线(main axis)对齐
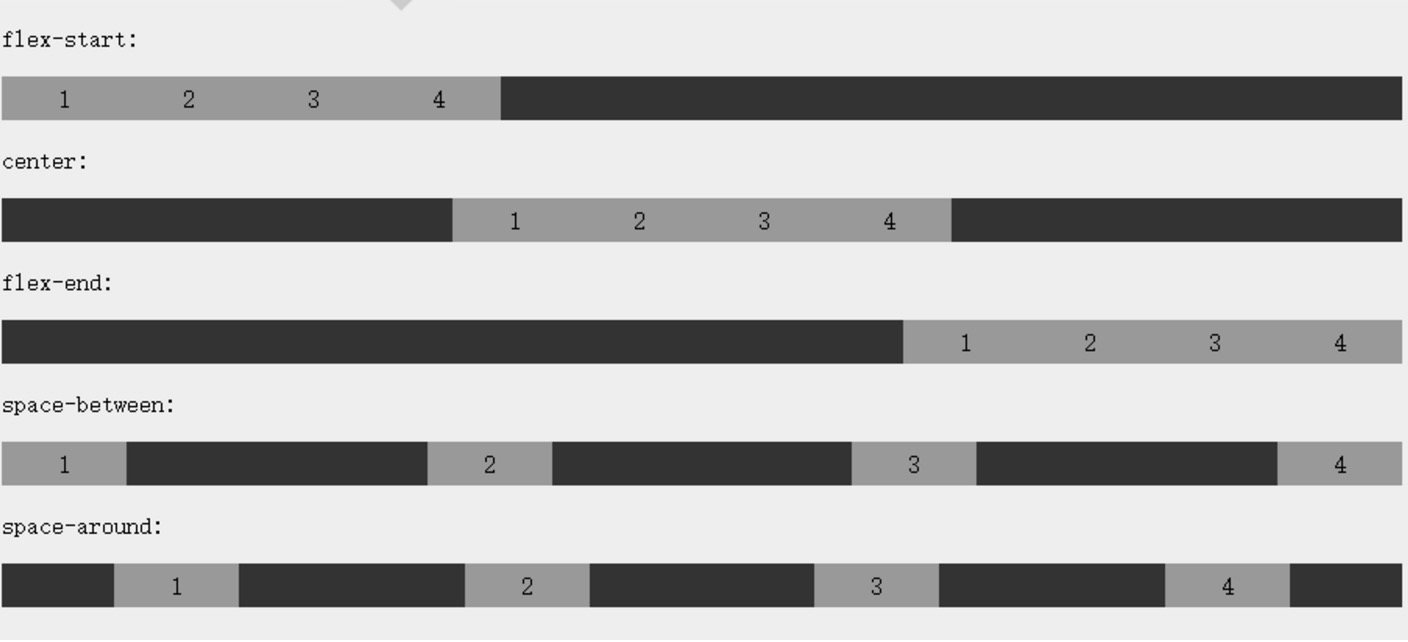
flex-start // 弹性子元素从行头开始挨个填充(默认值)flex-end // 子元素向行尾紧挨着填充center // 子元素居中紧挨着填充space-between // 子元素平均分布在该行上,最前和最后的与边线对齐space-around // 子元素平均分布在该行上,两边留有一半的间隔空间(与上一个做区别)
- align-items设置或检索弹性盒子元素在纵轴方向上的对齐方式,与just-content做比较
flex-start // 在纵轴上从头到尾flex-end // 在纵轴上从尾到头center // 纵轴上居中放置baseline // 如果弹性盒子的行内轴和侧轴为同一条,则与flex-start一致,其他情况下,与基线对齐stretch // 如果指定侧轴大小的属性值为'auto',则会在纵向上充满整行flex-wrap用于指定弹性盒子的子元素换行方式
nowrap // 默认,弹性容器为单行。该情况下弹性子项可能会溢出容器wrap // 弹性容器为多行。溢出部分会被放到新行,子项内部会发生断行wrap-reverse // 反转wrap排列initial //inheritalign-content用于修改flex-wrap属性的行为。类似于align-items,但不是设置弹性子元素的对,而是设置各个行的对齐
flex-startflex-endcenterspace-betweenspace-aroundstretch弹性子元素
order用于子元素的排序,从小到大,可以为负值
order:-1;margin,把哪边的margin设置成auto,剩余的空间就会被挤到那边
.flex-item{ //垂直居中 margin-top:auto; margin-bottom:auto;}.flex-item{ // 垂直和水平都居中 margin:auto;}阅读全文
0 0
- css 笔记 --- css 属性
- CSS笔记
- css笔记
- CSS笔记
- CSS笔记
- CSS笔记
- css笔记
- CSS笔记
- CSS笔记
- css笔记
- css笔记
- css笔记
- CSS笔记
- CSS笔记
- css笔记
- css笔记
- CSS笔记
- CSS笔记
- python插入,删除元素
- 【python学习笔记】Python生成器yield
- 13.2 Spring Boot启动报错:Whitelabel Error Page
- pt-table-checksum使用实践
- H264 NAL 单元解析
- CSS笔记
- JavaScript Date对象在ios中的坑
- caffe nat 类代码分析详解
- JAVA--scjp证书。
- 170917 Tsinghua Visiting Scholar Links
- Android广播中弹窗 BroadcastReceiver Dialog
- Linux mint 18.2 安装 ansible,部署pyenv/virtualenv
- leetcode 152. Maximum Product Subarray 最大连乘子序列 + DP动态规划
- 解决 $ npm install node-sass --save-dev 失败的问题


