ngnix安装配置以及代理配置
来源:互联网 发布:淘宝网2016官方电脑版 编辑:程序博客网 时间:2024/06/07 18:01
nginx主配置文件分为4部分,main(全局配置)、server(主机配置)、upstream(负载均衡服务器设置)以及location(URL匹配特定位置的设置),这四者的关系是:server继承main,location继承server,upstream既不会继承其它设置也不会被继承。Nginx是一个代理服务器,一般情况下,网站是不能部署在Nginx下的,比如用Java开发的JavaWeb程序,我们部署在tomcat下,然后使用Nginx代理将网址指向tomcat即可。
1、Nginx安装
(1) 获取nginx,在http://nginx.org/download/上可以获取当前最新的版本下载,例如:wget http://nginx.org/download/nginx-1.9.8.tar.gz(2)解压缩tar -xvf nginx-1.9.8.tar.gz包。(3)进入解压缩目录,执行./configure --prefix=/usr/local/nginx-1.9.8 将Nginx安装到/usr/local/nginx-1.9.8目录下(4)make & make install
2、修改Nginx配置多Tomcat服务器
2.1、修改conf/nginx.conf文件,在server标签上边添加upstream如下:
upstream mynginxserver { #weigth参数表示权值,权值越高被分配到的几率越大 #本机上的Squid开启3128端口 server 127.0.0.1:8080 weight=1; server 127.0.0.1:8060 weight=1; }这里指定了本机下的两个Tomcat实例,端口分别为8080,8060,权重都为1,后边配置Tomcat实例,mynginxserver这个是自己随意命名的,下边要用到。2.2、配置之后的完整内容如下(1.9.8版本删去了注释后的配置内容):
worker_processes 1;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; upstream mynginxserver { server 127.0.0.1:8080 weight=1; server 127.0.0.1:8060 weight=1; } server { listen 80; server_name 192.168.1.149; location / { proxy_pass http://mynginxserver; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }}这里补充一下:ngnix中配置参数的意义:#开启的线程数,一般跟逻辑CPU核数一致 worker_processes 1; #定位全局错误日志文件,级别以notice显示,还有debug,info,warn,error,crit模式,debug输出最多,crir输出最少,根据实际环境而定 #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #指定进程id的存储文件位置 #pid logs/nginx.pid; #指定一个nginx进程打开的最多文件描述符数目,受系统进程的最大打开文件数量限制 #worker_rlimit_nofile 65535 events { #设置工作模式为epoll,除此之外还有select,poll,kqueue,rtsig和/dev/poll模式 #use epoll; #定义每个进程的最大连接数,受系统进程的最大打开文件数量限制。 worker_connections 1024; } #######Nginx的Http服务器配置,Gzip配置 http { #主模块指令,实现对配置文件所包含的文件的设定,可以减少主配置文件的复杂度,DNS主配置文件中的zonerfc1912,acl基本上都是用include语句。 include mime.types; #核心模块指令,智力默认设置为二进制流,也就是当文件类型未定义时使用这种方式 default_type application/octet-stream; #下面代码为日志格式的设定,main为日志格式的名称,可自行设置,后面引用 #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #引用日志main #access_log logs/access.log main; #设置允许客户端请求的最大的单个文件字节数 #client_max_body_size 20M; #指定来自客户端请求头的headebuffer大小 #client_header_buffer_size 32k; #指定连接请求试图写入缓存文件的目录路径 #client_body_temp_path /dev/shm/client_body_temp; #指定客户端请求中较大的消息头的缓存最大数量和大小,目前设置为4个32KB #large client_header_buffers 4 32k; #开启高效文件传输模式 sendfile on; #开启防止网络阻塞 #tcp_nopush on; #开启防止网络阻塞 #tcp_nodelay on; #设置客户端连接保存活动的超时时间 #keepalive_timeout 0; keepalive_timeout 65; #设置客户端请求读取超时时间 #client_header_timeout 10; #设置客户端请求主体读取超时时间 #client_body_timeout 10; #用于设置相应客户端的超时时间 #send_timeout ####HttpGZip模块配置 #httpGzip modules #开启gzip压缩 #gzip on; #设置允许压缩的页面最小字节数 #gzip_min_length 1k; #申请4个单位为16K的内存作为压缩结果流缓存 #gzip_buffers 4 16k; #设置识别http协议的版本,默认为1.1 #gzip_http_version 1.1; #指定gzip压缩比,1-9数字越小,压缩比越小,速度越快 #gzip_comp_level 2; #指定压缩的类型 #gzip_types text/plain application/x-javascript text/css application/xml; #让前端的缓存服务器进过gzip压缩的页面 #gzip_vary on; #########Nginx的server虚拟主机配置 server { #监听端口为 80 listen 80; #设置主机域名 server_name localhost; #设置访问的语言编码 #charset koi8-r; #设置虚拟主机访问日志的存放路径及日志的格式为main #access_log logs/host.access.log main; #设置虚拟主机的基本信息 location / { #设置虚拟主机的网站根目录 root html; #设置虚拟主机默认访问的网页 index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }举个例子:ngnix怎样代理网站的tomcat下部署了一个javaweb项目,tomcat安装的服务器IP为:192.168.37.136,部署的项目在tomcat下的访问地址为:http://192.168.37.136:8080/lywh/,其中IP为192.168.37.133的服务器下面安装成功了Nginx。那怎么样将tomcat下部署的网站使用Nginx代理呢?
解决方案:修改Nginx的配置文件,修改命令:vim /usr/local/nginx/conf/nginx.conf
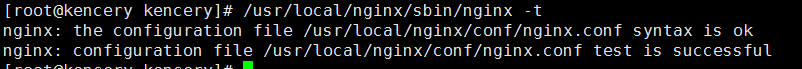
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info;#pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; #配置tomcat的IP地址和访问端口 upstream gw { server 192.168.37.136:8080 weight=1; } server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #Nginx代理配置 location /lywh { proxy_pass http://gw/lywh; } location /sapi { proxy_pass http://gw/shopappapi; } location /cas{ proxy_pass http://gw/cas-server-webapp-4.0.0/login; } location /doc{ proxy_pass http://gw/docs; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }当配置完Nginx.conf之后,关闭文件,执行命令检查配置的文件是否有问题,如果如图所示则说明没有问题,否则需要检查配置是否出现问题

检查如果返回ok,则说明修改文件没有出现任何错误,这时候重启Nginx,命令为: /usr/local/nginx/sbin/nginx -s reload
最后访问代理后的网站,http://192.168.37.133/lywh
- ngnix安装配置以及代理配置
- ngnix反向代理配置
- Ngnix安装与配置
- Ngnix 安装及配置
- linux+ngnix+php 安装配置
- Ngnix 安装、信号量、虚拟主机配置
- Ngnix 安装、信号量、虚拟主机配置
- Squid代理安装以及配置
- ngnix 配置
- ngnix配置
- Ngnix配置
- ngnix配置
- ngnix基础配置以及403解决方案
- ubuntu下面ngnix的安装配置
- ubuntu-ngnix安装配置[亲测可用]
- NAMP安装(三) ngnix 负载均衡 配置
- Flume安装&以及常用的代理配置
- Nginx安装以及反向代理配置
- 文件处理命令more
- http://blog.csdn.net/goodlixueyong/article/details/51935526
- CAN总线负载率原理及计算【转】
- 设计模式之简单工厂模式
- form配合iframe实现文件异步上传
- ngnix安装配置以及代理配置
- 摄像机标定学习笔记(11)opencv姿态解算7 四大坐标系,摄像机线性模型, 畸变模型
- 经典论文翻译导读之《Google File System》
- 求两个字符串的最长公共子序列的长度(动态规划)
- Qt4.7.0 使用电容屏
- Java 里如何实现线程间通信
- ImageLoader 图片加载框架
- linux 打开文件数 too many open files 解决方法
- html笔记


