vue2.0项目中使用Ueditor富文本编辑器示例
来源:互联网 发布:女神联盟女神升级数据 编辑:程序博客网 时间:2024/06/07 00:14
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件。
在线预览:https://suweiteng.github.io/vue2-management-platform/#/editor
项目地址:https://github.com/suweiteng/vue2-management-platform 记得在右上角点个赞哦~
1.放入静态资源并配置
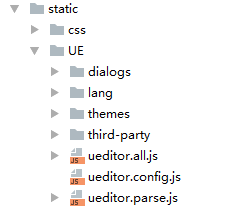
首先把官网下载的Ueditor资源,放入静态资源src/static中。
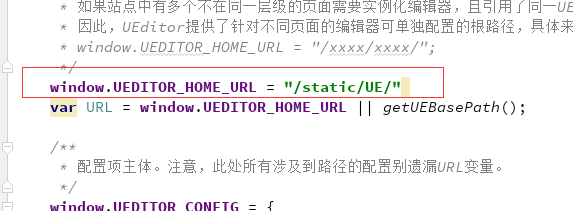
修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图:
2.引入
在main.js中引入
import '../static/UE/ueditor.config.js'import '../static/UE/ueditor.all.min.js'import '../static/UE/lang/zh-cn/zh-cn.js'import '../static/UE/ueditor.parse.min.js'3.开发公共组件
开发公共组件,可设置填充内容defaultMsg,配置信息config(宽度和高度等),并提供获取内容的方法。
<template> <div> <script id="editor" type="text/plain"></script> </div></template><script> export default { name: 'UE', data () { return { editor: null,id: Math.random().toString(16).substring(2) + 'ueditorId' } }, props: { defaultMsg: { type: String }, config: { type: Object } }, mounted() { const _this = this; this.$refs.editor.id = this.id; this.editor = UE.getEditor(this.id, this.config); // 初始化UE this.editor.addListener("ready", function () { _this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。 }); }, methods: { getUEContent() { // 获取内容方法 return this.editor.getContent() } }, destroyed() { this.editor.destroy(); } }</script>4.使用
当我们需要使用富文本编辑器时,直接调用公共组件即可
<template> <div class="components-container"> <div class="info">UE编辑器示例<br>需要使用编辑器时,调用UE公共组件即可。可设置填充内容defaultMsg,配置信息config(宽度和高度等),可调用组件中获取内容的方法。</div> <button @click="getUEContent2()">获取内容</button> <div class="editor-container"> <UE :defaultMsg=defaultMsg :config=config ref="ue1"></UE> </div><button @click="getUEContent2()">获取内容</button> <div class="editor-container"> <UE :defaultMsg=defaultMsg :config=config ref="ue2"></UE> </div> </div></template><style> .info{ border-radius: 10px; line-height: 20px; padding: 10px; margin: 10px; background-color: #ffffff; }</style><script> import UE from '../../components/ue/ue.vue'; export default { components: {UE}, data() { return { defaultMsg: '这里是UE测试', config: { initialFrameWidth: null, initialFrameHeight: 350 } } }, methods: { getUEContent2() { let content = this.$refs.ue.getUEContent(); console.log(content) }, getUEContent2() { let content = this.$refs.ue.getUEContent(); console.log(content) } } };</script>效果如下:

5.报错
ESlint报错
eslint报错的参考请评论4L 5L
严格模式报错
部分人使用时出现以下报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them...
这个问题是因为项目中的使用的babel默认添加了use strict造成,可参考 https://segmentfault.com/q/1010000007415253
我采用的是链接中答案的第三种方式:添加了babel-plugin-transform-remove-strict-mode,并在.babelrc里添加下列代码
{ "plugins": ["transform-remove-strict-mode"]}然后就没问题了。
- vue2.0项目中使用Ueditor富文本编辑器示例
- [J2EE]jsp项目中使用UEditor富文本编辑器
- WEB项目中使用UEditor(富文本编辑器)
- [J2EE]jsp项目中使用UEditor富文本编辑器
- WEB项目中使用UEditor(富文本编辑器)
- 文本编辑器使用方法[J2EE]jsp项目中使用UEditor富文本编辑器
- 百度富文本编辑器UEditor使用简单示例
- ThinkPHP示例:Ueditor富文本编辑器
- 在nodejs中使用富文本编辑器UEditor
- Flask项目集成富文本编辑器UEditor
- Flask项目集成富文本编辑器UEditor
- 富文本编辑器ueditor
- ueditor富文本编辑器
- UEditor富文本编辑器
- Ueditor富文本编辑器
- 百度富文本编辑器ueditor使用总结
- 百度富文本编辑器ueditor使用
- 百度富文本编辑器ueditor使用总结
- RDC如何构建一个基于Composer的PHP项目
- idea警告:Field injection is not recommended
- HTML5-音频和视频的处理
- WebLogic下部署war包
- Nginx模块开发入门
- vue2.0项目中使用Ueditor富文本编辑器示例
- 彩色的砖块
- IE中对于本地地址不使用代理服务器的选项
- 关于服务器
- 微信小程序 开发中遇到问题总结
- git 删除本地分支、远程分支
- 优化网站性能必备的6种架构方案
- 5千和2万,普通程序员和熟练开发者的差别
- Java学习笔记之IO(九):BufferedReader缓冲输入字符流


