浏览器缓存机制
来源:互联网 发布:java 重定向 redirect 编辑:程序博客网 时间:2024/05/14 16:00
文章转载自:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如: Expires; Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
html code
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
下面我主要介绍HTTP协议定义的缓存机制。
Expires策略
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
下面是宝宝PK项目中,浏览器拉取jquery.js web服务器的响应头:

注:Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
Web服务器告诉浏览器在2012-11-28 03:30:01这个时间点之前,可以使用缓存文件。发送请求的时间是2012-11-28 03:25:01,即缓存5分钟。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
Cache-control策略(重点关注)
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
http协议头Cache-Control :
值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age
各个消息中的指令含义如下:
- Public指示响应可被任何缓存区缓存。
- Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
- no-cache指示请求或响应消息不能缓存
- no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
- max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
- min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
- max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
还是上面那个请求,web服务器返回的Cache-Control头的值为max-age=300,即5分钟(和上面的Expires时间一致,这个不是必须的)。

Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
既生Last-Modified何生Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
l Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
l 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
l 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
用户行为与缓存
浏览器缓存行为还有用户的行为有关!!!
用户操作
Expires/Cache-Control
Last-Modified/Etag
地址栏回车
有效
有效
页面链接跳转
有效
有效
新开窗口
有效
有效
前进、后退
有效
有效
F5刷新
无效
有效
Ctrl+F5刷新
无效
无效
总结
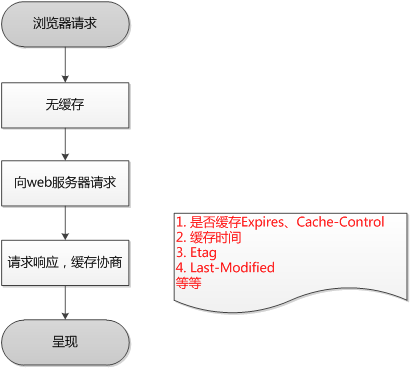
浏览器第一次请求:

浏览器再次请求时:

文章转载自:http://mangguo.org/browser-cache-mechanism-detailed/
浏览器缓存
浏览器缓存的知识是前端工程师必须要掌握的,因为这些知识直接影响到你的页面的用户体验,影响到你的页面的加载策略。接下来将要详细的讲述浏览器缓存的概 念和原理,新人要仔细阅读,甚至要多次反刍,缓存的知识除了和浏览器有关,还涉及到HTTP协议,所以这也是比较难于掌握的内容。
一般在硬件中,缓存在硬件中分一级缓存,二级缓存。但在软件中的缓存却不一样。
狭义上讲缓存就叫高速缓存,严格讲就是将数据暂时存放到某个地方。先要声明下,我的定义可能不严格,但这是我的理解,通俗易懂。
至于存到什么地方就有很多方式,可放到文件,内存中(如session),还有cache(高速缓存),还有 cookie,session,viewstate,这些是我们经常用到的,但可以认为他们是缓存数据。其实cache跟session有相似功能,但 cache可在代码中设置过期时间,依赖项。所谓依赖项(例如:微软的类cachedependcy sqlCacheDependency)当依赖项变动了,系统会通知cache过期,无效。以上只是说缓存,缓存可是有服务器缓存,客户端缓存啊。
近些天研究了下客户端缓存(即浏览器缓存),我想跟大家分享,有什么不同意见可评论。
估计大多数人很少说客户端缓存,包括我在内。那是因为我们编程时基本不考虑客户端缓存,书上也写得少。其实浏览器自动会管理缓存,但了解它至少知道有这么回事,有事编程还要控制客户端缓存。
浏览器缓存就是当你打开一个网页,浏览器会自动下载副本到你电脑上,就相当于你另存为网页到某个地方而已,只不过这里是自动而已。当然不是浏览器能把各种 网页都能下载到本地电脑上,它是有特殊情况。一般html,后者request是get请求,而post一般不缓存。(这个后面会说到)
当然客户端缓存是否需要是可以在服务端代码上控制的。那就是响应头。
响应头告诉缓存器不要保留缓存,缓存器就不会缓存相应内容;
如果请求信息是需要认证或者安全加密的,相应内容也不会被缓存;
校验参数非常重要,如果回应中1个参数都不存在,并且没有任何信息说明保鲜期(Expires或Cache-Control)的情况下,缓存将不会存储任何副本; 最常见的校验参数是文档的最后修改时间,通过最后Last-Modified头信息可以,当一份缓存包含Last-Modified信息,他基于此信息,通过添加一个If-Modified-Since请求参数,向服务器查询:这个副本从上次查看后是否被修改了。 HTTP 1.1介绍了另外一个校验参数: ETag,服务器是服务器生成的唯一标识符ETag,每次副本的标签都会变化。由于服务器控制了ETag如何生成,缓存服务器可以通过If-None-Match请求的返回没变则当前副本和原件完全一致。 所有的缓存服务器都使用Last-Modified时间来确定副本是否够新,而ETag校验正变得越来越流行。
响应头如果是POST模式递交数据,则返回的页面大部分不会被浏览器缓存,如果你发送内容通过URL和查询(通过GET模式),则返回的内容可以缓存下来供以后使用。
HTTP协议中关于缓存的信息头关键字包括Cache-Control(HTTP1.1),Pragma(HTTP1.0),last-Modified,Expires等。
缓存控制头 Cache-Control
Cache-Control 是最重要的规则。这个字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令。这些指令指定用于阻止缓存对请求或响应造成不利干扰的行为。这些指令 通常覆盖默认缓存算法。缓存指令是单向的,即请求中存在一个指令并不意味着响应中将存在同一个指令。
cache-control 定义是:Cache-Control = “Cache-Control” “:” cache-directive。表 1 展示了适用的值。
表 1. 常用 cache-directive 值
表 2 表明在不同的情形下,浏览器是将请求重新发送到服务器还是使用缓存的内容。
表 2. 对 cache-directive 值的浏览器响应
Cache-Control是关于浏览器缓存的最重要的设置,因为它覆盖其他设置,比如 Expires 和 Last-Modified。另外,由于浏览器的行为基本相同,这个属性是处理跨浏览器缓存问题的最有效的方法。
过期头 (Expires)
Expires 头部字段提供一个日期和时间,响应在该日期和时间后被认为失效。失效的缓存条目通常不会被缓存(无论是代理缓存还是用户代理缓存)返回,除非首先通过原始 服务器(或者拥有该实体的最新副本的中介缓存)验证。(注意:cache-control max-age 和 s-maxage 将覆盖 Expires 头部。)
Expires 字段接收以下格式的值:“Expires: Sun, 08 Nov 2009 03:37:26 GMT”。如果查看内容时的日期在给定的日期之前,则认为该内容没有失效并从缓存中提取出来。反之,则认为该内容失效,缓存将采取一些措施。表 3-6 表明针对不同用户操作的不同浏览器的行为。
表 3. 当用户打开一个新的浏览器窗口时的失效操作
表 4. 当用户在原始浏览器窗口中单击 Enter 按钮时的失效操作
表 5. 当用户按 F5 键刷新页面时的失效操作
表 6. 当用户单击 Back 或 Forward 按钮时的失效操作
注意:所有浏览器都假定为使用默认设置运行。
控制文件是否有修改 Last-Modified/E-Tag
Last-Modified 实体头部字段值通常用作一个缓存验证器。简单来说,如果实体值在 Last-Modified 值之后没有被更改,则认为该缓存条目有效。ETag 响应头部字段值是一个实体标记,它提供一个 “不透明” 的缓存验证器。这可能在以下几种情况下提供更可靠的验证:不方便存储修改日期;HTTP 日期值的 one-second 解决方案不够用;或者原始服务器希望避免由于使用修改日期而导致的某些冲突。
不同的浏览器有不同的配置行为。表 7-10 表明针对不同用户操作的不同浏览器的行为。
表 7. 当用户打开一个新的浏览器窗口时的 Last-Modified E-Tag 操作
表 8. 当用户在原始浏览器窗口中单击 Enter 按钮时的 Last-Modified E-Tag 操作
表 9. 当用户按 F5 键刷新页面时的 Last-Modified E-Tag 操作
表 10. 没有缓存设置且用户单击 Back 或 Forward 按钮
注意:所有浏览器都假定使用默认设置运行。
不进行任何缓存相关设置
如果您不定义任何缓存相关设置,则不同的浏览器有不同的行为。有时,同一个浏览器在相同的情形下每次运行时的行为都是不同的。情况可能很复杂。另外,有些不该缓存的内容如果被缓存,将会导致安全问题。 不同的浏览器有不同的行为。表 11 展示了不同的浏览器行为。
表 11. 没有缓存设置且用户打开一个新的浏览器窗口
注意:所有浏览器都假定使用默认设置运行。
关键结论
最后, 概括下关键的结论
- 【缓存】-浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制详解
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- 浏览器缓存机制
- android原有项目中集成react-native
- android 过渡和空数据页面
- Mybatis之高级映射collection (递归查出树形数据之查询部门及部门下所有人员 单节点)
- iOS之UIFont字体设置
- spring4.x系列学习笔记(五)
- 浏览器缓存机制
- 第四章 Controller接口控制器详解(4)——跟着开涛学SpringMVC
- JS接收url上的参数
- Java-枚举类(学习笔记)
- 基于ssm的上传图片
- 机器学习中的交叉验证
- 第四章 Controller接口控制器详解(5)——跟着开涛学SpringMVC
- Thread对象锁使用
- mysql中存储过程小记一篇


