HTTP的请求头标签 If-Modified-Since
来源:互联网 发布:视频特效软件有哪些 编辑:程序博客网 时间:2024/05/29 18:09
HTTP的请求头标签 If-Modified-Since
一直以来没有留意过HTTP请求头的IMS(If-Modified-Since)标签。
最近在分析Squid的access.log日志文件时,发现了一个现象。
就是即使是对同一个文件进行HTTP请求,第一次和第二次产生的网络流量数据也是不一致的。
在调查的过程中,逐渐了解了HTTP的If-Modified-Since的头标签的作用。
大家都知道客户端浏览器是有缓存的,里面存放之前访问过的一些网页文件。
例如IE,会把缓存文件存到“C:\Documents and Settings\zh2000g\Local Settings\Temporary Internet Files”
这样类似的目录里。
其实缓存里存储的不只是网页文件,还有服务器发过来的该文件的最后服务器修改时间。
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
下面用一个简单的小例子说明一下。
由于演示例子需要截取HTTP Request和Response的信息,我在这里使用的工具是Fiddler。
感兴趣的朋友可以到【http://www.fiddler2.com/Fiddler2/version.asp】去下载。
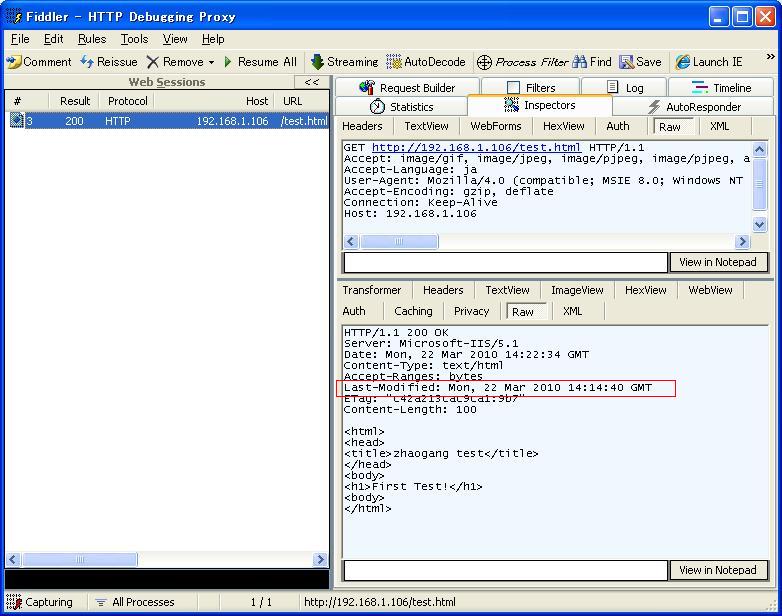
1.首先在服务器创建一个简单的HTML文件,用浏览器访问一下,成功表示HTML页面。Fiddler就会产生下面的捕获信息。
需要留意的是
(1)因为是第一次访问该页面,客户端发请求时,请求头中没有If-Modified-Since标签。
(2)服务器返回的HTTP状态码是200,并发送页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的最后修改时间。 
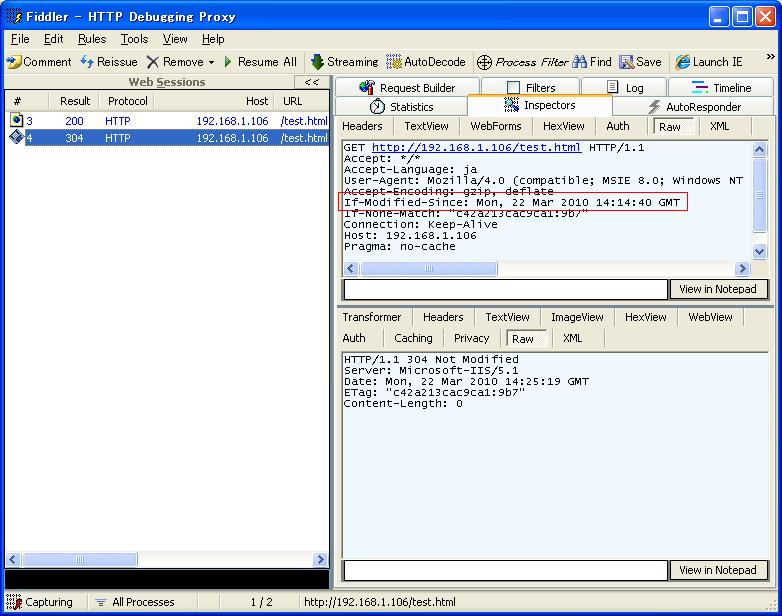
2.在浏览器中刷新一下页面,Fiddler就会产生下面的捕获信息。
需要注意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件没有改动过,所以服务器返回的HTTP状态码是304,没有发送页面的内容。
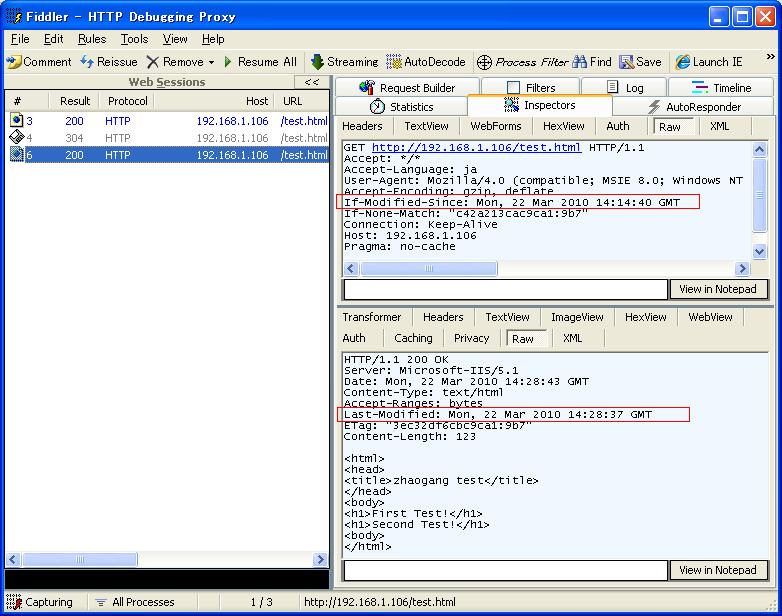
3.用文本编辑器稍微改动一下页面文件,保存。再用浏览器访问一下,Fiddler就会产生下面的捕获信息。
需要留意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件被改动过,两边时间不一致,所以服务器返回的HTTP状态码是200,并发送新页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的新的最后修改时间。

HTTP的If-Modified-Since头标签与客户端缓存相互配合,大大节约了网络流量。

» 下一篇:Linux C++ 一个线程池的简单实现(附代码)
posted on 2010-03-22 23:23 zhaogang 阅读(20054) 评论(6) 编辑 收藏
- HTTP请求头标签 If-Modified-Since
- HTTP的请求头标签 If-Modified-Since(304 200)
- HTTP的请求头标签If-Modified-Since
- HTTP的请求头标签 If-Modified-Since
- HTTP的请求头标签 If-Modified-Since
- HTTP的请求头标签 If-Modified-Since
- HTTP的请求头标签 If-Modified-Since
- HTTP的请求头标签 If-Modified-Since
- HTTP的请求头 Last-Modified 与 If-Modified-Since 和 If-None-Match 与 ETags
- http请求头If-Modified-Since & If-None-Match
- If-Modified-Since标签
- 今天理解了一下HTTP头的Last-Modified 与If-Modified-Since
- 今天理解了一下HTTP头的Last-Modified 与If-Modified-Since
- Vollery框架请求网络去除Header中的IF-MODIFIED-SINCE头标签
- HTTP头:If-Modified-Since, If-None-Match
- http中Last-Modified 与If-Modified-Since的说明
- If-Modified-Since in HTTP headers
- http expires cache-control last-modified if-modified-since
- [Leetcode] 410. Split Array Largest Sum 解题报告
- 就终于跑通了Hibernate连接数据库发表感想
- 牛顿法求最优值与Hessian矩阵
- position
- Junit单元测试
- HTTP的请求头标签 If-Modified-Since
- MySQL组合查询(Union)
- 企业级Linux服务器安全防护要点
- Redis的持久化——AOF
- 这些至关重要的细节,同你的产品体验息息相关
- java_验证哥德巴赫猜想
- 【树哈希】BZOJ4337 BJOI2015 树的同构
- 03 Java 运算符
- [线性代数]二次型




评论
#1楼
#2楼
#3楼
#4楼
#5楼
#6楼