[CSS]图片展示效果
来源:互联网 发布:淘宝阿迪正品店 编辑:程序博客网 时间:2024/04/28 20:50
本例对于完全支持:hover伪类的浏览器来说,只需要CSS即可,但是同以前做的一些效果一样,还是需要JS来应付史前怪兽IE 6。
关于这个js文件,请参阅:《JS解决IE 6不支持:hover伪类的简单方法》
首先看效果图:

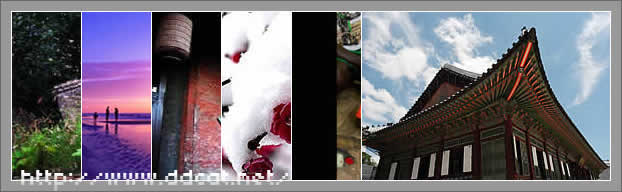
图1 图片展示初始状态效果图

图2 图片展示:hover效果图
—-示例文件—-
HTML如下:
下面介绍几个要点:
1. 图片横排
1) 将li左浮动(float:left),可以使图片横排。
2) 利用li的负右边距(margin-right的负值),使后面的向左移动叠加在前面的li之上,如图3所示。

图3 利用负边距使图片叠加遮盖
当鼠标指向图片时(li:hover),设定li的右边距为0,则将后面的图片挤向右边。
2. 边框
由图1可知,图片有1px的白色边框,但是需要注意的是,左右相邻的2个图片之间的边框只有1px,右边框是后面图片的左边框。因此实现的思路是:上/下/右边框用ul的边框来实现,而左边框由图片的边框实现。
3. 尺寸的计算
负边距的计算如图4所示。

图4 负边距值的计算
此处最容易糊涂的地方是边框与宽度。
图片包括边框,如果设计的宽度为250px,那么图片的实际宽度应为248px(250px-2px)。(高度同理)
由于ul有1px的右边框,因此ul的CSS设定宽度为设计宽度-1px,本例中为599px(600px-1px)。
关于边框和宽度的关系请参见:《盒模型(BOX Model)》
4. IE内的问题
在IE内,虽然对ul设定了overflow:hidden,但是会出现如图5所示的情况。因此,需要对ul设定position:absolute,以使其能正确隐藏溢出的内容。

图5 IE内无法正确处理 overflow:hidden
5. h5的显示与隐藏
h5内是图片的简要说明,默认状态不显示,当鼠标指向图片的时候会显示出来,如图2所示。
h5是叠加在图片上的,因此使用绝对定位来控制其位置,同时,为了使其相对于li绝对定位,因此给li设定相对定位以产生包含块。
原文:http://www.ddcat.net/blog/?p=817
- [CSS]图片展示效果
- CSS制作图片弹出展示效果
- 纯CSS的图片展示效果.
- 滑动图片展示效果(js+css)
- CSS+JS控制图片展示效果
- 图片展示Cool效果
- jQuery:图片展示效果
- flex 图片展示效果
- javascript图片展示效果
- 图片滑动展示效果
- 图片切换展示效果
- 综合图片展示效果
- html+css图片展示
- DIV+CSS 综合效果展示
- jQuery实例:图片展示效果
- FLEX翻牌图片展示效果.
- JavaScript 图片切换展示效果
- jQuery实例:图片展示效果
- Oracle的实体化视图管理
- SOA and Web services 新手入门
- 我要崩溃了
- 使用ODBC访问数据库
- 常用的js框架
- [CSS]图片展示效果
- linux下/proc/stat字段含义
- Document root element "beans", must match DOCTYPE root "null 心异常
- 网站优化之META标记优化
- Ajax开发中IE和Firefox的常见兼容性问题
- SQL CONVERT函数 时间格式化
- 如何使用ASP.NET AJAX访问Web Services
- RFC3261(SIP协议)
- SetCooperativeLevel 的第一个参数必须是窗口句柄么


