OPENGL学习笔记之四
来源:互联网 发布:最新网络术语 编辑:程序博客网 时间:2024/05/17 15:04
OPENGL学习笔记之四
2017/10/3
阅读材料来自learnopengl.com以及learnopengl-cn.github.io
1.先修知识
先记住三个单词及其缩写
顶点数组对象:Vertex Array Object,VAO
顶点缓冲对象:Vertex Buffer Object,VBO
索引缓冲对象:Element Buffer Object,EBO或Index Buffer Object,IBO
在OpenGL中的大部分工作都是关于把3D坐标转变为适应你屏幕的2D像素,因为任何事物都在3D空间中,而屏幕和窗口却是2D像素数组。
图形渲染管线(Graphics Pipeline,大多译为管线,实际上指的是一堆原始图形数据途经一个输送管道,期间经过各种变化处理最终出现在屏幕的过程)可以被划分为两个主要部分:第一部分把你的3D坐标转换为2D坐标,第二部分是把2D坐标转变为实际的有颜色的像素。
图形渲染管线可以被划分为几个阶段,每个阶段将会把前一个阶段的输出作为输入,并且并行执行,因此GPU上为每一个(渲染管线)阶段运行各自的小程序即着色器(Shader)。OpenGL着色器是用OpenGL着色器语言(OpenGL Shading Language, GLSL)写成。

蓝色部分代表的是我们可以注入自定义的着色器的部分
图片来自:https://learnopengl-cn.github.io/img/01/04/pipeline.png
2.图元(Primitive)指定这些数据所表示的渲染类型(点,三角形,线等等)。
顶点着色器(Vertex Shader):把一个单独的顶点作为输入。顶点着色器主要的目的是把3D坐标转为另一种3D坐标,同时顶点着色器允许我们对顶点属性进行一些基本处理。
图元装配(Primitive Assembly):将顶点着色器输出的所有顶点作为输入,并把所有的点装配成指定图元的形状。
几何着色器(Geometry Shader):把图元形式的一系列顶点的集合作为输入,通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。
光栅化阶段(Rasterization Stage):这里它会把图元映射为最终屏幕上相应的像素,生成供片段着色器使用的片段(Fragment)。在片段着色器运行之前会执行裁切(Clipping)。裁切会丢弃超出你的视图以外的所有像素,用来提升执行效率。
片段着色器(Fragment Shader):计算一个像素的最终颜色,是所有OpenGL高级效果产生的地方。通常,片段着色器包含3D场景的数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色。
Alpha测试和混合(Blending):这个阶段检测片段的对应的深度(和模板(Stencil))值,用它们来判断这个像素是其它物体的前面还是后面,决定是否应该丢弃。这个阶段也会检查alpha值(alpha值定义了一个物体的透明度)并对物体进行混合(Blend)。所以,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同。
在现代OpenGL中,我们必须定义至少一个顶点着色器和一个片段着色器(因为GPU中没有默认的顶点/片段着色器)。
3.顶点输入
OpenGL不是简单地把所有的3D坐标变换为屏幕上的2D像素;OpenGL仅当3D坐标在3个轴(x、y和z)上都为-1.0到1.0的范围内时才处理它。所有在所谓的标准化设备坐标(Normalized Device Coordinates)范围内的坐标才会最终呈现在屏幕上(在这个范围以外的坐标都不会显示)。
定义完顶点数据以后,将其发送到顶点着色器。顶点着色器在GPU上创建内存用于储存顶点数据,还要配置OpenGL如何解释这些内存,并且指定其如何发送给显卡,接着会处理我们在内存中指定数量的顶点。
我们通过顶点缓冲对象(Vertex Buffer Objects, VBO)管理这个内存,它会在GPU内存(通常被称为显存)中储存大量顶点。使用这些缓冲对象的好处是我们可以一次性的发送一大批数据到显卡上,而不是每个顶点发送一次。因为从CPU把数据发送到显卡相对较慢,所以只要可能我们都要尝试尽量一次性发送尽可能多的数据。当数据发送至显卡的内存中后,顶点着色器几乎能立即访问顶点。
unsigned int VBO;glGenBuffers(1, &VBO);//用glGenBuffers函数和一个缓冲ID生成一个VBO对象。glBindBuffer(GL_ARRAY_BUFFER, VBO); //顶点缓冲对象的缓冲类型是GL_ARRAY_BUFFER//用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//用glBufferData函数,它会把之前定义的顶点数据复制到缓冲的内存中glBufferData是一个专门用来把用户定义的数据复制到当前绑定缓冲的函数。它的第一个参数是目标缓冲的类型:顶点缓冲对象当前绑定到GL_ARRAY_BUFFER目标上。第二个参数指定传输数据的大小(以字节为单位);用一个简单的sizeof计算出顶点数据大小就行。第三个参数是我们希望发送的实际数据。
第四个参数指定了我们希望显卡如何管理给定的数据。它有三种形式:
GL_STATIC_DRAW :数据不会或几乎不会改变。
GL_DYNAMIC_DRAW:数据会被改变很多。
GL_STREAM_DRAW :数据每次绘制时都会改变。
4.顶点着色器
如果我们打算做渲染的话,现代OpenGL需要我们至少设置一个顶点和一个片段着色器。
第一件事是用着色器语言GLSL(OpenGL Shading Language)编写顶点着色器,然后编译这个着色器。代码如下:
#version 330 core//每个着色器都起始于一个版本声明。OpenGL 3.3以及和更高版本中,GLSL版本号和OpenGL的版本是匹配的(比如说GLSL 420版本对应于OpenGL 4.2)layout (location = 0) in vec3 aPos;//使用in关键字,在顶点着色器中声明所有的输入顶点属性(Input Vertex Attribute)。GLSL有一个向量数据类型,它包含1到4个float分量,包含的数量可以从它的后缀数字看出来。void main(){ gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0); //gl_Position设置的值会成为该顶点着色器的输出 //我们可以把vec3的数据作为vec4构造器的参数,同时把w分量设置为1.0f}在GLSL中一个向量有最多4个分量,每个分量值都代表空间中的一个坐标,它们可以通过vec.x、vec.y、vec.z和vec.w来获取。注意vec.w分量不是用作表达空间中的位置的(我们处理的是3D不是4D),而是用在所谓透视除法(Perspective Division)上。
//创建一个着色器对象(ID来引用),储存这个顶点着色器为为unsigned int类型,然后用glCreateShader创建这个着色器unsigned int vertexShader;vertexShader = glCreateShader(GL_VERTEX_SHADER);//GL_VERTEX_SHADER顶点着色器glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);//着色器源码附加到着色器对象上glCompileShader(vertexShader);//编译#glShaderSource(要编译的着色器对象,指定传递的源码字符串数量,顶点着色器真正的源码,先设置为NULL)int success;//型变量来表示是否成功编译char infoLog[512];//储存错误消息(如果有的话)的容器glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);//检查是否编译成功if(!success){ glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);获取错误消息并打印 std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;}5.片段着色器
在计算机图形中颜色被表示为有4个元素的数组:红色、绿色、蓝色和alpha(透明度)分量,通常缩写为RGBA。当在OpenGL或GLSL中定义一个颜色的时候,我们把颜色每个分量的强度设置在0.0到1.0之间。
#version 330 coreout vec4 FragColor;//out关键字声明输出变量,这个4分量向量表示的是最终的输出颜色void main(){ FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);//alpha值为1.0(1.0代表完全不透明)} unsigned int fragmentShader;fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);两个着色器现在都编译了,剩下的事情是把两个着色器对象链接到一个用来渲染的着色器程序(Shader Program)中。
6.着色器程序
着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本。如果要使用刚才编译的着色器我们必须把它们链接(Link)为一个着色器程序对象,然后在渲染对象的时候激活这个着色器程序。已激活着色器程序的着色器将在我们发送渲染调用的时候被使用。
unsigned int shaderProgram;//创建一个程序对象shaderProgram = glCreateProgram();//创建一个程序,并返回新创建程序对象的ID引用//把之前编译的着色器附加到程序对象上,然后用glLinkProgram链接它们glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);glDeleteShader(vertexShader);//链接完成后可删glDeleteShader(fragmentShader);//链接完成后可删//检查代码glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if(!success) { glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog); ...}glUseProgram(shaderProgram);//激活这个程序对象7.链接顶点属性
顶点着色器允许我们指定任何以顶点属性为形式的输入。这使其具有很强的灵活性的同时,它还的确意味着我们必须手动指定输入数据的哪一个部分对应顶点着色器的哪一个顶点属性。所以,我们必须在渲染前指定OpenGL该如何解释顶点数据。
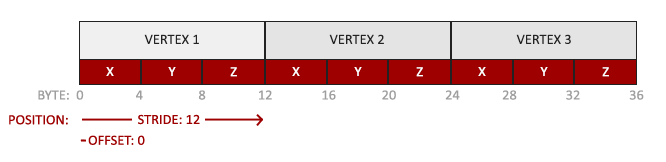
顶点缓冲数据解析如下图所示: 
位置数据被储存为32位(4字节)浮点值。
每个位置包含3个这样的值。
在这3个值之间没有空隙(或其他值)。这几个值在数组中紧密排列(Tightly Packed)。
数据中第一个值在缓冲开始的位置。
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);//告诉OpenGL该如何解析顶点数据(应用到逐个顶点属性上)glEnableVertexAttribArray(0);glVertexAttribPointer函数的参数非常多:
第一个参数:指定我们要配置的顶点属性。还记得我们在顶点着色器中使用layout(location = 0)定义了position顶点属性的位置值(Location)吗?它可以把顶点属性的位置值设置为0。因为我们希望把数据传递到这一个顶点属性中,所以这里我们传入0。
第二个参数: 指定顶点属性的大小。顶点属性是一个vec3,它由3个值组成,所以大小是3。
第三个参数:指定数据的类型,这里是GL_FLOAT(GLSL中vec*都是由浮点数值组成的)。
第四个参数:定义我们是否希望数据被标准化(Normalize)。如果我们设置为GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为GL_FALSE。
第五个参数:步长(Stride),它告诉我们在连续的顶点属性组之间的间隔。由于下个组位置数据在3个float之后,我们把步长设置为3 * sizeof(float)。要注意的是由于我们知道这个数组是紧密排列的(在两个顶点属性之间没有空隙)我们也可以设置为0来让OpenGL决定具体步长是多少(只有当数值是紧密排列时才可用)。一旦我们有更多的顶点属性,我们就必须更小心地定义每个顶点属性之间的间隔,我们在后面会看到更多的例子(译注: 这个参数的意思简单说就是从这个属性第二次出现的地方到整个数组0位置之间有多少字节)。
第六个参数:类型是void*,所以需要我们进行这个奇怪的强制类型转换。它表示位置数据在缓冲中起始位置的偏移量(Offset)。由于位置数据在数组的开头,所以这里是0。我们会在后面详细解释这个参数。
现在我们已经定义了OpenGL该如何解释顶点数据,我们现在应该使用glEnableVertexAttribArray,以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。自此,所有东西都已经设置好了:我们使用一个顶点缓冲对象将顶点数据初始化至缓冲中,建立了一个顶点和一个片段着色器,并告诉了OpenGL如何把顶点数据链接到顶点着色器的顶点属性上。在OpenGL中绘制一个物体,代码会像是这样:
// 0. 复制顶点数组到缓冲中供OpenGL使用glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);// 1. 设置顶点属性指针glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// 2. 当我们渲染一个物体时要使用着色器程序glUseProgram(shaderProgram);// 3. 绘制物体someOpenGLFunctionThatDrawsOurTriangle();每当我们绘制一个物体的时候都必须重复这一过程,定正确的缓冲对象,为每个物体配置所有顶点属性很快就变成一件麻烦事。这里我们引入了顶点数组对象的概念。
8.顶点数组对象
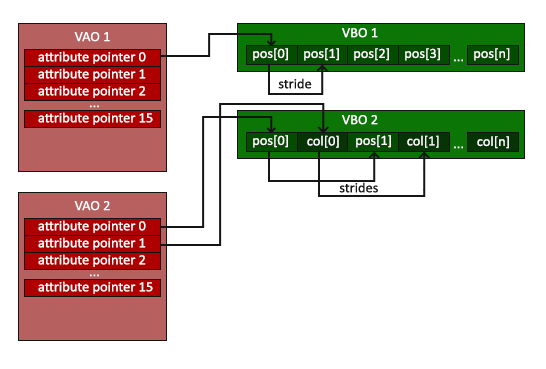
顶点数组对象(Vertex Array Object, VAO)可以像顶点缓冲对象那样被绑定,任何随后的顶点属性调用都会储存在这个VAO中。这样的好处就是,当配置顶点属性指针时,你只需要将那些调用执行一次,之后再绘制物体的时候只需要绑定相应的VAO就行了。这使在不同顶点数据和属性配置之间切换变得非常简单,只需要绑定不同的VAO就行了。刚刚设置的所有状态都将存储在VAO中。
注:OpenGL的核心模式要求我们使用VAO,所以它知道该如何处理我们的顶点输入。如果我们绑定VAO失败,OpenGL会拒绝绘制任何东西。
一个顶点数组对象会储存以下这些内容:
glEnableVertexAttribArray和glDisableVertexAttribArray的调用。
通过glVertexAttribPointer设置的顶点属性配置。
通过glVertexAttribPointer调用与顶点属性关联的顶点缓冲对象。 
创建一个VAO以及使用方法如下:
unsigned int VAO;glGenVertexArrays(1, &VAO);// ..:: 初始化代码(只运行一次 (除非你的物体频繁改变)) :: ..// 1. 绑定VAOglBindVertexArray(VAO);// 2. 把顶点数组复制到缓冲中供OpenGL使用glBindBuffer(GL_ARRAY_BUFFER, VBO);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);// 3. 设置顶点属性指针glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);[...]// ..:: 绘制代码(渲染循环中) :: ..// 4. 绘制物体glUseProgram(shaderProgram);glBindVertexArray(VAO);someOpenGLFunctionThatDrawsOurTriangle();9.绘制三角形的最后操作
glUseProgram(shaderProgram);glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 3);//glDrawArrays函数//第一个参数:绘制的OpenGL图元的类型。这里传递GL_TRIANGLES三角形给它。//第二个参数:指定了顶点数组的起始索引,我们这里填0。//第三个参数:指定我们打算绘制多少个顶点,这里是3(我们只从我们的数据中渲染一个三角形,它只有3个顶点长)。通过最后一步应该能画出一个着色三角形,如果有问题就戳这里查看源码
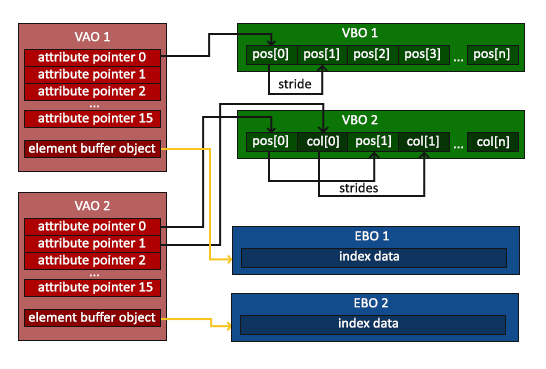
9.索引缓冲对象
float vertices[] = { // 第一个三角形 0.5f, 0.5f, 0.0f, // 右上角 0.5f, -0.5f, 0.0f, // 右下角 -0.5f, 0.5f, 0.0f, // 左上角 // 第二个三角形 0.5f, -0.5f, 0.0f, // 右下角 -0.5f, -0.5f, 0.0f, // 左下角 -0.5f, 0.5f, 0.0f // 左上角};//NONONONONONO!数据多了会特别麻烦,不如下面的定义float vertices[] = { 0.5f, 0.5f, 0.0f, // 右上角 0.5f, -0.5f, 0.0f, // 右下角 -0.5f, -0.5f, 0.0f, // 左下角 -0.5f, 0.5f, 0.0f // 左上角};unsigned int indices[] = { // 注意索引从0开始! 0, 1, 3, // 第一个三角形 1, 2, 3 // 第二个三角形};创建索引对象和使用索引对象
unsigned int EBO;glGenBuffers(1, &EBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);//先绑定EBO然后用glBufferData把索引复制到缓冲里glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);//传递了GL_ELEMENT_ARRAY_BUFFER当作缓冲目标。glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);//用glDrawElements来指明我们从索引缓冲渲染。使用glDrawElements时,我们会使用当前绑定的索引缓冲对象中的索引进行绘制://第一个参数:指定了我们绘制的模式,这个和glDrawArrays的一样。//第二个参数:打算绘制顶点的个数,这里填6,也就是说我们一共需要绘制6个顶点。//第三个参数:索引的类型,这里是GL_UNSIGNED_INT。//第四个参数:我们可以指定EBO中的偏移量(或者传递一个索引数组,但是这是当你不在使用索引缓冲对象的时候),但是我们会在这里填写0。glDrawElements函数从当前绑定到GL_ELEMENT_ARRAY_BUFFER目标的EBO中获取索引。这意味着我们必须在每次要用索引渲染一个物体时绑定相应的EBO,这还是有点麻烦。不过顶点数组对象同样可以保存索引缓冲对象的绑定状态。VAO绑定时正在绑定的索引缓冲对象会被保存为VAO的元素缓冲对象。绑定VAO的同时也会自动绑定EBO。(这一段有点没看懂,先马着) 
线框模式(Wireframe Mode)
要想用线框模式绘制你的三角形,你可以通过glPolygonMode(GL_FRONT_AND_BACK, GL_LINE)函数配置OpenGL如何绘制图元。第一个参数表示我们打算将其应用到所有的三角形的正面和背面,第二个参数告诉我们用线来绘制。之后的绘制调用会一直以线框模式绘制三角形,直到我们用glPolygonMode(GL_FRONT_AND_BACK, GL_FILL)将其设置回默认模式。
运行程序会获得一个四边形,如果有问题就戳这里查看源码
- OPENGL学习笔记之四
- OpenGL ES学习笔记之四
- OpenGL学习笔记(四)
- OPENGL学习笔记(四)
- OpenGL学习笔记(四)
- OpenGL学习笔记(四)
- OpenGL学习笔记之配置OpenGL
- OpenGL学习笔记之了解OpenGL
- OpenGL学习笔记(四)---画动态圆
- OpenGL学习笔记(四):曲线曲面
- Opengl学习笔记:(四)添加菜单
- OpenGL ES 2.0 学习笔记(四)
- openGL画三角形---openGL学习笔记(四)
- OpenGL学习笔记之Buffers
- Opengl学习笔记之Textures
- OPENGL学习笔记之二
- OPENGL学习笔记之三
- OPENGL学习笔记之五
- B
- 16_反转链表
- 盗链和反盗链
- Machine learning for OpenCV 学习笔记 day5
- 【转】mac终端光标快捷操作
- OPENGL学习笔记之四
- Android.mk语法简介
- Python3 正则表达式
- Glog日志模块
- Linux必学命令-文件处理类命令
- Travis.ci
- poj 2763(树链剖分)边剖(树状数组版)
- 决策树
- POJ 2524--Ubiquitous Religious


