23、css的定位问题
来源:互联网 发布:超级优化女主角有几个 编辑:程序博客网 时间:2024/05/18 03:06
1、positon:relative相对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:relative定位</title><style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; background:#FFFF00; } .div1{ width:200px; height:150px; background:#0099FF; position:relative;/*相对于元素本身在文档中应该出现的位置来移动这个元素*/ top:-20px; left:0px; } .div2{ width:400px; height:150px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; }</style></head><body> <div class="center"> <div class="div1">div1</div> <div class="div2">div2 position:relative定位测试</div> </div></body></html>
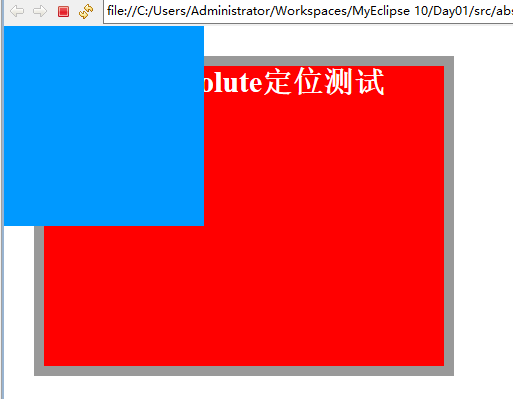
2、postion:absolute绝对定位

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:absolute定位</title><style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; } .div1{ width:200px; height:200px; background:#0099FF; /*设定TRBL //设定了absolute之后,会相对于static定位以外的第一个父元素进行定位 1、当设定了left和top时会根据浏览器左上角来进行定位, 2、否则会根据其父元素的左上角来进行定位 */ position:absolute; left:0px; top:0px; } .div2{ width:400px; height:300px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; }</style></head><body> <div class="center"> <div class="div1"></div> <div class="div2">position:absolute定位测试</div> </div></body></html>
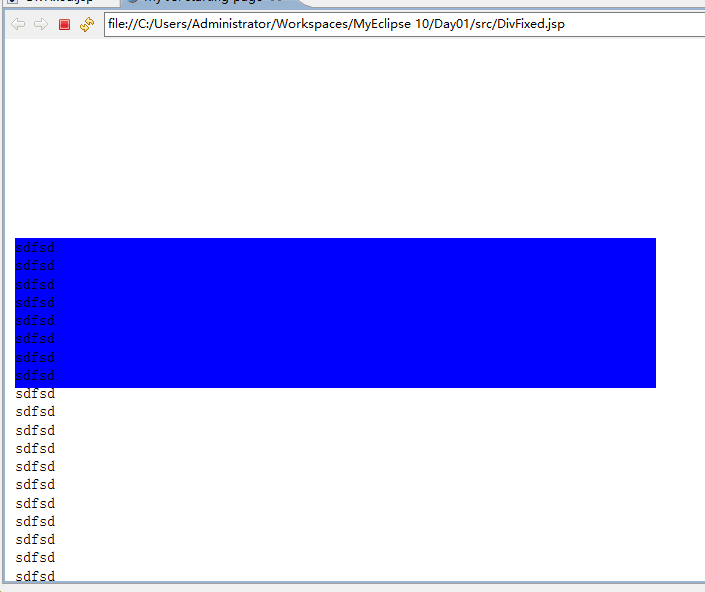
3、 这回是真的定住不动啦
<html> <head> <base href="<%=basePath%>"> <title>My JSPstarting page</title> <style type="text/css"> div{ width:50%; height:150px; position:absolute; top:200px; left:10px; background-color: blue; } </style> <script type="text/javascript" src="jquery-1.4.2.js"></script> <script type="text/javascript"> $(document).ready(function(){ var top=$("#fixed").offset().top; $(window).scroll(function(){ var offset = top + $(document).scrollTop(); $("#fixed").offset({top:offset}); }) }) </script> </head> <body> <div id="fixed"> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> sdfsd<br> </div> </body></html>

阅读全文
0 0
- 23、css的定位问题
- css的定位问题
- css的定位问题
- 关于CSS的定位问题
- 关于css的定位问题
- CSS定位position定位问题
- css绝对定位 自适应宽度的问题
- css中定位的问题(position)
- css—绝对定位的问题
- css样式中关于定位的问题
- CSS中关于定位的那些问题
- CSS轮播图中小圆点的定位问题
- CSS中关于定位的问题, 相对,绝对定位
- css定位问题(转载)
- CSS定位问题?
- css: position定位问题
- CSS定位问题
- CSS定位问题
- C语言学习教程
- 21、在选择的时候跳到另一页面上,选择男女,然后提交表单内容
- Python3-元祖
- 22、继续javascript,左边选中的跳到右边
- 微软Surface Pro 3笔记本如何u盘装win10系统教程
- 23、css的定位问题
- VMware虚拟机中VMnet0上的网桥当前未运行
- CI(持续集成)之Jenkins+Gitlab的基本配置
- 24、echarts做报表
- 25、继续echarts实现中国地图
- 26、首先通过javascript包的异步加载来学习echarts包的结构
- 学习笔记
- 《Spring 5官方文档》11集成测试
- 1008. 数组元素循环右移问题 (20)


