[知了堂学习笔记]_Jquery_Validate 表单校验的使用[知了堂学习笔记]_Jquery_Validate 表单校验的使用
来源:互联网 发布:js身份证号计算年龄 编辑:程序博客网 时间:2024/06/14 21:01
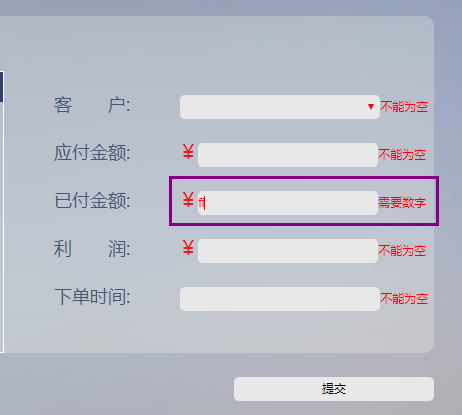
一、效果图:



二、JqueryValidate的好处
在做注册、或者类似以上的表单提交的时候,大家是不是都很烦那种,把数据拿到后台去判断,
可能经过了正则表达式之类的复杂判断,然后发现数据错误。接着通过request转发到页面上,再通过EL
表达式输出错误信息。实话实话,在没发现这个插件之前,我是这么干的,好痛苦的感觉。
JqueryValidate的好处就在于,你不必经过servlet,就可以在页面上面判断用户输入的信息是否正确,它能够快速实现
表单的校验。
三、引入插件

- 顺序不能乱,此插件是依赖于jquery的
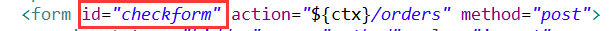
四、给你的表单添加一个id

五、使用
- 格式
$("#表单的id").validate({ rules:{ "input的name属性的值":{ "校验规则":布尔值, }... }, messages:{ ""input的name属性的值":{ "校验规则":"提示信息", }...});
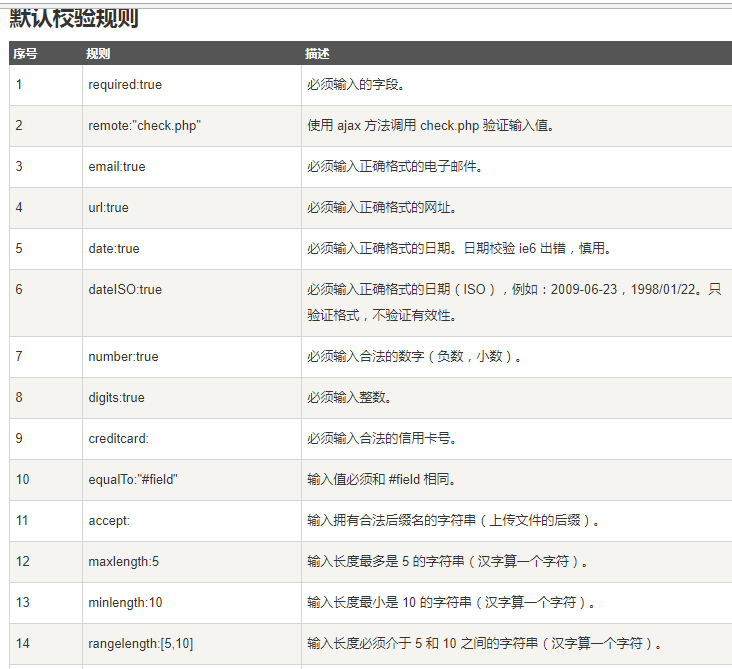
- 校验规则 (详看:http://www.runoob.com/jquery/jquery-plugin-validate.html)

- 源代码
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script type="text/javascript" src="js/jquery-1.11.0.min.js"></script><script type="text/javascript" src="${ctx}/js/jquery.validate.min.js"/></script><script type="text/javascript" charset="utf-8"> //表单校验$("#checkform").validate({ rules:{ "customer_id":{ "required":true, }, "mustPay":{ "required":true, "number":true }, "hadPaid":{ "required":true, "number":true }, "order_profit":{ "required":true, "number":true }, "orderTime":{ "required":true, "date":true } }, messages:{ "customer_id":{ "required":"不能为空", }, "mustPay":{ "required":"不能为空", "number":"需要数字" }, "hadPaid":{ "required":"不能为空", "number":"需要数字" }, "order_profit":{ "required":"不能为空", "number":"需要数字" }, "orderTime":{ "required":"不能为空", } }});</script></head><body><form id="checkform" action=" " method="post"> 客    户:<select type="text" name="customer_id" > <option >客户1</option> <option >客户2</option> <option >客户3</option> </select><br> 应付金额:<span style="width: 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style="width: 180px;margin-left: 0px;" type="text" name="mustPay" ><br> 已付金额:<span style="width: 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style="width: 180px;margin-left: 0px;" type="text" name="hadPaid" ><br> 利    润:<span style="width: 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style="width: 180px;margin-left: 0px;" type="text" name="order_profit"><br> 下单时间:<input type="text" name="orderTime" id="pickdate"><br> <input type="submit" style="float: right;" value="提交"></form></body></html>
以上为今天的所有分享,如需了解更加深入的知识,
请大家进入知了堂社区:http://www.zhiliaotang.com/portal.php;
转载请注明出处;
请大家多多指教!欢迎提意见,非诚勿扰!!!
---By GET_CHEN
阅读全文
0 0
- [知了堂学习笔记]_Jquery_Validate 表单校验的使用[知了堂学习笔记]_Jquery_Validate 表单校验的使用
- [知了堂学习笔记]_记一次BootStrap的使用
- [知了堂学习笔记]_记一次BootStrap的使用
- [知了堂学习笔记]_记一次BootStrap的使用
- [知了堂学习笔记]_ajax的两种使用方式
- [知了堂学习笔记]_break的用法
- [知了堂学习笔记]_JS的数据类型
- [知了堂学习笔记] jQuery的事件
- [知了堂学习笔记]_jQuery的事件
- 【知了堂学习笔记】JFreeChart
- [知了堂学习笔记]_JavaScript
- [知了堂学习笔记]_Java中session的学习
- 【知了堂学习笔记】_Java中cookie的学习
- 【知了堂学习笔记】_Java中ServletContext的学习
- 【知了堂学习笔记】CSS3令人眼前一亮的网页文字效果
- 【知了堂学习笔记】String的创建过程—第一章
- 【知了堂学习笔记】JfreeChart制作一些简单的报表
- 【知了堂学习笔记】JSTL的简单介绍
- (3)学习SpringBoot 之 Junit测试
- 关于Flexsns Sky 卡80%,以及乱码的解决问题
- 数据库的数据独立性体现在哪里?
- 光学字符识别(OCR,Optical Character Recognition)
- C 语言学习
- [知了堂学习笔记]_Jquery_Validate 表单校验的使用[知了堂学习笔记]_Jquery_Validate 表单校验的使用
- 将字符串循环左移n位
- 二叉树的遍历-Recursive/Iterative/Morris
- BinaryIndexedTree
- Unity+Android+讯飞SDK
- Spring的核心技术(一)
- J2EE中PO BO VO DTO POJO DAO等概念及其作用
- 在用mysql installer安装mysql5.7.19时,老提示失败,点击detail
- 区分authentication、authorization、Identification


