前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
来源:互联网 发布:excel怎么防止更改数据 编辑:程序博客网 时间:2024/06/17 19:03
正文
前言:最近,新的平台还没有开发完成,原来的老项目又提出了新的需求:系统国际化。如果是前后端完全分离的开发模式,要做国际化,真的太简单了,有现成的解决方案,基于Node构建的时下热门的任何一种技术选型都有成熟的方案,比如:
vue+vue-i18nangular+angular-translatereact+react-intl
但现在的情况是老的项目并没有使用这类架构。说起国际化,博主几年前就做过,在MVC里面实现国际化有通用的解决方案,主要就是通过资源文件的方式定义多语言。最初接到这个任务,并没有太多顾虑,毕竟这种东西有很成熟的解决方案,实现起来难点不会很大。可当真正动起来手来去实现的时候发现一些问题,这里先介绍下我们老平台的架构:MVC+WebApi,MVC项目负责页面渲染,webapi负责数据接口,是一种很传统的架构方式。国际化主要在MVC端去做就好了,可是由于MVC项目里面使用了大量第三方bootstrap组件,几乎95%的组件都是通过js去实现的,比如bootstrapTable,比如bootstrap-select,比如bootstrap-fileinput。如果按照传统的方式,仅仅在MVC里面去实现国际化,那么大量的js代码里面的中文没法统一处理,并且很多第三方组件有自己的本地化local文件,和后端的国际化很难统一处理;可能有人又说,那就前后端分开国际化呗,这种方案博主真的想过,但是想到要维护两套资源文件,果断放弃。最后还是决定直接维护一套,做前端国际化好了。于是在网上搜索基于jquery的国际化,千篇一律,几乎都说的是jquery + jquery.i18n.properties这种方案,既然大家都这么选型,那博主也按照这种思路去做好了。
在实现的过程中,有很多值得注意和分享的东西,在此写一个填坑笔记,希望对大家有帮助!接下来,博主就一步一步带领大家解决这个过程中遇到的一些坑,如果有这个需求的童鞋可以关注下,可能这些问题你也会遇到。
本文原创地址:http://www.cnblogs.com/landeanfen/p/7581609.html
一、jquery.i18n.properties通用解决方案
关于jquery.i18n.properties的使用,网上资料很多,比较完整的使用可以参考 这篇 ,有比较详细的使用说明。这里博主简单概述下过程。
1、需要引用的js文件
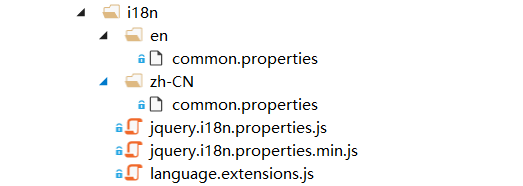
先在你的项目文件里面添加如下目录结构

首先页面引用的js文件如下
<script src="~/Scripts/jquery-1.9.1.min.js"></script> <script src="~/Content/i18n/jquery.i18n.properties.js"></script> <script src="~/Content/i18n/language.extensions.js"></script>
其中jquery-1.9.1.min.js和jquery.i18n.properties.js文件是开源组件,直接去网上找到即可
- jquery.i18n.properties.js
- jquery.js
第三个文件language.extensions.js是我们自定义的js文件,如果你将国际化的代码直接写在html页面里面,这个文件就是不用的。
2、html文件和国际化组件的初始化
这里直接引用上面示例文章里面的代码,首先需要一个切换中英文的标签,比如是一个select
<select id="language"> <option value="zh-CN">中文简体</option> <option value="en">English</option> </select>
然后是一些查看效果的html标签
<div> <input type="search" class="i18n-input" selectname="searchPlaceholder" selectattr="placeholder"></div>
最后就是我们需要封装的language.extensions.js文件的内容了,里面做了以下几件事:
- 初始化页面的时候去当前域的cookie里面取当前浏览器保存语言的cookie,根据取到的当前语言版本去初始化国际化组件,然后初始化select组件的选中值
- 注册select组件的change事件,根据当前选中的语言,更新cookie里面的语言信息,然后刷新页面。
这个文件的内容这里就不展示了,可以参考上面的使用示例文章
3、资源文件准备
根据上面的目录可以看出,我们打算将不同的语言的资源文件放到不同语言的文件夹里面,这里暂时不分文件,所有的语言资源放到一个文件common.properties里面,比如内容如下:
en/common.properties
searchPlaceholder=Please input serach informationsignOut=Login Outstation=Stationpartno=Part Nodescription=Descriptionquery=QuerypleaseSelect=Please Selectadd=Addedit=Editdelete=Delete
zh-CN/common.properties
searchPlaceholder=请输入关键字signOut=退出station=站点partno=零件号description=描述query=查询pleaseSelect=请选择add=新增edit=编辑delete=删除
貌似大功告成!当你down源码直接在google浏览器里面运行的时候你会发
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
- 前端系列——jquery前端国际化解决方案“填坑日记”
- 前端国际化解决方案“填坑日记”
- jQuery之前端国际化jQuery.i18n.properties
- jQuery之前端国际化jQuery.i18n.properties
- jQuery之前端国际化jQuery.i18n.properties
- jQuery.i18n.properties实现前端国际化
- Web前端国际化之jQuery.i18n.properties
- jQuery.i18n.properties实现前端国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 使用 jQuery.i18n.properties 实现Web 前端的国际化
- 使用 jQuery.i18n.properties 实现Web 前端的国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 基于jQuery.i18n.properties 实现前端页面的资源国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
- 好久不更了
- Python学习第一天——基础知识(笔记)
- 设计模式小记(二)
- LLVM代码研读(2) --- LLVM前端: Clang剖析
- udev详解
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
- Hadoop YARN配置参数剖析(5)—Capacity Scheduler相关参数
- svn的批量update操作
- 数据结构中常见的树(BST二叉搜索树、AVL平衡二叉树、RBT红黑树、B-树、B+树、B*树)
- 粗心大意的问题
- 1026. 程序运行时间(15)
- *这是一个裸的线段树*
- DeprecationWarning: Mongoose: mpromise (mongoose's default promise library) is deprecated, plug in y
- 如何写代码 —— 编程内功心法



