CSS:如何清除a标签之间的默认留白间距
来源:互联网 发布:已备案域名怎么办 编辑:程序博客网 时间:2024/06/03 07:32
即使我们使用了类似 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式,也会发现类似<a>标签这种inline-block元素,它们之间也还存在着间距。
demo:默认情况
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>怎么去除a标签的默认间距</title> <style type="text/css"> *{margin: 0;padding: 0;} .demo{padding: 14px;text-align: center;} .demo p{margin-bottom: 6px;} .demo a{padding:3px 5px; text-decoration: none;color: #ffffff;} .demo a:first-child{background-color: #2eacff;} .demo a:last-child{background-color: orange;} </style></head><body> <p>默认情况</p> <div class="demo"> <a href="#">底部链接1</a> <a href="#">底部链接2</a> </div></body></html>
运行效果:

我们会发现默认间距的存在,这种间距也被成为元素间留白间距。
发现了如下四种清除这种间距的方法:
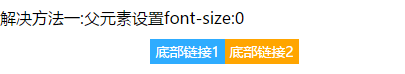
方法一:font-size:0
1
2
3
4
<div class="demo demo1"> <a href="#">底部链接1</a> <a href="#">底部链接2</a></div>
1
2
3
4
5
6
.demo1{ font-size: 0;}.demo1 a{ font-size: 14px;/*这里一定要设置,不然文本内容将不显示*/}
这种方法,也是微信UI框架weui采用的方法,推荐使用。

运行效果:

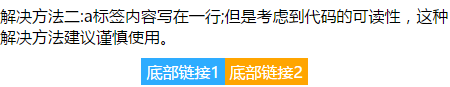
方法二:a标签内容写在一行
因为这种间距是由于元素留白引起的,所以,当我们把代码写在同一行的时候,间距也可消除。
但是考虑到代码的可读性,这种方法建议谨慎使用!
1
2
3
<div class="demo"> <a href="#">底部链接1</a><a href="#">底部链接2</a></div>
运行效果:

方法三:float浮动
1
2
3
4
<div class="demo demo2"> <a href="#">底部链接1</a> <a href="#">底部链接2</a></div>
1
2
3
4
5
6
7
8
9
10
/*float(浮动)*/.demo2{ display: -webkit-box; display: -webkit-flex; display: flex; justify-content: center;}.demo2 a{ float: left;}
*注: .demo2样式只是为了案例显示效果,非必需。
我们可以从多出来的代码就可以看到,这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。
运行结果:

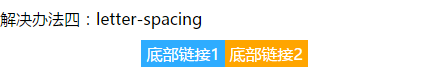
方法四:letter-spacing
1
2
3
4
<div class="demo demo3"> <a href="#">底部链接1</a> <a href="#">底部链接2</a></div>
1
2
3
4
5
6
7
/*letter-spacing*/.demo3{ letter-spacing: -999px;}.demo3 a{ letter-spacing: 0;}
注:该方法兼容性良好可以使用。
运行结果:

阅读全文
0 0
- CSS:如何清除a标签之间的默认留白间距
- CSS:如何清除a标签之间的默认留白间距
- 【CSS清除a标签的默认下划线】
- 如何清除LI之间的间距
- css 两个 p 标签之间的间距问题
- 怎么设置几个a标签之间的间距,谢谢 !
- 如何通过CSS去除表格默认样式的间距
- <li>标签之间有间距的问题
- a标签底部的留白无法清除
- OC 如何设置UITableViewCell之间的间距
- 清除所有默认样式的CSS代码
- 清除所有默认的CSS样式
- css清除默认样式
- 清除移动端网站点击a标签时闪现的边框或遮罩层(CSS)
- css清除a标签点击后虚线边框问题
- css如何去掉a标签带来的虚框
- 行内块元素之间默认间距问题
- UITabelView分组样式时如何调整组之间的间距
- iPhone 8无线充电会很好,但这方面三星快充手机更好,你承认吗?
- python基础教程读书笔记——第八章 异常
- c++构造函数重载和析构函数问题
- java-rabbitmq-官网实例04
- C++链表反转、链表逆序打印
- CSS:如何清除a标签之间的默认留白间距
- JAVA定时器每日删除ES过期索引
- 深入浅出WPF之我件2
- jQuery实现倒计时计时器
- IPv4网络地址与子网划分
- 1000: 序号互换
- JBPM7初级学习笔记(1)--eclipse环境配置搭建
- iOS开发:时间和时间戳之间的相互转化
- 编码习惯之接口定义


