Qt 学习之路 2(83):Qt Quick Controls
来源:互联网 发布:大数据时代心得体会 编辑:程序博客网 时间:2024/06/06 02:50
自 QML 第一次发布已经过去一年多的时间,但在企业应用领域,QML 一直没有能够占据一定地位。很大一部分原因是,QML 缺少一些在企业应用中亟需的组件,比如按钮、菜单等。虽然移动领域,这些组件已经变得可有可无,但在桌面系统中依然不可或缺。为了解决这一问题,Qt 5.1 发布了 Qt Quick 的一个全新模块:Qt Quick Controls。顾名思义,这个模块提供了大量类似 Qt Widgets 模块那样可重用的组件。本章我们将介绍 Qt Quick Controls,你会发现这个模块与 Qt 组件非常类似。
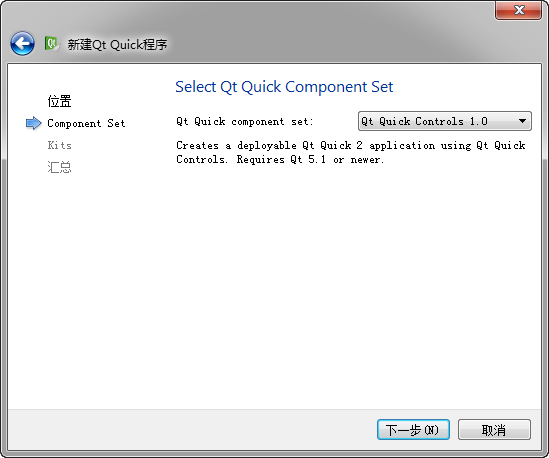
为了开发基于 Qt Quick Controls 的程序,我们需要创建一个 Qt Quick Application 类型的应用程序,选择组件集的时候注意选择 Qt Quick Controls 即可:

注意,Qt Creator 给出的是 Qt Quick Controls 1.0,而最新版本的 Qt 5.2 搭载的 Qt Quick Controls 是 1.1。1.1 比 1.0 新增加了一些组件,比如BusyIndicator等。所以,如果你发现某个组件找不到,记得更新下 Qt Quick Controls 的版本。
Qt Quick Controls 1.1 提供了多种组件:
应用程序窗口用于描述应用程序的基本窗口属性的组件ApplicationWindow对应QMainWindow,提供顶层应用程序窗口MenuBar对应QMenuBar,提供窗口顶部横向的菜单栏StatusBar对应QStatusBar,提供状态栏ToolBar对应QToolBar,提供工具栏,可以添加ToolButton和其它组件Action对应QAction,提供能够绑定到导航和视图的抽象的用户界面动作导航和视图方便用户在一个布局中管理和显示其它组件ScrollView对应QScrollView,提供滚动视图SplitView对应QSplitter,提供可拖动的分割视图布局StackView对应QStackedWidget,提供基于栈的层叠布局TabView对应QTabWidget,提供带有标签的基于栈的层叠布局TableView对应QTableWidget,提供带有滚动条、样式和表头的表格控件控件用于表现或接受用户输入BusyIndicator提供忙等示意组件Button对应QPushButton,提供按钮组件CheckBox对应QCheckBox,提供复选框ComboBox对应QComboBox,提供下拉框GroupBox对应QGroupBox,提供带有标题、边框的容器Label对应QLabel,提供标签组件ProgressBar对应QProgressBar,提供进度条组件RadioButton对应QRadioButton,提供单选按钮Slider对应QSlider,提供滑动组件SpinBox对应QSpinBox,提供微调组件Switch提供类似单选按钮的开关组件TextArea对应QTextEdit,提供能够显示多行文本的富文本编辑框TextField对应QTextLine,提供显示单行文本的纯文本编辑框ToolButton对应QToolButton,提供在工具栏上显示的工具按钮ExclusiveGroup提供互斥菜单用于构建菜单的组件Menu对应QMenu,提供菜单、子菜单、弹出菜单等MenuSeparator提供菜单分隔符MenuItem提供添加到菜单栏或菜单的菜单项StatusBar对应QStatusBar,提供状态栏ToolBar对应QToolBar,提供工具栏,可以添加ToolButton和其它组件我们尝试实现一个编辑器。这是一个简单的文本编辑器,具有新建、剪切、复制和粘贴等操作。程序运行出来效果如下:
整个程序都是在 IDE 帮我们生成的 main.qml 中实现的。首先我们需要添加import语句:
注意我们修改了 IDE 生成的默认语句。整个 QML 文档的根元素是ApplicationWindow:
ApplicationWindow是应用程序的主窗口,类似QMainWindow,提供了很多预定义的功能,比如菜单、工具栏等。代码里面的qsTr()函数类似tr()函数,用于以后的国际化。所有面向用户的文本都应该使用这个函数。
下面向ApplicationWindow中添加控件:
首先看最后面的TextArea,这是整个窗口的主要控件,类似于setCentralWidget()函数调用。
menuBar和toolBar两个属性都是ApplicationWindow提供的属性。
menuBar是MenuBar类型的,所以我们创建一个新的MenuBar控件。MenuBar具有层次结构,这是通过Menu的嵌套实现的。每一个菜单项都是用MenuItem实现的;菜单项之间的分隔符则使用MenuSeparator控件。这点与 QtWidgets 有所不同。
toolBar是Item类型的,不过通常都会使用ToolBar控件。ToolBar默认没有提供布局,因此我们必须给它设置一个布局。这里我们直接添加了一个Row,作为横向工具栏的布局。这个工具栏要横向充满父窗口,因此设置锚点为anchors.fill: parent。虽然我们设置的是充满整个父窗口,但是工具栏的行为是,如果其中只有一个子元素(比如这里的Row),那么工具栏的高度将被设置为这个子元素的implicitHeight属性。这对结合布局使用非常有用。事实上,这也是工具栏最常用的方法。工具栏中添加了四个按钮,都是ToolButton类型。
每一个MenuItem和ToolButton都添加了一个action属性。下面是这部分代码:
Action类似QAction。这里我们还是使用qsTr()函数设置其显示的文本。
使用iconSource属性可以指定图标。注意这里的图标只能是位于文件系统中的,不能加载资源文件中的图标(当然,这并不是绝对的。如果我们将整个 QML 文档放在资源文件中,那么就可以直接加载资源文件中的图标。我们会在后面的章节详细介绍这种技术。)。当我们直接类似“images/new.png”这种路径时,注意 QML 是运行时解释的,因此这个路径是相对与 QML 文件的路径。所以这里的图标需要放在与 main.qml 文件同目录下的 images 目录中。
onTriggered属性是一种信号处理函数,后面可以添加 JavaScript 语句。如果是多条语句,可以使用大括号,例如newAction的onTriggered。QML 组件可以发出信号。与 C++ 不同的是,QML 组件的信号并不需要特别的连接语句,而是使用”on信号名字”的形式。比如,Action有一个名为triggered的信号,则其信号处理函数即为onTriggered。事实上,这是最简单的一种信号槽的实现。不过,这种实现的困难在于,同一个信号只能有一个固定名字的信号处理函数。不过,我们也可以使用 connect 连接语句。后面的章节中将详细介绍这一点。
至此,我们的编辑器便实现了。由于全部使用了TextArea提供的功能,所以代码很简单。不过,复杂的程序都是这些简单的元素堆积而成,所以,我们现在只是简单介绍,具体的控件使用还要根据文档仔细研究。
附件:SimpleEditor.zip
源博客地址:https://www.devbean.net/2014/05/qt-study-road-2-qt-quick-controls/
- Qt 学习之路 2(83):Qt Quick Controls
- Qt 学习之路 2(83):Qt Quick Controls
- Qt Quick Controls模块
- Qt 示例学习--2. calendar quick controls
- Qt 示例学习--3 gallery quick controls
- QT开发(五十五)———Qt Quick Controls
- Qt Quick学习小结
- Qt Quick学习笔记
- Qt Quick学习笔记
- qt quick学习
- Qt Quick学习笔记之Qt开发环境快速上手
- Qt Quick Controls 2.0 TabBar用法小试(待完善)
- QML官方系列教程——Qt Quick Controls Overview
- QML官方系列教程——Qt Quick Controls
- QML官方系列教程——Qt Quick Controls Styles
- 使用Qt Quick Controls.Material 2.0 + 简单配色
- Qt Quick学习一(核心编程)
- Qt Quick之StackView详解(2)
- Pandas分类
- [转载]一篇十分优秀的学习隐马尔可夫模型的文章(良心啊)
- 简易计算中缀表达式 支持+-*/以及()运算
- 软件工程导论习题三第3题
- 锤子时钟icon
- Qt 学习之路 2(83):Qt Quick Controls
- MyBatis学习总结1
- elasticsearch安装部署
- POJ3278 Catch That Cow(BFS) 坑爹的RE
- [笔记]装饰器
- Hdu 5955 Guessing the Dice Roll 概率DP+高斯消元
- Discuz!X3分类信息调用-主题列表页调用分类信息字段
- 【java核心技术笔记】图形程序设计
- spring mvc +hibernate +spring +shiro整合


