Facebook拒修改React开源许可,你会对React说再见吗?
来源:互联网 发布:炫知传播力分析系统 编辑:程序博客网 时间:2024/05/05 10:44

据了解,Facebook几周前发表了一篇名为《关于React使用许可协议的官方声明》的申明。声明中称,任何人不能将React用于与Facebook及其合作公司有直接或间接竞争关系的项目中,否则Facebook公司自动取消其使用许可。

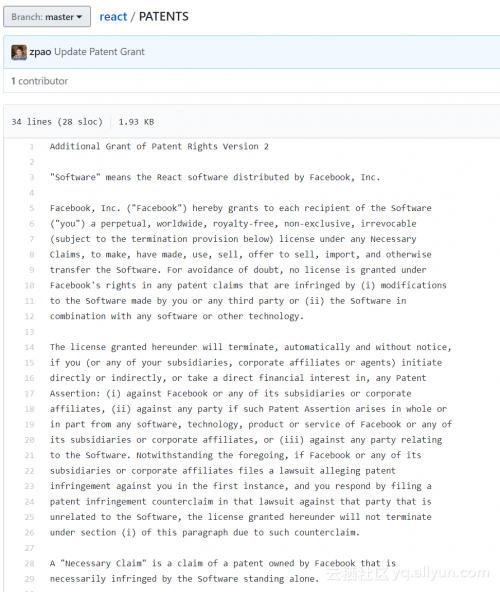
Facebook 在 React 的专利许可证里“偷跑”了一堆让开发者恐慌和心寒的条款,直白的翻一下,大意是如果你在你的产品里用到了 React,哪怕只有一点点,你对于产品所拥有的知识产权也等于直接送给 Facebook 免费用。
React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源。随着React用户的增多,Facebook在 2016 年7月,修改了开源许可协议中的附加专利条款 Additional patent grant,并在当时引起了强烈的讨论。而在今年的7月16号,由于Facebook之前存在的协议,Apache 基金会把 Facebook BSD+Patents 加入了黑名单,并从开源项目中移除。
就在昨天,知名技术博客平台WordPress创始人Matt在其博客上发文,将全面停止使用React,原因则是专利问题。
同时,一些国内大公司也因 Facebook条款 有逐步停用 React / React Native 技术栈呢?
如何看待Facebook 条款约束
作为前端的三大框架之一,React的应用可以说是非常的广泛,包括BAT在内的许多大公司很多项目都是基于其开发的。根据Facebook 的附加协议,所有采用React框架的项目(事实上)将全部免费赠予facebook使用,这对于大公司来说无疑不是灾难性的。
以百度为例,按照React目前协议,facebook事实上可以免费大胆的使用百度人工智能、自动驾驶方面获颁的专利,为了不让Facebook获取相关的敏感信息,唯一选择就是不让公司的前端使用React。这样看来,美帝国主义确实是比较恶心的。
对于上面的问题,除了自研方案之外,还有如下的一些替换方案:
Vue:除了VDom之外,Vue的响应性能和React相比还是有很大的区别,无论是本身的语法层面还是外围的第三方支持软件,总之,迁移起来不会是那么容易的事情。
Preact:应该来说,Preact是迁移的最佳方案,但也还是有很多的问题。例如,缺少了 SyntheticEvent 这一层抽象,不同浏览器之间事件响应 API 不统一的问题就暴露出来了,这对于兼容会是一个比较头疼的问题。
面对Facebook 条款约束,我们怎么办
1,面对Facebook 条款约束,公司需要如何应对?开发者需要怎么办?
2,作为开发者如何看待Facebook的附加条款。
3,Facebook 条款约束对你的开发有影响吗,有的话你是如何应对的?
3,谈谈应对这一类问题的有效措施?
原文链接
- Facebook拒修改React开源许可,你会对React说再见吗?
- Facebook拒修改React开源许可,你会对React说再见吗?
- 你会对React说再见吗?Facebook开源协议让你开开眼
- Facebook关于react-native开源项目
- 何时对你说再见--深圳。
- react-native (faceBook 开源项目初探)
- 从React和React Native中学习Facebook在开源项目中的行为准则
- 对2016说再见
- Facebook React Native 初探
- 从 React 将从 BSD 改 MIT 许可证,谈如何选择正确的开源许可
- 从React专利事件看开源软件许可
- Facebook服软_把React协议改成MIT你还会用吗?
- Facebook服软,把React协议改成MIT你怎么看?
- React 16 如期发布,遵循 MIT 许可,你们还会继续用么?
- 你会说“对不起”吗
- Facebook开源JavaScript库:React
- React - Facebook开源Javascript库
- Facebook React Native开发入门
- 用于相关性计算的深度语义模型(续)
- 什么是Hibernate,好处是什么?
- 创建子线程的两种方式:类实现runnable接口或是类继承Thread类
- Apache kylin内部解剖
- 电子签名的优势有哪些,电子签名比较纸质签名签合同的好处
- Facebook拒修改React开源许可,你会对React说再见吗?
- 你对前端开发岗的看法
- 一个线程死锁的例子
- 抽象类
- CNN用于文本分类
- 揭秘!为何要用_beginthreadex,而不用CreateThread和_beginthread
- Webpack入门学习笔记
- 个人生成sshkey记录
- Bonobo Git Server搭建本地Git服务器


