1、alert(111) 直接打印出 111 2、debugger 写在代码要调试的地方 3、直接在控制台 source 里找到要调试的代码打断点 4、consol
来源:互联网 发布:台湾口粮知乎 编辑:程序博客网 时间:2024/05/28 15:08
1、alert(111) 直接打印出 111
2、debugger 写在代码要调试的地方
3、直接在控制台 source 里找到要调试的代码打断点

4、console 常用的打印方式
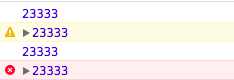
console.log(23333) console.warn(23333) console.info(23333) console.debug(23333) console.error(23333)
执行结果

console 打印还支持五种占位符
字符(%s)、整数(%d或%i)、浮点数(%f)、对象(%o) 和样式定义(%c)
var json = { name:'cindy'}console.log('公元 %s 年', '23333')console.log('公元 %d 年', 23333)console.log('浮点数 %f ', 23.99)console.log('object对象 %o', json)
console.log("%c Hello World","font-size:20px;color:green");
console.log("%cthis is%cmy sister","color:green","font-weight:bold;color:red;font-size:20px;");
执行结果

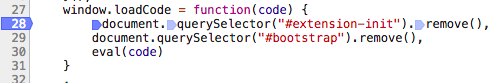
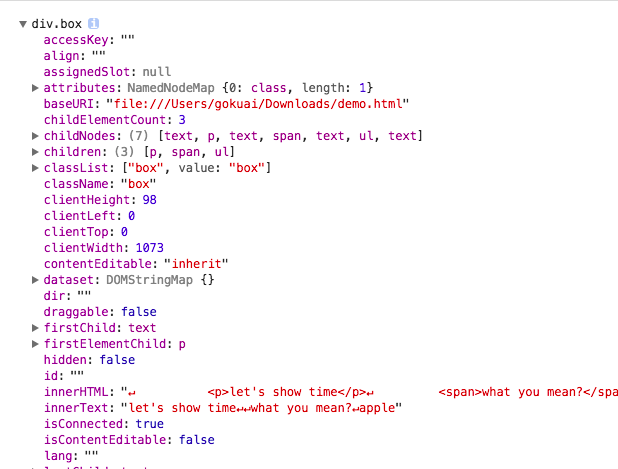
console.dir(element) 将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等
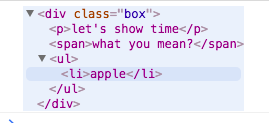
console.dirxml(element) 输出 DOM 节点代码
<body> <div class="box"> <p>let's show time</p> <span>what you mean?</span> <ul> <li>apple</li> </ul> </div> <script type="text/javascript"> var elem = document.querySelector('.box') console.dirxml(elem)
console.dir(elem) </script></body>
执行结果


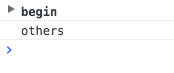
console.group 和 console.groupEnd 输出归类
console.group('begin')console.log('内部包含项目')console.info(23333)console.groupEnd('end')console.log('others') 

阅读全文
0 0
- 1、alert(111) 直接打印出 111 2、debugger 写在代码要调试的地方 3、直接在控制台 source 里找到要调试的代码打断点 4、consol
- 通过eclipse直接打断点调试程序
- perl调试,直接用perl自带的debugger
- 网上下的Android代码 ,打断点调试所有断点不触发解决方案
- Eclipse的jar里的class文件打断点 eclipse打断点调试进入到class文件中-
- 程序调试要一步一步打断点
- javascript/CSS代码直接运行调试页面
- 使用Fiddler web debugger 调试线上代码的方法
- 在sublime text3里面直接运行js,调试控制台
- java在调试模式下打断点的时候,断点显示为禁用状态的解决
- debugger 调试进断点调试代码
- vc++里面调试dll程序,在dll程序里面打断点,进入dll断点的方法
- 一段打印调试的代码收集
- go 代码的调试---打印调用堆栈
- 使用debugger在dojo小部件中调试代码
- 一段项目开发时候用的调试代码 二 --代码分析器(基于表驱动直接访问)
- 控制台应用程序调试---程序不直接退出
- 在DOS屏幕上直接查找字符串,找到的被颜色标记出
- [境内法规]中国人民银行关于进一步加强金融机构反洗钱工作的通知—银发[2008]391号
- 【转】xampp集成的mysql,插入中文…
- CentOS7 安装配置Redis数据库
- mac直接terminal中登陆linux
- 一步一安装Ubuntu server
- 1、alert(111) 直接打印出 111 2、debugger 写在代码要调试的地方 3、直接在控制台 source 里找到要调试的代码打断点 4、consol
- MySQL insert返回主键
- Centos7安装jdk-8u144-linux-x64.r…
- mac securecrt无法记住密码
- java中static的特点&&静态变量和静态方法分别有什么特点
- python学习笔记5-创建一个webapp
- centos7安装node并从github上下载…
- [HDU OJ记录]题1002 A + B Problem II
- ubuntu利用 im-config安装中文输入法



