Django知识点汇总
来源:互联网 发布:linux设置用户密码 编辑:程序博客网 时间:2024/05/29 00:31
Django知识点汇总
目录
一、wsgi接口
二、中间件
三、URL路由系统
四、Template模板
五、Views视图
六、Model&ORM
七、Admin相关
八、Http协议
九、COOKIE 与 SESSION
十、Django的用户认证
十一、From与ModelForm
十二、分页
十三、缓存
十四、信号
十五、序列化
十六、Ajax
十七、数据库性能相关
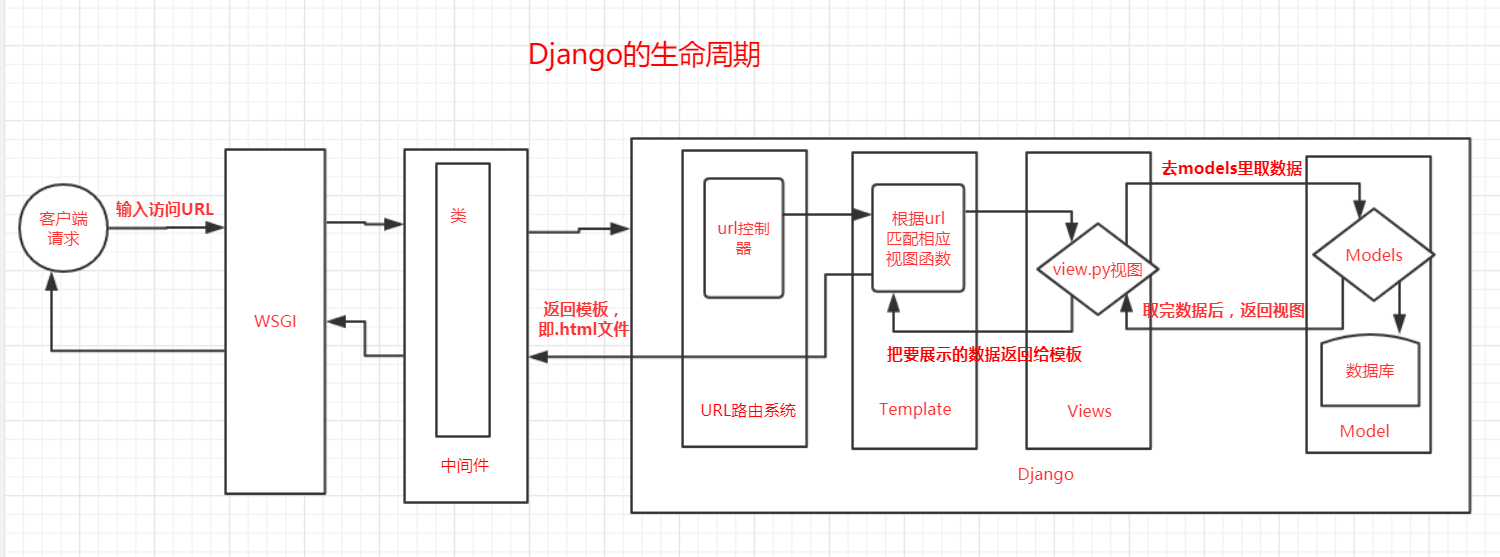
0、Django的生命周期

一、wsgi接口
了解了HTTP协议和HTML文档,我们其实就明白了一个Web应用的本质就是:
浏览器发送一个HTTP请求;
服务器收到请求,生成一个HTML文档;
服务器把HTML文档作为HTTP响应的Body发送给浏览器;
浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示。
所以,最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。Apache、Nginx、Lighttpd等这些常见的静态服务器就是干这件事情的。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
WSGI接口定义非常简单,它只要求Web开发者实现一个函数,就可以响应HTTP请求。我们来看一个最简单的Web版本的“Hello, web!”:
def application(environ, start_response): start_response('200 OK', [('Content-Type','text/html')]) return'<h1>Hello, web!</h1>'
上面的application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
environ:一个包含所有HTTP请求信息的
dict对象;start_response:一个发送HTTP响应的函数。
在application()函数中,调用:
start_response('200 OK', [('Content-Type','text/html')])就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示。
通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。
然后,函数的返回值'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。
有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,通过start_response()发送Header,最后返回Body。
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。
不过,等等,这个application()函数怎么调用?如果我们自己调用,两个参数environ和start_response我们没法提供,返回的str也没法发给浏览器。
所以application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。但是现在,我们只想尽快测试一下我们编写的application()函数真的可以把HTML输出到浏览器,所以,要赶紧找一个最简单的WSGI服务器,把我们的Web应用程序跑起来。
好消息是Python内置了一个WSGI服务器,这个模块叫wsgiref,它是用纯Python编写的WSGI服务器的参考实现。所谓“参考实现”是指该实现完全符合WSGI标准,但是不考虑任何运行效率,仅供开发和测试使用。
运行WSGI服务
我们先编写hello.py,实现Web应用程序的WSGI处理函数:
# hello.pydef application(environ, start_response): start_response('200 OK', [('Content-Type','text/html')]) return'<h1>Hello, web!</h1>'然后,再编写一个server.py,负责启动WSGI服务器,加载application()函数:
# server.py# 从wsgiref模块导入:from wsgiref.simple_server import make_server# 导入我们自己编写的application函数:from hello import application# 创建一个服务器,IP地址为空,端口是8000,处理函数是application:httpd = make_server('', 8000, application)print ("Serving HTTP on port 8000...")# 开始监听HTTP请求:httpd.serve_forever()确保以上两个文件在同一个目录下,然后在命令行输入python server.py来启动WSGI服务器:

注意:如果8000端口已被其他程序占用,启动将失败,请修改成其他端口。
启动成功后,打开浏览器,输入http://localhost:8000/,就可以看到结果了:


整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。在application()函数中,调用:start_response('200 OK', [('Content-Type', 'text/html')])就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示。通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,通过start_response()发送Header,最后返回Body。
回到顶部
二、中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
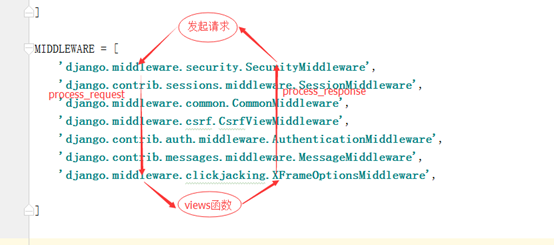
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件
中间件中一共有五个方法:


process_request- 有,直接执行当前中间件和上方中间件的process_response- 应用: 用户登录授权(排除不需要登录的url)process_view process_exception- process_tempalte_response- 必须有返回值- 必须对象中要有render方法process_response - 必须有返回值
中间件之process_request,process_response
process_request(self,request)
process_response(self, request, response)
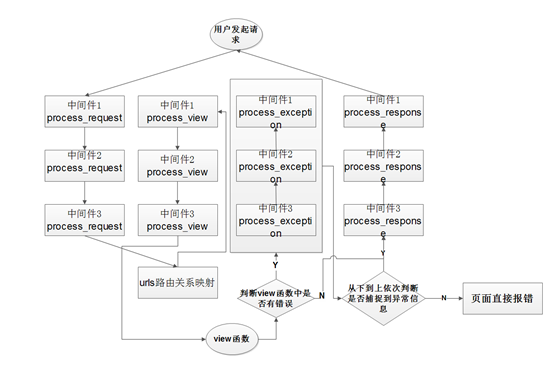
当用户发起请求的时候会依次经过所有的的中间件,这个时候的请求时process_request,最后到达views的函数中,views函数处理后,在依次穿过中间件,这个时候是process_response,最后返回给请求者
在django中叫中间件,在其他web框架中,有的叫管道,httphandle

中间件之process_view执行过程:

当最后一个中间的process_request到达路由关系映射之后,返回到中间件1的process_view,然后依次往下,到达views函数,最后通过process_response依次返回到达用户
中间件之process_exception
process_exception(self, request, exception)
当views的函数中出现错误时,就会执行process_exception方法
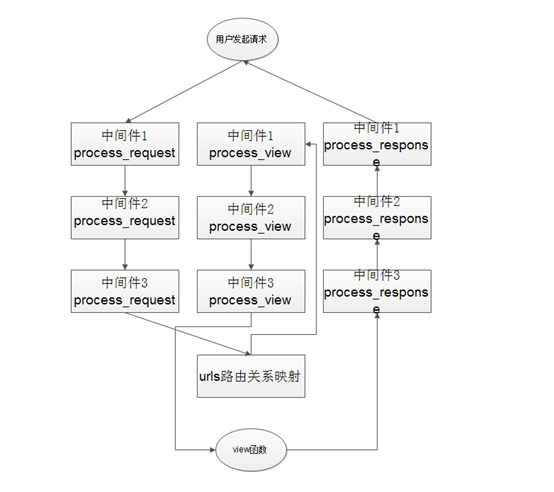
如果在中间中添加了process_exception方法,工作图示为:

这样当用户发起请求的时候到达中间件3的process_request之后会到达urls路由关系映射这里,如果匹配到了就会到中间件1的process_view,然后依次传递到中间件3的process_view,到达view函数。如果view函数中有报错,则会从中间件3依次向上判断每个中间件的process_exception是否能匹配到这个错误信息,如果匹配到则直接返回到最后一个中间件,这里即中间件3的process_response,然后依次返回到用户,如果没有匹配到这个错误则直接在页面显示错误信息。如果view函数中没有错误,则到中间3即最后一个中间件3的process_response,然后依次向上,传到用户
中间件之process_template_responseprocess
process_template_response(self,request,response)
只有当views函数中返回的对象中具有render方法,是就会直接process_template_responseprocess
中间件的应用
所有请求统一做处理时使用
- 登录验证
-添加访问日志等
自定义中间件
上述图中的中间件都是django中的,我们也可以自己定义一个中间件,我们可以自己写一个类,但是必须继承MiddlewareMixin
所以需要导入:from django.utils.deprecation import MiddlewareMixin
我们在项目文件下创建一个Middle目录,并在下面创建m1.py代码例子如下


#AUTHOR:FANfrom django.utils.deprecation import MiddlewareMixinfrom django.shortcuts import HttpResponseclass Row1(MiddlewareMixin): def process_request(self,request): print("中间件1请求") def process_response(self,request,response): print("中间件1返回") return responseclass Row2(MiddlewareMixin): def process_request(self,request): print("中间件2请求") # return HttpResponse("走") def process_response(self,request,response): print("中间件2返回") return responseclass Row3(MiddlewareMixin): def process_request(self,request): print("中间件3请求") def process_response(self,request,response): print("中间件3返回") return response
配置settings.py


MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'Middle.m1.Row1', 'Middle.m1.Row2', 'Middle.m1.Row3',]
返回顶部
三、URL路由系统(URLconf)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。


''' urlpatterns = [ url(正则表达式, views视图函数,参数,别名),]参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 '''
3.1 简单配置


from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),]


''' NOTE: 1 一旦匹配成功则不再继续 2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 4 每个正则表达式前面的'r' 是可选的但是建议加上。一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, '2005', '03')。#设置项是否开启URL访问地址后面不为/跳转至带有/的路径APPEND_SLASH=True'''
3.2 有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:


from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:


/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数/articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
3.3 URLconf 在什么上查找
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
3.4 捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),views.year_archive() 的year 参数将是一个字符串
3.5 指定视图参数的默认值
有一个方便的小技巧是指定视图参数的默认值。 下面是一个URLconf 和视图的示例


# URLconffrom django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P<num>[0-9]+)/$', views.page),]# View (in blog/views.py)def page(request, num="1"): ...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
3.1.6 路由分发( Including other URLconfs)
在项目中,若需要将某一应用下url统一跳转,则可以使用 Including other URLconfs


#At any point, your urlpatterns can “include” other URLconf modules. This#essentially “roots” a set of URLs below other ones.#For example, here’s an excerpt of the URLconf for the Django website itself.#It includes a number of other URLconfs:from django.conf.urls import include, urlurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')),]
返回顶部
四、Template模板
python的模板:HTML代码+逻辑控制代码
4.1 模板支持的语法
4.1.1 变量(使用双大括号来引用变量)
语法格式: {{var_name}}Django 模板解析非常快捷。 大部分的解析工作都是在后台通过对简短正则表达式一次性调用来完成。 这和基于 XML 的模板引擎形成鲜明对比,那些引擎承担了 XML 解析器的开销,且往往比 Django 模板渲染引擎要慢上几个数量级。


from django.shortcuts import render,HttpResponsefrom django.template.loader import get_template #记得导入# Create your views here.import datetimefrom django.template import Template,Context# def current_time(req): #原始的视图函数 # now=datetime.datetime.now() # html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now # return HttpResponse(html)# def current_time(req): #django模板修改的视图函数# now=datetime.datetime.now()# t=Template('<html><body>现在时刻是:<h1 style="color:red">{{current_date}}</h1></body></html>') #t=get_template('current_datetime.html')# c=Context({'current_date':now})# html=t.render(c)# return HttpResponse(html)#另一种写法(推荐)def current_time(req): now=datetime.datetime.now() return render(req, 'current_datetime.html', {'current_date':now})
4.1.2 深度变量的查找(万能的句点号)
在到目前为止的例子中,我们通过 context 传递的简单参数值主要是字符串,然而,模板系统能够非常简洁地处理更加复杂的数据结构,例如list、dictionary和自定义的对象。在 Django 模板中遍历复杂数据结构的关键是句点字符 (.)。


#最好是用几个例子来说明一下。# 首先,句点可用于访问列表索引,例如:>>> from django.template import Template, Context>>> t = Template('Item 2 is {{ items.2 }}.')>>> c = Context({'items': ['apples', 'bananas', 'carrots']})>>> t.render(c)'Item 2 is carrots.'#假设你要向模板传递一个 Python 字典。 要通过字典键访问该字典的值,可使用一个句点:>>> from django.template import Template, Context>>> person = {'name': 'Sally', 'age': '43'}>>> t = Template('{{ person.name }} is {{ person.age }} years old.')>>> c = Context({'person': person})>>> t.render(c)'Sally is 43 years old.'#同样,也可以通过句点来访问对象的属性。 比方说, Python 的 datetime.date 对象有#year 、 month 和 day 几个属性,你同样可以在模板中使用句点来访问这些属性:>>> from django.template import Template, Context>>> import datetime>>> d = datetime.date(1993, 5, 2)>>> d.year1993>>> d.month5>>> d.day2>>> t = Template('The month is {{ date.month }} and the year is {{ date.year }}.')>>> c = Context({'date': d})>>> t.render(c)'The month is 5 and the year is 1993.'# 这个例子使用了一个自定义的类,演示了通过实例变量加一点(dots)来访问它的属性,这个方法适# 用于任意的对象。>>> from django.template import Template, Context>>> class Person(object):... def __init__(self, first_name, last_name):... self.first_name, self.last_name = first_name, last_name>>> t = Template('Hello, {{ person.first_name }} {{ person.last_name }}.')>>> c = Context({'person': Person('John', 'Smith')})>>> t.render(c)'Hello, John Smith.'# 点语法也可以用来引用对象的方法。 例如,每个 Python 字符串都有 upper() 和 isdigit()# 方法,你在模板中可以使用同样的句点语法来调用它们:>>> from django.template import Template, Context>>> t = Template('{{ var }} -- {{ var.upper }} -- {{ var.isdigit }}')>>> t.render(Context({'var': 'hello'}))'hello -- HELLO -- False'>>> t.render(Context({'var': '123'}))'123 -- 123 -- True'# 注意这里调用方法时并* 没有* 使用圆括号 而且也无法给该方法传递参数;你只能调用不需参数的# 方法。
4.1.3 变量的过滤器(filter)的使用


#语法格式: {{obj|filter:param}} # 1 add : 给变量加上相应的值# 2 addslashes : 给变量中的引号前加上斜线# 3 capfirst : 首字母大写# 4 cut : 从字符串中移除指定的字符# 5 date : 格式化日期字符串# 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值# 7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值 #实例: #value1="aBcDe"{{ value1|upper }}<br> #value2=5{{ value2|add:3 }}<br> #value3='he llo wo r ld'{{ value3|cut:' ' }}<br> #import datetime#value4=datetime.datetime.now(){{ value4|date:'Y-m-d' }}<br> #value5=[]{{ value5|default:'空的' }}<br> #value6='<a href="#">跳转</a>' {{ value6 }} {% autoescape off %} {{ value6 }}{% endautoescape %} {{ value6|safe }}<br> {{ value6|striptags }} #value7='1234'{{ value7|filesizeformat }}<br>{{ value7|first }}<br>{{ value7|length }}<br>{{ value7|slice:":-1" }}<br> #value8='http://www.baidu.com/?a=1&b=3'{{ value8|urlencode }}<br> value9='hello I am yuan'4.1.4自定义filter和simple_tag
a、在app中创建templatetags模块(必须的)
b、创建任意 .py 文件,如:my_tags.py


from django import templatefrom django.utils.safestring import mark_saferegister = template.Library() #register的名字是固定的,不可改变@register.filterdef filter_multi(v1,v2): return v1 * v2@register.simple_tagdef simple_tag_multi(v1,v2): return v1 * v2@register.simple_tagdef my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result)
c、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
d、使用simple_tag和filter(如何调用)


-------------------------------.html{% load my_tags %} #首行 # num=12{{ num|filter_multi:2 }} #24{{ num|filter_multi:"[22,333,4444]" }}{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中{% simple_tag_multi num 5 %}
e、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
注意:
filter可以用在if等语句后,simple_tag不可以


{% if num|filter_multi:30 > 100 %} {{ num|filter_multi:30 }}{% endif %}4.2 标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
语法格式: {% tags %}{% if %} 的使用
{% if %}标签计算一个变量值,如果是“true”,即它存在、不为空并且不是false的boolean值,系统则会显示{% if %}和{% endif %}间的所有内容


{% if num >= 100 and 8 %} {% if num > 200 %} <p>num大于200</p> {% else %} <p>num大于100小于200</p> {% endif %}{% elif num < 100%} <p>num小于100</p>{% else %} <p>num等于100</p>{% endif %}{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:{% if obj1 and obj2 or obj3 %} {% for %}的使用
{% for %}标签允许你按顺序遍历一个序列中的各个元素,每次循环模板系统都会渲染{% for %}和{% endfor %}之间的所有内容


<ul>{% for obj in list %} <li>{{ obj.name }}</li>{% endfor %}</ul>#在标签里添加reversed来反序循环列表: {% for obj in list reversed %} ... {% endfor %}#{% for %}标签可以嵌套: {% for country in countries %} <h1>{{ country.name }}</h1> <ul> {% for city in country.city_list %} <li>{{ city }}</li> {% endfor %} </ul> {% endfor %}#系统不支持中断循环,系统也不支持continue语句,{% for %}标签内置了一个forloop模板变量,#这个变量含有一些属性可以提供给你一些关于循环的信息1,forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1: {% for item in todo_list %} <p>{{ forloop.counter }}: {{ item }}</p> {% endfor %}2,forloop.counter0 类似于forloop.counter,但它是从0开始计数,第一次循环设为03,forloop.revcounter4,forloop.revcounter05,forloop.first当第一次循环时值为True,在特别情况下很有用: {% for object in objects %} {% if forloop.first %}<li class="first">{% else %}<li>{% endif %} {{ object }} </li> {% endfor %} # 富有魔力的forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就消失了# 如果你的模板context已经包含一个叫forloop的变量,Django会用{% for %}标签替代它# Django会在for标签的块中覆盖你定义的forloop变量的值# 在其他非循环的地方,你的forloop变量仍然可用#{% empty %}{{li }} {% for i in li %} <li>{{ forloop.counter0 }}----{{ i }}</li> {% empty %} <li>this is empty!</li> {% endfor %}# [11, 22, 33, 44, 55]# 0----11# 1----22# 2----33# 3----44# 4----55
csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。 其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
{% url %}
引用路由配置的地址


<form action="{% url "bieming"%}" > <input type="text"> <input type="submit"value="提交"> {%csrf_token%}</form>
{% with %}
用更简单的变量名替代复杂的变量名


{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}4.3 extend模板继承
步骤:
a、新建 base.html,放在template目录下
b、使用模板标签: {% block %}分块,用于子模板继承


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"><html lang="en"><head> <title>{% block title %}{% endblock %}</title></head><body> <h1>My helpful timestamp site</h1> {% block content %}{% endblock %} {% block footer %} <hr> <p>Thanks for visiting my site.</p> {% endblock %}</body></html>
c、子模版集成(即重载block块)


{% extends "base.html" %} {% block title %}The current time{% endblock %} {% block content %}<p>It is now {{ current_date }}.</p>{% endblock %}继承的常见三层法:


<1> 创建 base.html 模板,在其中定义站点的主要外观感受。 这些都是不常修改甚至从不修改的部分。 <2> 为网站的每个区域创建 base_SECTION.html 模板(例如, base_photos.html 和 base_forum.html )。这些模板对base.html 进行拓展, 并包含区域特定的风格与设计。 <3> 为每种类型的页面创建独立的模板,例如论坛页面或者图片库。 这些模板拓展相应的区域模板。
模板继承的一些诀窍


<1>如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。 否则,模板继承将不起作用。 <2>一般来说,基础模板中的 {% block %} 标签越多越好。 记住,子模板不必定义父模板中所有的代码块,因此 你可以用合理的缺省值对一些代码块进行填充,然后只对子模板所需的代码块进行(重)定义。 俗话说,钩子越 多越好。 <3>如果发觉自己在多个模板之间拷贝代码,你应该考虑将该代码段放置到父模板的某个 {% block %} 中。 如果你需要访问父模板中的块的内容,使用 {{ block.super }}这个标签吧,这一个魔法变量将会表现出父模 板中的内容。 如果只想在上级代码块基础上添加内容,而不是全部重载,该变量就显得非常有用了。 <4>不允许在同一个模板中定义多个同名的 {% block %} 。 存在这样的限制是因为block 标签的工作方式是双向的。 也就是说,block 标签不仅挖了一个要填的坑,也定义了在父模板中这个坑所填充的内容。如果模板中出现了两个 相同名称的 {% block %} 标签,父模板将无从得知要使用哪个块的内容。
返回顶部
五、Views视图
django中请求处理方式有2种:FBV 和 CBV
5.1 CBV(class base views)
CBV(class base views) 就是在视图里使用类处理请求。
5.1.1. 基本使用
使用方法为:urls.py 修改为如下:


from mytest import viewsurlpatterns = [ # url(r‘^index/‘, views.index), url(r‘^index/‘, views.Index.as_view()),]#注:url(r‘^index/‘, views.Index.as_view()), 是固定用法。
views.py 修改为如下:


from django.views import Viewclass Index(View): def dispatch(self, request, *args, **kwargs): res = super(AuthView,self).dispatch(request, *args, **kwargs) return res def get(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘) def post(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘)#注:1、类要继承 View ,类中函数名必须小写。 2、类中首先执行的是 dispatch方法
5.1.2. 基于dispatch和继承实现用户登录代码
1、写一个登录验证类


class AuthView(object): def dispatch(self, request, *args, **kwargs): if not request.session.get('user_info'): return redirect('/login.html') res = super(AuthView,self).dispatch(request, *args, **kwargs) return res
2、修改views.py并继承验证


from django.views import Viewclass Index(AuthView,View): def get(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘) def post(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘)#继承AuthView验证类即可
5.1.3. 装饰器
1、get,post方法上,给任意函数添加


from django.utils.decorators import method_decoratorfrom django.views import Viewdef test(func): def inner(*args,**kwargs): return func(*args,**kwargs) return innerclass Index(View): def dispatch(self, request, *args, **kwargs): res = super(AuthView,self).dispatch(request, *args, **kwargs) return res @method_decorator(test) def get(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘) @method_decorator(test def post(self, req): print(‘method is :‘ + req.method) return render(req, ‘index.html‘)
2、dispatch方法上,同时给get、post添加装饰器


from django.shortcuts import render,HttpResponse,redirectfrom django.views import Viewfrom django.utils.decorators import method_decoratorclass LoginView(View): @method_decorator(test) def dispatch(self, request, *args, **kwargs): return super(LoginView,self).dispatch(request, *args, **kwargs) def get(self,request): return render(request,'login.html') def post(self,request): return redirect('/index.html')
3、类上


from django.shortcuts import render,HttpResponse,redirectfrom django.views import Viewfrom django.utils.decorators import method_decorator@method_decorator(test,name='get')class LoginView(View): def dispatch(self, request, *args, **kwargs): return super(LoginView,self).dispatch(request, *args, **kwargs) def get(self,request): return render(request,'login.html') def post(self,request): return redirect('/index.html')#类上添加装饰器,name后面有哪些函数,哪些函数就添加了装饰器
4、特殊:CSRF Token只能加到dispatch


from django.shortcuts import render,HttpResponse,redirectfrom django.views import Viewfrom django.utils.decorators import method_decoratorfrom django.views.decorators.csrf import csrf_exempt,csrf_protectclass LoginView(View): @method_decorator(csrf_exempt) def dispatch(self, request, *args, **kwargs): return super(LoginView,self).dispatch(request, *args, **kwargs) def get(self,request): return render(request,'login.html') def post(self,request): return redirect('/index.html')#csrf_exempt 其他需要,加此装饰器的不需要#csrf_protect 其他不需要需要,加此装饰器的需要
5.2 FBV(function base views)
FBV(function base views) 就是在视图里使用函数处理请求。
5.2.1. 基本使用
1、使用方法为:urls.py 修改为如下:


from django.conf.urls import url, include# from django.contrib import adminfrom mytest import viewsurlpatterns = [ # url(r‘^admin/‘, admin.site.urls), url(r‘^index/‘, views.index),]
2、views.py 修改为如下:


from django.shortcuts import renderdef index(req): if req.method == ‘POST‘: print(‘method is :‘ + req.method) elif req.method == ‘GET‘: print(‘method is :‘ + req.method) return render(req, ‘index.html‘)#注意此处定义的是函数【def index(req):】
3、index.html


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>index</title></head><body> <form action="" method="post"> <input type="text" name="A" /> <input type="submit" name="b" value="提交" /> </form></body></html>
5.2.2快捷函数
render函数


---------------render(request, template_name[, context])结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。参数: request: 用于生成响应的请求对象。 template_name:要使用的模板的完整名称,可选的参数 context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。 content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。 status:响应的状态码。默认为200。复制代码redirect函数


-----------------------------------url.py url(r"login", views.login), url(r"yuan_back", views.yuan_back),-----------------------------------views.pydef login(req): if req.method=="POST": if 1: # return redirect("/yuan_back/") name="yuanhao" return render(req,"my backend.html",locals()) return render(req,"login.html",locals())def yuan_back(req): name="苑昊" return render(req,"my backend.html",locals())-----------------------------------login.html<form action="/login/" method="post"> <p>姓名<input type="text" name="username"></p> <p>性别<input type="text" name="sex"></p> <p>邮箱<input type="text" name="email"></p> <p><input type="submit" value="submit"></p></form>-----------------------------------my backend.html<h1>用户{{ name }}你好</h1>#总结: render和redirect的区别:# 1 if render的页面需要模板语言渲染,需要的将数据库的数据加载到html,那么所有的这一部分# 除了写在yuan_back的视图函数中,必须还要写在login中,代码重复,没有解耦.# 2 the most important: url没有跳转到/yuan_back/,而是还在/login/,所以当刷新后# 又得重新登录.
返回顶部
六、Model&ORM
6.1、创建表
1、基本结构


from django.db import models class userinfo(models.Model): name = models.CharField(max_length=30) email = models.EmailField() memo = models.TextField()


AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bigint自增列,必须填入参数 primary_key=True 注:当model中如果没有自增列,则自动会创建一个列名为id的列 from django.db import models class UserInfo(models.Model): # 自动创建一个列名为id的且为自增的整数列 username = models.CharField(max_length=32) class Group(models.Model): # 自定义自增列 nid = models.AutoField(primary_key=True) name = models.CharField(max_length=32) SmallIntegerField(IntegerField): - 小整数 -32768 ~ 32767 PositiveSmallIntegerField(PositiveIntegerRelDbTypeMixin, IntegerField) - 正小整数 0 ~ 32767 IntegerField(Field) - 整数列(有符号的) -2147483648 ~ 2147483647 PositiveIntegerField(PositiveIntegerRelDbTypeMixin, IntegerField) - 正整数 0 ~ 2147483647 BigIntegerField(IntegerField): - 长整型(有符号的) -9223372036854775808 ~ 9223372036854775807 自定义无符号整数字段 class UnsignedIntegerField(models.IntegerField): def db_type(self, connection): return 'integer UNSIGNED' PS: 返回值为字段在数据库中的属性,Django字段默认的值为: 'AutoField': 'integer AUTO_INCREMENT', 'BigAutoField': 'bigint AUTO_INCREMENT', 'BinaryField': 'longblob', 'BooleanField': 'bool', 'CharField': 'varchar(%(max_length)s)', 'CommaSeparatedIntegerField': 'varchar(%(max_length)s)', 'DateField': 'date', 'DateTimeField': 'datetime', 'DecimalField': 'numeric(%(max_digits)s, %(decimal_places)s)', 'DurationField': 'bigint', 'FileField': 'varchar(%(max_length)s)', 'FilePathField': 'varchar(%(max_length)s)', 'FloatField': 'double precision', 'IntegerField': 'integer', 'BigIntegerField': 'bigint', 'IPAddressField': 'char(15)', 'GenericIPAddressField': 'char(39)', 'NullBooleanField': 'bool', 'OneToOneField': 'integer', 'PositiveIntegerField': 'integer UNSIGNED', 'PositiveSmallIntegerField': 'smallint UNSIGNED', 'SlugField': 'varchar(%(max_length)s)', 'SmallIntegerField': 'smallint', 'TextField': 'longtext', 'TimeField': 'time', 'UUIDField': 'char(32)', BooleanField(Field) - 布尔值类型 NullBooleanField(Field): - 可以为空的布尔值 CharField(Field) - 字符类型 - 必须提供max_length参数, max_length表示字符长度 TextField(Field) - 文本类型 EmailField(CharField): - 字符串类型,Django Admin以及ModelForm中提供验证机制 IPAddressField(Field) - 字符串类型,Django Admin以及ModelForm中提供验证 IPV4 机制 GenericIPAddressField(Field) - 字符串类型,Django Admin以及ModelForm中提供验证 Ipv4和Ipv6 - 参数: protocol,用于指定Ipv4或Ipv6, 'both',"ipv4","ipv6" unpack_ipv4, 如果指定为True,则输入::ffff:192.0.2.1时候,可解析为192.0.2.1,开启刺功能,需要protocol="both" URLField(CharField) - 字符串类型,Django Admin以及ModelForm中提供验证 URL SlugField(CharField) - 字符串类型,Django Admin以及ModelForm中提供验证支持 字母、数字、下划线、连接符(减号) CommaSeparatedIntegerField(CharField) - 字符串类型,格式必须为逗号分割的数字 UUIDField(Field) - 字符串类型,Django Admin以及ModelForm中提供对UUID格式的验证 FilePathField(Field) - 字符串,Django Admin以及ModelForm中提供读取文件夹下文件的功能 - 参数: path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 FileField(Field) - 字符串,路径保存在数据库,文件上传到指定目录 - 参数: upload_to = "" 上传文件的保存路径 storage = None 存储组件,默认django.core.files.storage.FileSystemStorage ImageField(FileField) - 字符串,路径保存在数据库,文件上传到指定目录 - 参数: upload_to = "" 上传文件的保存路径 storage = None 存储组件,默认django.core.files.storage.FileSystemStorage width_field=None, 上传图片的高度保存的数据库字段名(字符串) height_field=None 上传图片的宽度保存的数据库字段名(字符串) DateTimeField(DateField) - 日期+时间格式 YYYY-MM-DD HH:MM[:ss[.uuuuuu]][TZ] DateField(DateTimeCheckMixin, Field) - 日期格式 YYYY-MM-DD TimeField(DateTimeCheckMixin, Field) - 时间格式 HH:MM[:ss[.uuuuuu]] DurationField(Field) - 长整数,时间间隔,数据库中按照bigint存储,ORM中获取的值为datetime.timedelta类型 FloatField(Field) - 浮点型 DecimalField(Field) - 10进制小数 - 参数: max_digits,小数总长度 decimal_places,小数位长度 BinaryField(Field) - 二进制类型


null 数据库中字段是否可以为空 db_column 数据库中字段的列名 db_tablespace default 数据库中字段的默认值 primary_key 数据库中字段是否为主键 db_index 数据库中字段是否可以建立索引 unique 数据库中字段是否可以建立唯一索引 unique_for_date 数据库中字段【日期】部分是否可以建立唯一索引 unique_for_month 数据库中字段【月】部分是否可以建立唯一索引 unique_for_year 数据库中字段【年】部分是否可以建立唯一索引 verbose_name Admin中显示的字段名称 blank Admin中是否允许用户输入为空 editable Admin中是否可以编辑 help_text Admin中该字段的提示信息 choices Admin中显示选择框的内容,用不变动的数据放在内存中从而避免跨表操作 如:gf = models.IntegerField(choices=[(0, '何穗'),(1, '大表姐'),],default=1) error_messages 自定义错误信息(字典类型),从而定制想要显示的错误信息; 字典健:null, blank, invalid, invalid_choice, unique, and unique_for_date 如:{'null': "不能为空.", 'invalid': '格式错误'} validators 自定义错误验证(列表类型),从而定制想要的验证规则 from django.core.validators import RegexValidator from django.core.validators import EmailValidator,URLValidator,DecimalValidator,\ MaxLengthValidator,MinLengthValidator,MaxValueValidator,MinValueValidator 如: test = models.CharField( max_length=32, error_messages={ 'c1': '优先错信息1', 'c2': '优先错信息2', 'c3': '优先错信息3', }, validators=[ RegexValidator(regex='root_\d+', message='错误了', code='c1'), RegexValidator(regex='root_112233\d+', message='又错误了', code='c2'), EmailValidator(message='又错误了', code='c3'), ] )


class UserInfo(models.Model): nid = models.AutoField(primary_key=True) username = models.CharField(max_length=32) class Meta: # 数据库中生成的表名称 默认 app名称 + 下划线 + 类名 db_table = "table_name" # 联合索引 index_together = [ ("pub_date", "deadline"), ] # 联合唯一索引 unique_together = (("driver", "restaurant"),) # admin中显示的表名称 verbose_name # verbose_name加s verbose_name_plural 更多:https://docs.djangoproject.com/en/1.10/ref/models/options/


1.触发Model中的验证和错误提示有两种方式: a. Django Admin中的错误信息会优先根据Admiin内部的ModelForm错误信息提示,如果都成功,才来检查Model的字段并显示指定错误信息 b. 调用Model对象的 clean_fields 方法,如: # models.py class UserInfo(models.Model): nid = models.AutoField(primary_key=True) username = models.CharField(max_length=32) email = models.EmailField(error_messages={'invalid': '格式错了.'}) # views.py def index(request): obj = models.UserInfo(username='11234', email='uu') try: print(obj.clean_fields()) except Exception as e: print(e) return HttpResponse('ok') # Model的clean方法是一个钩子,可用于定制操作,如:上述的异常处理。 2.Admin中修改错误提示 # admin.py from django.contrib import admin from model_club import models from django import forms class UserInfoForm(forms.ModelForm): username = forms.CharField(error_messages={'required': '用户名不能为空.'}) email = forms.EmailField(error_messages={'invalid': '邮箱格式错误.'}) age = forms.IntegerField(initial=1, error_messages={'required': '请输入数值.', 'invalid': '年龄必须为数值.'}) class Meta: model = models.UserInfo # fields = ('username',) fields = "__all__" class UserInfoAdmin(admin.ModelAdmin): form = UserInfoForm admin.site.register(models.UserInfo, UserInfoAdmin)
2、连表结构
- 一对多:models.ForeignKey(其他表)
- 多对多:models.ManyToManyField(其他表)
- 一对一:models.OneToOneField(其他表)


应用场景:一对多:当一张表中创建一行数据时,有一个单选的下拉框(可以被重复选择)例如:创建用户信息时候,需要选择一个用户类型【普通用户】【金牌用户】【铂金用户】等。多对多:在某表中创建一行数据是,有一个可以多选的下拉框例如:创建用户信息,需要为用户指定多个爱好一对一:在某表中创建一行数据时,有一个单选的下拉框(下拉框中的内容被用过一次就消失了例如:原有含10列数据的一张表保存相关信息,经过一段时间之后,10列无法满足需求,需要为原来的表再添加5列数据

ForeignKey(ForeignObject) # ForeignObject(RelatedField) to, # 要进行关联的表名 to_field=None, # 要关联的表中的字段名称 on_delete=None, # 当删除关联表中的数据时,当前表与其关联的行的行为 - models.CASCADE,删除关联数据,与之关联也删除 - models.DO_NOTHING,删除关联数据,引发错误IntegrityError - models.PROTECT,删除关联数据,引发错误ProtectedError - models.SET_NULL,删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空) - models.SET_DEFAULT,删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值) - models.SET,删除关联数据, a. 与之关联的值设置为指定值,设置:models.SET(值) b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象) def func(): return 10 class MyModel(models.Model): user = models.ForeignKey( to="User", to_field="id" on_delete=models.SET(func),) related_name=None, # 反向操作时,使用的字段名,用于代替 【表名_set】 如: obj.表名_set.all() related_query_name=None, # 反向操作时,使用的连接前缀,用于替换【表名】 如: models.UserGroup.objects.filter(表名__字段名=1).values('表名__字段名') limit_choices_to=None, # 在Admin或ModelForm中显示关联数据时,提供的条件: # 如: - limit_choices_to={'nid__gt': 5} - limit_choices_to=lambda : {'nid__gt': 5} from django.db.models import Q - limit_choices_to=Q(nid__gt=10) - limit_choices_to=Q(nid=8) | Q(nid__gt=10) - limit_choices_to=lambda : Q(Q(nid=8) | Q(nid__gt=10)) & Q(caption='root') db_constraint=True # 是否在数据库中创建外键约束 parent_link=False # 在Admin中是否显示关联数据 OneToOneField(ForeignKey) to, # 要进行关联的表名 to_field=None # 要关联的表中的字段名称 on_delete=None, # 当删除关联表中的数据时,当前表与其关联的行的行为 ###### 对于一对一 ###### # 1. 一对一其实就是 一对多 + 唯一索引 # 2.当两个类之间有继承关系时,默认会创建一个一对一字段 # 如下会在A表中额外增加一个c_ptr_id列且唯一: class C(models.Model): nid = models.AutoField(primary_key=True) part = models.CharField(max_length=12) class A(C): id = models.AutoField(primary_key=True) code = models.CharField(max_length=1) ManyToManyField(RelatedField) to, # 要进行关联的表名 related_name=None, # 反向操作时,使用的字段名,用于代替 【表名_set】 如: obj.表名_set.all() related_query_name=None, # 反向操作时,使用的连接前缀,用于替换【表名】 如: models.UserGroup.objects.filter(表名__字段名=1).values('表名__字段名') limit_choices_to=None, # 在Admin或ModelForm中显示关联数据时,提供的条件: # 如: - limit_choices_to={'nid__gt': 5} - limit_choices_to=lambda : {'nid__gt': 5} from django.db.models import Q - limit_choices_to=Q(nid__gt=10) - limit_choices_to=Q(nid=8) | Q(nid__gt=10) - limit_choices_to=lambda : Q(Q(nid=8) | Q(nid__gt=10)) & Q(caption='root') symmetrical=None, # 仅用于多对多自关联时,symmetrical用于指定内部是否创建反向操作的字段 # 做如下操作时,不同的symmetrical会有不同的可选字段 models.BB.objects.filter(...) # 可选字段有:code, id, m1 class BB(models.Model): code = models.CharField(max_length=12) m1 = models.ManyToManyField('self',symmetrical=True) # 可选字段有: bb, code, id, m1 class BB(models.Model): code = models.CharField(max_length=12) m1 = models.ManyToManyField('self',symmetrical=False) through=None, # 自定义第三张表时,使用字段用于指定关系表 through_fields=None, # 自定义第三张表时,使用字段用于指定关系表中那些字段做多对多关系表 from django.db import models class Person(models.Model): name = models.CharField(max_length=50) class Group(models.Model): name = models.CharField(max_length=128) members = models.ManyToManyField( Person, through='Membership', through_fields=('group', 'person'), ) class Membership(models.Model): group = models.ForeignKey(Group, on_delete=models.CASCADE) person = models.ForeignKey(Person, on_delete=models.CASCADE) inviter = models.ForeignKey( Person, on_delete=models.CASCADE, related_name="membership_invites", ) invite_reason = models.CharField(max_length=64) db_constraint=True, # 是否在数据库中创建外键约束 db_table=None, # 默认创建第三张表时,数据库中表的名称
6.2、操作表
1、基本操作


# 增 # # models.Tb1.objects.create(c1='xx', c2='oo') 增加一条数据,可以接受字典类型数据 **kwargs # obj = models.Tb1(c1='xx', c2='oo') # obj.save() # 查 # # models.Tb1.objects.get(id=123) # 获取单条数据,不存在则报错(不建议) # models.Tb1.objects.all() # 获取全部 # models.Tb1.objects.filter(name='seven') # 获取指定条件的数据 # 删 # # models.Tb1.objects.filter(name='seven').delete() # 删除指定条件的数据 # 改 # models.Tb1.objects.filter(name='seven').update(gender='0') # 将指定条件的数据更新,均支持 **kwargs # obj = models.Tb1.objects.get(id=1) # obj.c1 = '111' # obj.save() # 修改单条数据 # save是更改所有字段,即使更改一个字段,也会将所有字段重新赋值, 不推荐 # update更改,只更改修改的字段,推荐使用 # update方式修改不能用get的原因是:update是QuerySet对象的方法,get返回的是一个model对象,它没有update方法,而filter返回的是一个QuerySet对象(filter里面的条件可能有多个条件符合,比如name='alvin',可能有两个name='alvin'的行数据)
2、查询相关API


# 查询相关API:# <1>filter(**kwargs): 它包含了与所给筛选条件相匹配的对象# <2>all(): 查询所有结果# <3>get(**kwargs): 返回与所给筛选条件相匹配的对象,返回结果有且只有一个,如果符合筛选条件的对象超过一个或者没有都会抛出错误。#-----------下面的方法都是对查询的结果再进行处理:比如 objects.filter.values()--------# <4>values(*field): 返回一个ValueQuerySet——一个特殊的QuerySet,运行后得到的并不是一系列 model的实例化对象,而是一个可迭代的字典序列 # <5>exclude(**kwargs): 它包含了与所给筛选条件不匹配的对象# <6>order_by(*field): 对查询结果排序# <7>reverse(): 对查询结果反向排序# <8>distinct(): 从返回结果中剔除重复纪录# <9>values_list(*field): 它与values()非常相似,它返回的是一个元组序列,values返回的是一个字典序列# <10>count(): 返回数据库中匹配查询(QuerySet)的对象数量。# <11>first(): 返回第一条记录# <12>last(): 返回最后一条记录# <13>exists(): 如果QuerySet包含数据,就返回True,否则返回False
3、进阶操作(了不起的双下划线)
利用双下划线将字段和对应的操作连接起来


# 获取个数 # # models.Tb1.objects.filter(name='seven').count() # 大于,小于 # # models.Tb1.objects.filter(id__gt=1) # 获取id大于1的值 # models.Tb1.objects.filter(id__gte=1) # 获取id大于等于1的值 # models.Tb1.objects.filter(id__lt=10) # 获取id小于10的值 # models.Tb1.objects.filter(id__lte=10) # 获取id小于10的值 # models.Tb1.objects.filter(id__lt=10, id__gt=1) # 获取id大于1 且 小于10的值 # in # # models.Tb1.objects.filter(id__in=[11, 22, 33]) # 获取id等于11、22、33的数据 # models.Tb1.objects.exclude(id__in=[11, 22, 33]) # not in # isnull # Entry.objects.filter(pub_date__isnull=True) # contains # # models.Tb1.objects.filter(name__contains="ven") # models.Tb1.objects.filter(name__icontains="ven") # icontains大小写不敏感 # models.Tb1.objects.exclude(name__icontains="ven") # range # # models.Tb1.objects.filter(id__range=[1, 2]) # 范围bettwen and # 其他类似 # # startswith,istartswith, endswith, iendswith, # order by # # models.Tb1.objects.filter(name='seven').order_by('id') # asc # models.Tb1.objects.filter(name='seven').order_by('-id') # desc # group by # # from django.db.models import Count, Min, Max, Sum # models.Tb1.objects.filter(c1=1).values('id').annotate(c=Count('num')) # SELECT "app01_tb1"."id", COUNT("app01_tb1"."num") AS "c" FROM "app01_tb1" WHERE "app01_tb1"."c1" = 1 GROUP BY "app01_tb1"."id" # limit 、offset # # models.Tb1.objects.all()[10:20] # regex正则匹配,iregex 不区分大小写 # # Entry.objects.get(title__regex=r'^(An?|The) +') # Entry.objects.get(title__iregex=r'^(an?|the) +') # date # # Entry.objects.filter(pub_date__date=datetime.date(2005, 1, 1)) # Entry.objects.filter(pub_date__date__gt=datetime.date(2005, 1, 1)) # year # # Entry.objects.filter(pub_date__year=2005) # Entry.objects.filter(pub_date__year__gte=2005) # month # # Entry.objects.filter(pub_date__month=12) # Entry.objects.filter(pub_date__month__gte=6) # day # # Entry.objects.filter(pub_date__day=3) # Entry.objects.filter(pub_date__day__gte=3) # week_day # # Entry.objects.filter(pub_date__week_day=2) # Entry.objects.filter(pub_date__week_day__gte=2) # hour # # Event.objects.filter(timestamp__hour=23) # Event.objects.filter(time__hour=5) # Event.objects.filter(timestamp__hour__gte=12) # minute # # Event.objects.filter(timestamp__minute=29) # Event.objects.filter(time__minute=46) # Event.objects.filter(timestamp__minute__gte=29) # second # # Event.objects.filter(timestamp__second=31) # Event.objects.filter(time__second=2) # Event.objects.filter(timestamp__second__gte=31)
4、连表操作(了不起的双下划线)
利用双下划线和 _set 将表之间的操作连接起来


class UserProfile(models.Model): user_info = models.OneToOneField('UserInfo') username = models.CharField(max_length=64) password = models.CharField(max_length=64) def __unicode__(self): return self.usernameclass UserInfo(models.Model): user_type_choice = ( (0, u'普通用户'), (1, u'高级用户'), ) user_type = models.IntegerField(choices=user_type_choice) name = models.CharField(max_length=32) email = models.CharField(max_length=32) address = models.CharField(max_length=128) def __unicode__(self): return self.nameclass UserGroup(models.Model): caption = models.CharField(max_length=64) user_info = models.ManyToManyField('UserInfo') def __unicode__(self): return self.captionclass Host(models.Model): hostname = models.CharField(max_length=64) ip = models.GenericIPAddressField() user_group = models.ForeignKey('UserGroup') def __unicode__(self): return self.hostname


user_info_obj = models.UserInfo.objects.filter(id=1).first()print user_info_obj.user_typeprint user_info_obj.get_user_type_display()print user_info_obj.userprofile.password user_info_obj = models.UserInfo.objects.filter(id=1).values('email', 'userprofile__username').first()print user_info_obj.keys()print user_info_obj.values()


类似一对一1、搜索条件使用 __ 连接2、获取值时使用 . 连接


user_info_obj = models.UserInfo.objects.get(name=u'武沛齐')user_info_objs = models.UserInfo.objects.all() group_obj = models.UserGroup.objects.get(caption='CEO')group_objs = models.UserGroup.objects.all() # 添加数据#group_obj.user_info.add(user_info_obj)#group_obj.user_info.add(*user_info_objs) # 删除数据#group_obj.user_info.remove(user_info_obj)#group_obj.user_info.remove(*user_info_objs) # 添加数据#user_info_obj.usergroup_set.add(group_obj)#user_info_obj.usergroup_set.add(*group_objs) # 删除数据#user_info_obj.usergroup_set.remove(group_obj)#user_info_obj.usergroup_set.remove(*group_objs) # 获取数据#print group_obj.user_info.all()#print group_obj.user_info.all().filter(id=1) # 获取数据#print user_info_obj.usergroup_set.all()#print user_info_obj.usergroup_set.all().filter(caption='CEO')#print user_info_obj.usergroup_set.all().filter(caption='DBA')
5、聚合查询和分组查询
<1> aggregate(*args,**kwargs):
通过对QuerySet进行计算,返回一个聚合值的字典。aggregate()中每一个参数都指定一个包含在字典中的返回值。即在查询集上生成聚合。


from django.db.models import Avg,Min,Sum,Max从整个查询集生成统计值。比如,你想要计算所有在售书的平均价钱。Django的查询语法提供了一种方式描述所有图书的集合。>>> Book.objects.all().aggregate(Avg('price')){'price__avg': 34.35}aggregate()子句的参数描述了我们想要计算的聚合值,在这个例子中,是Book模型中price字段的平均值aggregate()是QuerySet 的一个终止子句,意思是说,它返回一个包含一些键值对的字典。键的名称是聚合值的标识符,值是计算出来的聚合值。键的名称是按照字段和聚合函数的名称自动生成出来的。如果你想要为聚合值指定一个名称,可以向聚合子句提供它:>>> Book.objects.aggregate(average_price=Avg('price')){'average_price': 34.35}如果你也想知道所有图书价格的最大值和最小值,可以这样查询:>>> Book.objects.aggregate(Avg('price'), Max('price'), Min('price')){'price__avg': 34.35, 'price__max': Decimal('81.20'), 'price__min': Decimal('12.99')}
<2> annotate(*args,**kwargs):
可以通过计算查询结果中每一个对象所关联的对象集合,从而得出总计值(也可以是平均值或总和),即为查询集的每一项生成聚合。


#1、统计每一个出版社的最便宜的书方法一:publishList=Publish.objects.annotate(MinPrice=Min("book__price")) for publish_obj in publishList: print(publish_obj.name,publish_obj.MinPrice)方法二:queryResult=Book.objects.values("publish__name").annotate(MinPrice=Min('price'))#2、统计每一本以py开头的书籍的作者个数 queryResult=Book.objects .filter(title__startswith="Py") .annotate(num_authors=Count('authors'))#3、 统计不止一个作者的图书:queryResult=Book.objects .annotate(num_authors=Count('authors')) .filter(num_authors__gt=1)#4、根据一本图书作者数量的多少对查询集 QuerySet进行排序:Book.objects.annotate(num_authors=Count('authors')).order_by('num_authors') #5、查询各个作者出的书的总价格: # 按author表的所有字段 group by queryResult=Author.objects .annotate(SumPrice=Sum("book__price")) .values_list("name","SumPrice") print(queryResult) #按authors__name group by queryResult2=Book.objects.values("authors__name") .annotate(SumPrice=Sum("price")) .values_list("authors__name","SumPrice") print(queryResult2)
6、F查询和Q查询


# F 使用查询条件的值,专门取对象中某列值的操作 # from django.db.models import F # models.Tb1.objects.update(num=F('num')+1)# Q 构建搜索条件 from django.db.models import Q #1 Q对象(django.db.models.Q)可以对关键字参数进行封装,从而更好地应用多个查询 q1=models.Book.objects.filter(Q(title__startswith='P')).all() print(q1)#[<Book: Python>, <Book: Perl>] # 2、可以组合使用&,|操作符,当一个操作符是用于两个Q的对象,它产生一个新的Q对象。 Q(title__startswith='P') | Q(title__startswith='J') # 3、Q对象可以用~操作符放在前面表示否定,也可允许否定与不否定形式的组合 Q(title__startswith='P') | ~Q(pub_date__year=2005) # 4、应用范围: # Each lookup function that takes keyword-arguments (e.g. filter(), # exclude(), get()) can also be passed one or more Q objects as # positional (not-named) arguments. If you provide multiple Q object # arguments to a lookup function, the arguments will be “AND”ed # together. For example: Book.objects.get( Q(title__startswith='P'), Q(pub_date=date(2005, 5, 2)) | Q(pub_date=date(2005, 5, 6)) ) #sql: # SELECT * from polls WHERE question LIKE 'P%' # AND (pub_date = '2005-05-02' OR pub_date = '2005-05-06') # import datetime # e=datetime.date(2005,5,6) #2005-05-06 # 5、Q对象可以与关键字参数查询一起使用,不过一定要把Q对象放在关键字参数查询的前面。 # 正确: Book.objects.get( Q(pub_date=date(2005, 5, 2)) | Q(pub_date=date(2005, 5, 6)), title__startswith='P') # 错误: Book.objects.get( question__startswith='P', Q(pub_date=date(2005, 5, 2)) | Q(pub_date=date(2005, 5, 6)))
返回顶部
七、Admin相关
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
- 创建后台管理员
- 配置url
- 注册和配置django admin后台管理页面
1、创建后台管理员
python manage.py createsuperuser2、配置后台管理url
url(r'^admin/', include(admin.site.urls))3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置


from django.contrib import admin from app01 import models admin.site.register(models.UserType)admin.site.register(models.UserInfo)admin.site.register(models.UserGroup)admin.site.register(models.Asset)
b、设置数据表名称


class UserType(models.Model): name = models.CharField(max_length=50) class Meta: verbose_name = '用户类型' verbose_name_plural = '用户类型'
c、一些常用的设置技巧(在admin.py文件中配置)


list_display: 指定要显示的字段search_fields: 指定搜索的字段list_filter: 指定列表过滤器ordering: 指定排序字段d、打开表之后,设定默认显示,需要在model中作如下配置(在admin.py文件中配置)


class UserType(models.Model): name = models.CharField(max_length=50) def __unicode__(self): return self.namefrom django.contrib import adminfrom app01 import modelsclass UserInfoAdmin(admin.ModelAdmin): list_display = ('username', 'password', 'email') admin.site.register(models.UserType)admin.site.register(models.UserInfo,UserInfoAdmin)admin.site.register(models.UserGroup)admin.site.register(models.Asset)
e、为数据表添加搜索功能(在admin.py文件中配置)


from django.contrib import admin from app01 import models class UserInfoAdmin(admin.ModelAdmin): list_display = ('username', 'password', 'email') search_fields = ('username', 'email') admin.site.register(models.UserType)admin.site.register(models.UserInfo,UserInfoAdmin)admin.site.register(models.UserGroup)admin.site.register(models.Asset)
f、添加快速过滤(在admin.py文件中配置)


from django.contrib import admin from app01 import models class UserInfoAdmin(admin.ModelAdmin): list_display = ('username', 'password', 'email') search_fields = ('username', 'email') list_filter = ('username', 'email') admin.site.register(models.UserType)admin.site.register(models.UserInfo,UserInfoAdmin)admin.site.register(models.UserGroup)admin.site.register(models.Asset)
返回顶部
八、Http协议
8.1 HTTP概述
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
特点:
- HTTP叫超文本传输协议,基于请求/响应模式的!
- HTTP是无状态协议。
URL:统一资源定位符,就是一个网址:协议名://域名:端口/路径,例如:http://www.oldboy.cn:80/index.html
8.2 请求协议
请求协议的格式如下:


请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost空行; // 用来与请求体分隔开请求体。 // GET没有请求体,只有POST有请求体。为一个个键值对实例:GET请求: "GET /index.html http1.1\r\nUser-Agent:Mozilla/5.0 (Windows NT 6.1; Win64; x6..\r\n\r\nAccept-Encoding:gzip\r\n\r\n"POST请求: "POST /index.html http1.1\r\nUser-Agent:Mozilla/5.0 (Windows NT 6.1; Win64; x6..\r\n\r\nAccept-Encoding:gzip\r\n\r\nuser=cqz&hobby=lihao"请求头以\r\n划分请求体以\r\n\r\n划分
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
8.2.1 GET请求
HTTP默认的请求方法就是GET
* 没有请求体* 数据必须在1K之内!* GET请求数据会暴露在浏览器的地址栏中GET请求常用的操作:


1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求2. 点击页面上的超链接也一定是GET请求3. 提交表单时,表单默认使用GET请求,但可以设置为POST
8.2.2 POST请求


(1). 数据不会出现在地址栏中(2). 数据的大小没有上限(3). 有请求体(4). 请求体中如果存在中文,会使用URL编码!


我们都知道Http协议中参数的传输是"key=value"这种简直对形式的,如果要传多个参数就需要用“&”符号对键值对进行分割。如"?name1=value1&name2=value2",这样在服务端在收到这种字符串的时候,会用“&”分割出每一个参数,然后再用“=”来分割出参数值。 针对“name1=value1&name2=value2”我们来说一下客户端到服务端的概念上解析过程: 上述字符串在计算机中用ASCII吗表示为: 6E616D6531 3D 76616C756531 26 6E616D6532 3D 76616C756532。 6E616D6531:name1 3D:= 76616C756531:value1 26:& 6E616D6532:name2 3D:= 76616C756532:value2 服务端在接收到该数据后就可以遍历该字节流,首先一个字节一个字节的吃,当吃到3D这字节后,服务端就知道前面吃得字节表示一个key,再想后吃,如果遇到26,说明从刚才吃的3D到26子节之间的是上一个key的value,以此类推就可以解析出客户端传过来的参数。 现在有这样一个问题,如果我的参数值中就包含=或&这种特殊字符的时候该怎么办。 比如说“name1=value1”,其中value1的值是“va&lu=e1”字符串,那么实际在传输过程中就会变成这样“name1=va&lu=e1”。我们的本意是就只有一个键值对,但是服务端会解析成两个键值对,这样就产生了奇异。如何解决上述问题带来的歧义呢?解决的办法就是对参数进行URL编码 URL编码只是简单的在特殊字符的各个字节前加上%,例如,我们对上述会产生奇异的字符进行URL编码后结果:“name1=va%26lu%3D”,这样服务端会把紧跟在“%”后的字节当成普通的字节,就是不会把它当成各个参数或键值对的分隔符。为什么要进行URL编码
8.3 接收自定义http头部(headers)
用Python的httplib库来做模拟客户端,参考网上写出模拟代码如下:


#coding=utf8import httplibhttpClient = Nonetry: myheaders = { "category": "Books", "id": "21", 'My-Agent': "Super brower" } httpClient = httplib.HTTPConnection('10.14.1XX.XXX',8086,timeout=30) httpClient.request('GET','/headinfo/',headers=myheaders) response = httpClient.getresponse() print response.status print response.reason print response.read()except Exception, e: print efinally: if httpClient: httpClient.close()
其中'/headinfo/'为服务器的响应目录。
然后是服务端的响应代码,一个能够返回客户端自定义头部的模块


from django.http import HttpResponsedef headinfo(request): category = request.META.get('HTTP_CATEGORY', 'unkown') id = request.META.get('HTTP_ID','unkown') agent = request.META.get('MY-AGENT','unkown') html = "<html><body>Category is %s, id is %s, agent is %s</body></html>" % (category, id, agent) return HttpResponse(html)
结果:
注意点:自定义请求头时,Django自动在头部META字典中的key值都会被加上“HTTP_”的前缀,category会变成 HTTP_CATEGORY ,auth-api 会变成 HTTP_AUTH_API
8.4 http请求request详解


属性 描述path 表示提交请求页面完整地址的字符串, 不包括域名,如 "/music/bands/the_beatles/" 。method 表示提交请求使用的HTTP方法。 它总是大写的。例如:if request.method == 'GET': do_something()elif request.method == 'POST': do_something_else()GET 一个类字典对象,包含所有的HTTP的GET参数的信息。 见 QueryDict 文档。POST 一个类字典对象,包含所有的HTTP的POST参数的信息。 见 QueryDict 文档。通过POST提交的请求有可能包含一个空的 POST 字典, 也就是说, 一个通过POST方法提交的表单可能不包含数据。 因此,不应该使用 if request.POST 来判断POST方法的使用, 而是使用if request.method == "POST" (见表中的 method 条目)。注意: POST 并 不 包含文件上传信息。 见 FILES 。REQUEST 为了方便而创建,这是一个类字典对象,先搜索 POST , 再搜索 GET 。 灵感来自于PHP的$_REQEUST 。例如, 若 GET = {"name": "john"} , POST = {"age": '34'} , REQUEST["name"] 会是 "john" , REQUEST["age"] 会是 "34" 。强烈建议使用 GET 和 POST ,而不是 REQUEST 。 这是为了向前兼容和更清楚的表示。COOKIES 一个标准的Python字典,包含所有cookie。 键和值都是字符串。cookie使用的更多信息见第12章。FILES 一个类字典对象,包含所有上传的文件。 FILES 的键来自 <input type="file" name="" />中的 name 。 FILES 的值是一个标准的Python字典, 包含以下三个键:filename :字符串,表示上传文件的文件名。content-type :上传文件的内容类型。content :上传文件的原始内容。注意 FILES 只在请求的方法是 POST ,并且提交的 <form> 包含enctype="multipart/form-data" 时 才包含数据。否则, FILES 只是一个空的类字典对象。META 一个标准的Python字典,包含所有有效的HTTP头信息。 有效的头信息与客户端和服务器有关。 这里有几个例子:CONTENT_LENGTHCONTENT_TYPEQUERY_STRING :未解析的原始请求字符串。REMOTE_ADDR :客户端IP地址。REMOTE_HOST :客户端主机名。SERVER_NAME :服务器主机名。SERVER_PORT :服务器端口号。在 META 中有效的任一HTTP头信息都是带有 HTTP_ 前缀的 键,例如:HTTP_ACCEPT_ENCODINGHTTP_ACCEPT_LANGUAGEHTTP_HOST :客户端发送的 Host 头信息。HTTP_REFERER :被指向的页面,如果存在的。HTTP_USER_AGENT :客户端的user-agent字符串。HTTP_X_BENDER : X-Bender 头信息的值, 如果已设的话。user 一个 django.contrib.auth.models.User 对象表示 当前登录用户。 若当前用户尚未登录,user 会设为 django.contrib.auth.models.AnonymousUser 的一个实例。 可以将它们与is_authenticated() 区别开:if request.user.is_authenticated(): # Do something for logged-in users.else: # Do something for anonymous users.user 仅当Django激活 AuthenticationMiddleware 时有效。关于认证和用户的完整细节,见第12章。session 一个可读写的类字典对象,表示当前session。 仅当Django已激活session支持时有效。 见 http://djangobook.py3k.cn/chapter12/raw_post_data POST的原始数据。 用于对数据的复杂处理。
8.5 HttpRequest 的方法


方法 描述__getitem__(key) 请求所给键的GET/POST值,先查找POST,然后是GET。 若键不存在,则引发异常KeyError 。该方法使用户可以以访问字典方式来访问一个 HttpRequest 实例。例如, request["foo"] 和先检查 request.POST["foo"] 再检查request.GET["foo"] 一 样。has_key() 返回 True 或 False , 标识 request.GET 或 request.POST 是否包含所给的 键。get_full_path() 返回 path ,若请求字符串有效,则附加于其后。 例如,"/music/bands/the_beatles/?print=true" 。is_secure() 如果请求是安全的,则返回 True 。 也就是说,请求是以HTTPS的形式提交的。
返回顶部
九、COOKIE 与 SESSION
9.1简介


1、cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。2、cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。3、总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。4、另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
9.2认证机制


制作一个登陆页面,在验证了用户名和密码的正确性后跳转到后台的页面。但是测试后也发现,如果绕过登陆页面。直接输入后台的url地址也可以直接访问的。这个显然是不合理的。其实我们缺失的就是cookie和session配合的验证。有了这个验证过程,我们就可以实现和其他网站一样必须登录才能进入后台页面了。 先说一下这种认证的机制。每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典{'123abc':{'login':true,'username:hahaha'}}因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西{'123abc':dasdasdasd1231231da1231231}知道了原理,我们下面就来用代码实现
9.3认证应用
第一步: 先在templates目录下创建两个html,login.html负责登录页面。backend页面代表后台页面


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>login</title> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"></head><body> <div class="container"> <form action="login.html" method="post"> <div class="form-group"> <label class="sr-only">username</label> <input type="text" class="form-control" name="username" placeholder="用户名"/> </div> <div class="form-group"> <label class="sr-only">Password</label> <input type="password" class="form-control" name="passwd" placeholder="密码"/> </div> <div class="form-group"> <input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit"> </div> </form></div><script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script><script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script></body></html>


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>backend</title> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css"></head><body><div class="container"> <h2>cookie 内容是 {{ cookie_content }}</h2> <h2>session 内容是 {{ session_content }}</h2> <h2>登录用户名 :{{ username }}</h2> <a href="http://830909.blog.51cto.com/logout/">注销</a></div><script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script><script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script></body></html>
第二步:编辑app01应用下的views.py文件,编写代码逻辑部分


# /usr/bin/env python# coding:utf-8from django.shortcuts import renderfrom django.shortcuts import redirectdef login(request): if request.method=="POST": username=request.POST['username'] pwd=request.POST['passwd'] if username=='abc' and pwd=='123': #设置session内部的字典内容 request.session['is_login']='true' request.session['username']='abc' #登录成功就将url重定向到后台的url return redirect('/backend/') #登录不成功或第一访问就停留在登录页面 return render(request,'login.html')def backend(request): """ 这里必须用读取字典的get()方法把is_login的value缺省设置为False, 当用户访问backend这个url先尝试获取这个浏览器对应的session中的 is_login的值。如果对方登录成功的话,在login里就已经把is_login 的值修改为了True,反之这个值就是False的 """ is_login=request.session.get('is_login',False) #如果为真,就说明用户是正常登陆的 if is_login: #获取字典的内容并传入页面文件 cookie_content=request.COOKIES session_content=request.session username=request.session['username'] return render(request,'backend.html', { 'cookie_content':cookie_content, 'session_content':session_content, 'username':username }) else: """ 如果访问的时候没有携带正确的session, 就直接被重定向url回login页面 """ return redirect('/login/')def logout(request): """ 直接通过request.session['is_login']回去返回的时候, 如果is_login对应的value值不存在会导致程序异常。所以 需要做异常处理 """ try: #删除is_login对应的value值 del request.session['is_login'] except KeyError: pass #点击注销之后,直接重定向回登录页面 return redirect('/login/')
第三步,编辑mydjango目录下的urls.py文件。设置函数与页面的绑定关系


from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^backend/', views.backend), url(r'^logout/', views.logout),]
最后打开浏览器直接访问/backend/页面的时候直接就被重定向到了/login/
总结


1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。2、第一行的sessionid其实就是cookie值3、session的内容是加密的,从客户端获取不到session的内容4、服务端可以通过预设的key值取出session的内容并打印到前段5、django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容
9.4cookie知识点:


# 1、获取Cookie:# request.COOKIES['key']# request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)# 参数:# default: 默认值# salt: 加密盐# max_age: 后台控制过期时间# 2、设置Cookie:# rep = HttpResponse(...) 或 rep = render(request, ...)## rep.set_cookie(key,value,...)# rep.set_signed_cookie(key,value,salt='加密盐',...)# 参数:# key, 键# value='', 值# max_age=None, 超时时间# expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)# path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问# domain=None, Cookie生效的域名# secure=False, https传输# httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)# 由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。# <script src='/static/js/jquery.cookie.js'></script># $.cookie("list_pager_num", 30,{ path: '/' });
9.5session知识点:
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
1、数据库Session(默认)


Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) b. 使用 def index(request): # 获取、设置、删除Session中数据 request.session['k1'] request.session.get('k1',None) request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 del request.session['k1'] # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() request.session.iterkeys() request.session.itervalues() request.session.iteritems() # 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") ...
2、缓存Session


a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https传输cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 b. 使用 同上
3、文件Session


a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https传输cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 b. 使用 同上
4、缓存+数据库Session


数据库用于做持久化,缓存用于提高效率 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 b. 使用 同上
5、加密cookie Session


a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 b. 使用 同上
扩展:Session用户验证


def login(func): def wrap(request, *args, **kwargs): # 如果未登陆,跳转到指定页面 if request.path == '/test/': return redirect('http://www.baidu.com') return func(request, *args, **kwargs) return wrap
返回顶部
十、Django的用户认证
10.1认证登录
from django.contribimport authdjango.contrib.auth中提供了许多方法,这里主要介绍其中的三个:
10.1.1 authenticate()


提供了用户认证,即验证用户名以及密码是否正确,一般需要username password两个关键字参数如果认证信息有效,会返回一个 User 对象。authenticate()会在User 对象上设置一个属性标识那种认证后端认证了该用户,且该信息在后面的登录过程中是需要的。当我们试图登陆一个从数据库中直接取出来不经过authenticate()的User对象会报错的!!user=authenticate(username='someone',password='somepassword')
10.1.2 login(HttpRequest, user)


该函数接受一个HttpRequest对象,以及一个认证了的User对象此函数使用django的session框架给某个已认证的用户附加上session id等信息。from django.contrib.auth import authenticate, login def my_view(request): username = request.POST['username'] password = request.POST['password'] user = authenticate(username=username, password=password) if user is not None: login(request, user) # Redirect to a success page. ... else: # Return an 'invalid login' error message. ...
10.1.3 logout(request) 注销用户


from django.contrib.auth import logout def logout_view(request): logout(request) # Redirect to a success page.该函数接受一个HttpRequest对象,无返回值。当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错
10.1.4 user对象的 is_authenticated()
要求:
1 用户登陆后才能访问某些页面,2 如果用户没有登录就访问该页面的话直接跳到登录页面3 用户在跳转的登陆界面中完成登陆后,自动访问跳转到之前访问的地址方法1:
def my_view(request): ifnot request.user.is_authenticated(): returnredirect('%s?next=%s'% (settings.LOGIN_URL, request.path))方法2:login_required函数
django已经为我们设计好了一个用于此种情况的装饰器:login_requierd()
from django.contrib.auth.decorators import login_required @login_requireddef my_view(request): ...若用户没有登录,则会跳转到django默认的 登录URL '/accounts/login/ ' (这个值可以在settings文件中通过LOGIN_URL进行修改)。并传递 当前访问url的绝对路径 (登陆成功后,会重定向到该路径)。
+++++++++++++++++++
10.2 User对象
User 对象属性:username, password(必填项)password用哈希算法保存到数据库
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为``False``,可以不用删除用户来禁止 用户登录
10.3 User 对象方法
10.3.1 is_authenticated()
如果是真正的 User 对象,返回值恒为 True 。 用于检查用户是否已经通过了认证。
通过认证并不意味着用户拥有任何权限,甚至也不检查该用户是否处于激活状态,这只是表明用户成功的通过了认证。 这个方法很重要, 在后台用request.user.is_authenticated()判断用户是否已经登录,如果true则可以向前台展示request.user.name
10.3.2 创建用户


使用 create_user 辅助函数创建用户:from django.contrib.auth.models import Useruser = User.objects.create_user(username='',password='',email='')
10.3.3 set_password(passwd)


这个方法是用来更改密码的,使用步骤:user=User.objects.get(username='')user.set_password(passeord='')user.save
10.3.4 check_password(passwd)
用户需要修改密码的时候 首先要让他输入原来的密码 ,如果给定的字符串通过了密码检查,返回 True10.3.5 修改密码


使用 set_password() 来修改密码user = User.objects.get(username='')user.set_password(password='')user.save
示例:注册


def sign_up(request): state = None if request.method == 'POST': password = request.POST.get('password', '') repeat_password = request.POST.get('repeat_password', '') email=request.POST.get('email', '') if password == '' or repeat_password == '': state = 'empty' elif password != repeat_password: state = 'repeat_error' else: username = request.POST.get('username', '') if User.objects.filter(username=username): state = 'user_exist' else: new_user = User.objects.create_user(username=username, password=password,email=email) new_user.save() new_my_user = MyUser(user=new_user, telephone=request.POST.get('telephone', '')) new_my_user.save() return redirect('/book/') content = { 'state': state, 'user': None, } return render(request, 'book/sign_up.html', content)
示例:改密码


@login_requireddef set_password(request): user = request.user state = None if request.method == 'POST': old_password = request.POST.get('old_password', '') new_password = request.POST.get('new_password', '') repeat_password = request.POST.get('repeat_password', '') if user.check_password(old_password): if not new_password: state = 'empty' elif new_password != repeat_password: state = 'repeat_error' else: user.set_password(new_password) user.save() return redirect("/log_in/") else: state = 'password_error' content = { 'user': user, 'state': state, } return render(request, 'book/set_password.html', content)
返回顶部
十一、Form与ModelForm
11.1 From
Django会将表单的提交变得更加简单和安全,包括重构数据后在页面间传递,创建前端的HTML页面以及接收和处理客户端传来的数据。实施上,你只需要事先定义好form表单的各种属性,在前端页面简单调用即可。当然,Django为Form提供了许多属性,方便自定义,甚至你可以重写其中的一些方法。
应用:使用注册表完成验证并注册
1、urls.py


urlpatterns = [url(r'^admin/', admin.site.urls),url(r'^register/', views.register),]
2、models.py


from django.db import modelsfrom django.contrib.auth.models import AbstractUserclass UserInfo(AbstractUser): """ 用户信息 """ nid = models.BigAutoField(primary_key=True) nickname = models.CharField(verbose_name='昵称', max_length=32) telephone = models.CharField(max_length=11, blank=True, null=True, unique=True, verbose_name='手机号码') avatar = models.FileField(verbose_name='头像', upload_to='upload/avatar/',default="/upload/avatar/default_avatar.jpg") create_time = models.DateTimeField(verbose_name='创建时间',auto_now_add=True) fans = models.ManyToManyField(verbose_name='粉丝们', to='UserInfo', through='UserFans', through_fields=('user', 'follower')) def __str__(self): return self.username
3、在app 目录下新建 form.py


from django import formsfrom django.core.exceptions import NON_FIELD_ERRORS, ValidationErrorclass RegForm(forms.Form): username=forms.CharField(min_length=2,error_messages={"required":"*用户名不能为空!","min_length":"*用户名太短!"}, widget=forms.TextInput(attrs={"id":"username","placeholder":"用户为2到12位数字或字母"})) password=forms.CharField(error_messages={"required":"*密码不能为空!"}, widget=forms.PasswordInput(attrs={"id":"passwordsignup","placeholder":"eg. 密码不能少于6位且不能为纯数字"})) repeat_password=forms.CharField(error_messages={"required":"*密码不能为空!"}, widget=forms.PasswordInput(attrs={"id":"passwordsignup_confirm","placeholder":"eg. 密码不能少于6位且不能为纯数字"})) email=forms.EmailField(error_messages={"required":"*邮箱不能为空!","invalid":"*邮箱格式不正确"}, widget=forms.EmailInput(attrs={"id":"emailsignup","placeholder":"mysupermail@mail.com"})) validcode=forms.CharField(error_messages={"required":"*验证码不能为空!"}, widget=forms.TextInput(attrs={"class":"validcode_input","id":"validcode","placeholder":"valid_code"})) def __init__(self,request,*args,**kwargs): super(RegForm,self).__init__(*args,**kwargs) self.request=request def clean_username(self): # if self.cleaned_data["username"].isdigit() or self.cleaned_data["username"].isalpha(): # raise ValidationError("*用户名必须包含数字与字母!") # if len(self.cleaned_data["username"]) <2: # raise ValidationError("*用户名太短!") if len(self.cleaned_data["username"]) >12: raise ValidationError("*用户名太长!") else: return self.cleaned_data["username"] def clean_password(self): # 关于密码字段的钩子 if len(self.cleaned_data["password"]) <5: raise ValidationError("*密码不能少于6位!") elif self.cleaned_data["password"].isdigit(): raise ValidationError("*密码不能为纯数字!") else: return self.cleaned_data["password"] def clean_repeat_password(self): # 关于密码字段的钩子 if len(self.cleaned_data["repeat_password"]) < 5: raise ValidationError("*密码不能少于6位!") elif self.cleaned_data["repeat_password"].isdigit(): raise ValidationError("*密码不能为纯数字!") else: return self.cleaned_data["repeat_password"] def clean(self): if self.cleaned_data.get("password") == self.cleaned_data.get("repeat_password"): #self.cleaned_data.get("password") 与self.cleaned_data["password"] 的区别是后者取值是当值不存在时没有值会报错 return self.cleaned_data else: raise ValidationError("*密码不一致") def clean_validcode(self): if self.cleaned_data["validcode"].upper() == self.request.session["validcode"].upper(): return self.cleaned_data["validcode"] else: raise ValidationError("验证码错误!")
4、views.py


def register(request): if request.is_ajax(): data = {"tag": False, "error_message": ""} form_obj=forms.RegForm(request,request.POST) if form_obj.is_valid(): username=form_obj.cleaned_data["username"] email = form_obj.cleaned_data["email"] password = form_obj.cleaned_data["password"] repeat_password = form_obj.cleaned_data["repeat_password"] user_validcode = form_obj.cleaned_data["validcode"].upper() validcode = request.session['validcode'].upper() file_obj = request.FILES.get("img") models.UserInfo.objects.create_user(username=username,email=email,password=password,avatar=file_obj) data["tag"]=True else: errors=form_obj.errors data["error_message"] = errors return HttpResponse(json.dumps(data)) form_obj=forms.RegForm(request) return render(request,"register.html",{"form_obj":form_obj})
5、register.html


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>添加个人信息</title> <style> .formset{ color: rebeccapurple; border: dashed cadetblue; } </style></head><body> <form action="/register/" method="post"> {% csrf_token %} <h1>博客园-注册</h1> <p> <label for="username" class="uname" data-icon="u">用户名</label> {{ form_obj.username }} <span id="username_error" class="ajax_errors"></span> </p> <p> <label for="emailsignup" class="youmail" data-icon="e"> 邮箱</label> {{ form_obj.email }} <span id="emailsignup_error" class="ajax_errors"></span> </p> <p> <label for="passwordsignup" class="youpasswd" data-icon="p">密码 </label> {{ form_obj.password }} <span id="passwordsignup_error" class="ajax_errors"></span> </p> <p> <label for="passwordsignup_confirm" class="youpasswd" data-icon="p">确认密码</label> {{ form_obj.repeat_password }} <span id="passwordsignup_confirm_error" class="ajax_errors"></span> </p > <p class="file_avatar"><label for="avatar" >头像</label> <img src="{% static 'images/default_avatar.jpg' %}" alt="" id="file_img" class="sol"> <input type="file" id="file_choose" class="sol"></p> <p> <label for="validcode" class="validcode" data-icon="p" style="display: block"> 验证码 </label> {{ form_obj.validcode }} <span class="valid_img_box"> <img src="/validcode/" alt="" class="valid_img"> <span>看不清楚?</span> </span> </p> <p style="margin-bottom: 45px!important"> <spanp id="validcode_error" class="ajax_errors"></spanp> </p> <p class="signin button"> <input type="button" class="register_but" value="注册" style="float: left"/> <a href="/index/"><input type="button" value="返回"/></a> </p> <p class="change_link"> 已经有账号 ? <a href="/login/" class="to_register"> 去登录 </a> </p> </form></body></html>
11.2 ModelForm
11.2.1ModelForm参数和使用


ModelForm a. class Meta: model, # 对应Model的 fields=None, # 字段 exclude=None, # 排除字段 labels=None, # 提示信息 help_texts=None, # 帮助提示信息 widgets=None, # 自定义插件 error_messages=None, # 自定义错误信息(整体错误信息from django.core.exceptions import NON_FIELD_ERRORS) field_classes=None # 自定义字段类 (也可以自定义字段) localized_fields=('birth_date',) # 本地化,如:根据不同时区显示数据 如: 数据库中 2016-12-27 04:10:57 setting中的配置 TIME_ZONE = 'Asia/Shanghai' USE_TZ = True 则显示: 2016-12-27 12:10:57 b. 验证执行过程 is_valid -> full_clean -> 钩子 -> 整体错误 c. 字典字段验证 def clean_字段名(self): # 可以抛出异常 # from django.core.exceptions import ValidationError return "新值" d. 用于验证 model_form_obj = XXOOModelForm() model_form_obj.is_valid() model_form_obj.errors.as_json() model_form_obj.clean() model_form_obj.cleaned_data e. 用于创建 model_form_obj = XXOOModelForm(request.POST) #### 页面显示,并提交 ##### # 默认保存多对多 obj = form.save(commit=True) # 不做任何操作,内部定义 save_m2m(用于保存多对多) obj = form.save(commit=False) obj.save() # 保存单表信息 obj.save_m2m() # 保存关联多对多信息 f. 用于更新和初始化 obj = model.tb.objects.get(id=1) model_form_obj = XXOOModelForm(request.POST,instance=obj) ... PS: 单纯初始化 model_form_obj = XXOOModelForm(initial={...})
11.2.2 通过ModelForm完成三张表格的数据新增:
1) 在app01目录下建立forms.py文件,今后将所有的form都写在这个文件中,这个文件需要在views.py中导入,方便导入相应的FORM
2) 创建ModelForm:
forms.py:


# -*- coding: UTF-8 -*- from django.forms import ModelForm from .models import Node,Line,Device #定义Node的Form,Form名字为 模式名+Form class NodeForm(ModelForm): #自定义ModelForm的内容 class Meta: #该ModelForm参照Model: Node model = Node #在Form中不显示node_signer这个字段 exclude = ['node_signer'] class LineForm(ModelForm): class Meta: model = Line exclude = ['line_signer'] class DeviceForm(ModelForm): class Meta: model = Device exclude = ['device_signer']
建立url与view的关联关系
url(r'^add/', echo.views.add), 在views.py中建立相应的函数
views.py:


# -*- coding: UTF-8 -*- from .models import Node,Line,Device from forms import NodeForm,LineForm,DeviceForm from django.shortcuts import render, redirect def add(request): #获取来自NodeForm的表单数据 form = NodeForm(request.POST or None) #判断form是否有效 if form.is_valid(): #创建实例,需要做些数据处理,暂不做保存 instance = form.save(commit=False) #将登录用户作为登记人 instance.node_signer = request.user #保存该实例 instance.save() #跳转至列表页面 return redirect('/lists/') #创建context来集中处理需要传递到页面的数据 context = { 'form': form, } #如果没有有效提交,则仍留在原来页面 return render(request, 'add.html', context)
在templates文件夹下建立HTML文件,add.html
add.html:


<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form method='POST' action=''>{% csrf_token %} {{ form }} <input type='submit' value='提交' /> </form> </body> </html>
返回顶部
十二、分页
12.1分页器的使用


>>> from django.core.paginator import Paginator>>> objects = ['john', 'paul', 'george', 'ringo']>>> p = Paginator(objects, 2) >>> p.count #数据总数4>>> p.num_pages #总页数2>>> type(p.page_range) # `<type 'rangeiterator'>` in Python 2.<class 'range_iterator'>>>> p.page_range #页码的列表range(1, 3) # =========[1,2] >>> page1 = p.page(1) #第1页的page对象>>> page1<Page 1 of 2>>>> page1.object_list #第1页的数据['john', 'paul'] >>> page2 = p.page(2)>>> page2.object_list #第2页的数据['george', 'ringo']>>> page2.has_next() #是否有下一页False>>> page2.has_previous() #是否有上一页True>>> page2.has_other_pages() #是否有其他页True>>> page2.next_page_number() #下一页的页码Traceback (most recent call last):...EmptyPage: That page contains no results>>> page2.previous_page_number() #上一页的页码1>>> page2.start_index() # 本页第一条记录的序数(从1开始)3>>> page2.end_index() # 本页最后录一条记录的序数(从1开始)4 >>> p.page(0) #错误的页,抛出异常Traceback (most recent call last):...EmptyPage: That page number is less than 1>>> p.page(3) #错误的页,抛出异常Traceback (most recent call last):...EmptyPage: That page contains no results
12.2实现一个分页效果
index.html


{% load staticfiles %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{% static 'bootstrap.css' %}"></head><body><div class="container"> <h4>分页器</h4> <ul> {% for book in book_list %} <li>{{ book.title }} {{ book.price }}</li> {% endfor %}</ul> <ul class="pagination" id="pager"> {% if book_list.has_previous %} <li class="previous"><a href="/blog/?page={{ book_list.previous_page_number }}">上一页</a></li> {% else %} <li class="previous disabled"><a href="#">上一页</a></li> {% endif %} {% for num in paginator.page_range %} {% if num == currentPage %} <li class="item active"><a href="/blog/?page={{ num }}">{{ num }}</a></li> {% else %} <li class="item"><a href="/blog/?page={{ num }}">{{ num }}</a></li> {% endif %} {% endfor %} {% if book_list.has_next %} <li class="next"><a href="/blog/?page={{ book_list.next_page_number }}">下一页</a></li> {% else %} <li class="next disabled"><a href="#">下一页</a></li> {% endif %} </ul></div></body></html>views.py


from django.shortcuts import render,HttpResponse# Create your views here.from django.core.paginator import Paginator, EmptyPage, PageNotAnIntegerfrom app01.models import *def index(request): ''' 批量导入数据: Booklist=[] for i in range(100): Booklist.append(Book(title="book"+str(i),price=30+i*i)) Book.objects.bulk_create(Booklist) ''' book_list=Book.objects.all() paginator = Paginator(book_list, 10) page = request.GET.get('page',1) currentPage=int(page) try: print(page) book_list = paginator.page(page) except PageNotAnInteger: book_list = paginator.page(1) except EmptyPage: book_list = paginator.page(paginator.num_pages) return render(request,"index.html",locals())
返回顶部
十三、缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回。
Django中提供了6种缓存方式:


开发调试内存文件数据库Memcache缓存(python-memcached模块)Memcache缓存(pylibmc模块)
1、配置
a、开发调试


# 此为开始调试用,实际内部不做任何操作 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.dummy.DummyCache', # 引擎 'TIMEOUT': 300, # 缓存超时时间(默认300,None表示永不过期,0表示立即过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存个数(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) }, 'KEY_PREFIX': '', # 缓存key的前缀(默认空) 'VERSION': 1, # 缓存key的版本(默认1) 'KEY_FUNCTION' 函数名 # 生成key的函数(默认函数会生成为:【前缀:版本:key】) } } # 自定义key def default_key_func(key, key_prefix, version): """ Default function to generate keys. Constructs the key used by all other methods. By default it prepends the `key_prefix'. KEY_FUNCTION can be used to specify an alternate function with custom key making behavior. """ return '%s:%s:%s' % (key_prefix, version, key) def get_key_func(key_func): """ Function to decide which key function to use. Defaults to ``default_key_func``. """ if key_func is not None: if callable(key_func): return key_func else: return import_string(key_func) return default_key_func
b、内存


# 此缓存将内容保存至内存的变量中 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', 'LOCATION': 'unique-snowflake', } } # 注:其他配置同开发调试版本
c、文件


# 此缓存将内容保存至文件 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', 'LOCATION': '/var/tmp/django_cache', } } # 注:其他配置同开发调试版本
d、数据库


# 此缓存将内容保存至数据库 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.db.DatabaseCache', 'LOCATION': 'my_cache_table', # 数据库表 } } # 注:执行创建表命令 python manage.py createcachetable
e、Memcache缓存(python-memcached模块)


# 此缓存使用python-memcached模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': 'unix:/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
f、Memcache缓存(pylibmc模块)


# 此缓存使用pylibmc模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
2、应用
a. 全站使用


使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存 MIDDLEWARE = [ 'django.middleware.cache.UpdateCacheMiddleware', # 其他中间件... 'django.middleware.cache.FetchFromCacheMiddleware', ] CACHE_MIDDLEWARE_ALIAS = "" CACHE_MIDDLEWARE_SECONDS = "" CACHE_MIDDLEWARE_KEY_PREFIX = ""
b. 单独视图缓存


方式一: from django.views.decorators.cache import cache_page @cache_page(60 * 15) def my_view(request): ... 方式二: from django.views.decorators.cache import cache_page urlpatterns = [ url(r'^foo/([0-9]{1,2})/$', cache_page(60 * 15)(my_view)), ]
c、局部视图使用


a. 引入TemplateTag {% load cache %} b. 使用缓存 {% cache 5000 缓存key %} 缓存内容 {% endcache %}
返回顶部
十四、信号
Django中提供了“信号调度”,用于在框架执行操作时解耦。通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者。
1、Django内置信号


Model signals pre_init # django的modal执行其构造方法前,自动触发 post_init # django的modal执行其构造方法后,自动触发 pre_save # django的modal对象保存前,自动触发 post_save # django的modal对象保存后,自动触发 pre_delete # django的modal对象删除前,自动触发 post_delete # django的modal对象删除后,自动触发 m2m_changed # django的modal中使用m2m字段操作第三张表(add,remove,clear)前后,自动触发 class_prepared # 程序启动时,检测已注册的app中modal类,对于每一个类,自动触发 Management signals pre_migrate # 执行migrate命令前,自动触发 post_migrate # 执行migrate命令后,自动触发 Request/response signals request_started # 请求到来前,自动触发 request_finished # 请求结束后,自动触发 got_request_exception # 请求异常后,自动触发 Test signals setting_changed # 使用test测试修改配置文件时,自动触发 template_rendered # 使用test测试渲染模板时,自动触发 Database Wrappers connection_created # 创建数据库连接时,自动触发
对于Django内置的信号,仅需注册指定信号,当程序执行相应操作时,自动触发注册函数:


from django.core.signals import request_finished from django.core.signals import request_started from django.core.signals import got_request_exception from django.db.models.signals import class_prepared from django.db.models.signals import pre_init, post_init from django.db.models.signals import pre_save, post_save from django.db.models.signals import pre_delete, post_delete from django.db.models.signals import m2m_changed from django.db.models.signals import pre_migrate, post_migrate from django.test.signals import setting_changed from django.test.signals import template_rendered from django.db.backends.signals import connection_created def callback(sender, **kwargs): print("xxoo_callback") print(sender,kwargs) xxoo.connect(callback) # xxoo指上述导入的内容


from django.core.signals import request_finishedfrom django.dispatch import receiver@receiver(request_finished)def my_callback(sender, **kwargs): print("Request finished!")
2、自定义信号
a. 定义信号


import django.dispatchpizza_done = django.dispatch.Signal(providing_args=["toppings", "size"])
b. 注册信号


def callback(sender, **kwargs): print("callback") print(sender,kwargs) pizza_done.connect(callback)
c. 触发信号


from 路径 import pizza_done pizza_done.send(sender='seven',toppings=123, size=456)
由于内置信号的触发者已经集成到Django中,所以其会自动调用,而对于自定义信号则需要开发者在任意位置触发。
返回顶部
十五、序列化
序列化
在django中,在将数据库中检索的数据返回给客户端用户,数据类型为QuerySet格式,而QuerySet格式不能被json格式化处理传到前端,因此在处理此类数据时有两种方法:
方法一:使用django自带的系列化模块 serializers模块
1、serializers


from django.core import serializers ret = models.BookType.objects.all() data = serializers.serialize("json", ret)
注:1、serializers序列化后的数据格式为列表,列表为每一个查询记录

2、serializers模块不能跨表查询,涉及一对多查询时,只能查询到关联字段
方法二:查询时转换为QuerySet字典或列表格式
2、json.dumps


import json #ret = models.BookType.objects.all().values('caption')ret = models.BookType.objects.all().values_list('caption') ret=list(ret) #将QuerySet进行转化 result = json.dumps(ret)
特殊的:


import jsonfrom datetime import datefrom datetime import datetime class JsonCustomEncoder(json.JSONEncoder): def default(self, field): if isinstance(field, datetime): return o.strftime('%Y-%m-%d %H:%M:%S') elif isinstance(field, date): return o.strftime('%Y-%m-%d') else: return json.JSONEncoder.default(self, field) ds = json.dumps(d, cls=JsonCustomEncoder)
返回顶部
十六、Ajax
AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
js实现局部刷新


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red } </style></head><body><form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p> <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p> <p><input type="submit" value="submit"></p></form><script src="jquery-3.1.1.js"></script><script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val(); if (value.trim().length==0){ var mark=$(this).attr("mark"); var $span=$("<span>"); $span.html(mark+"不能为空!"); $span.prop("class","error"); $(this).after($span); setTimeout(function(){ $span.remove(); },800); flag=false; return flag; } }); return flag });</script></body></html>
jquery实现的ajax


{% load staticfiles %}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="{% static 'JS/jquery-3.1.1.js' %}"></script></head><body><button class="send_Ajax">send_Ajax</button><script> //$.ajax的两种使用方式: //$.ajax(settings); //$.ajax(url,[settings]); $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ alert(data) }, //=================== error============ error: function (jqXHR, textStatus, err) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 // err: 底层通过throw抛出的异常对象,值与错误类型有关 console.log(arguments); }, //=================== complete============ complete: function (jqXHR, textStatus) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 success | error console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText); console.log('textStatus: %s', textStatus); }, //=================== statusCode============ statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500 }, '400': function () { } } }) })</script></body></html>

import jsondef index(request): return render(request,"index.html")def handle_Ajax(request): username=request.POST.get("username") password=request.POST.get("password") print(username,password) return HttpResponse(json.dumps("Error Data!"))views
$.ajax参数


######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2######################------------processData---------################processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象######################------------traditional---------################traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
响应参数


/*dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。 默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换; 比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容 进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式 的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用 data Type。 dataType的可用值:html|xml|json|text|script 见下dataType实例*/
示例:


from django.shortcuts import render,HttpResponsefrom django.views.decorators.csrf import csrf_exempt# Create your views here.import jsondef login(request): return render(request,'Ajax.html')def ajax_get(request): l=['alex','little alex'] dic={"name":"alex","pwd":123} #return HttpResponse(l) #元素直接转成字符串alexlittle alex #return HttpResponse(dic) #字典的键直接转成字符串namepwd return HttpResponse(json.dumps(l)) return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)//--------------------------------------------------- function testData() { $.ajax('ajax_get', { success: function (data) { console.log(data); console.log(typeof(data)); //console.log(data.name); //JSON.parse(data); //console.log(data.name); }, //dataType:"json", } )}注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object 当然, return HttpResponse(json.dumps(a),content_type="application/json") 这样就不需要设定dataType:"json"了。 content_type="application/json"和content_type="json"是一样的!
csrf跨站请求伪造
方法一


$.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' },});
方法二:


var formData=new FormData();var username= $("#username").val();var email= $("#emailsignup").val();var csrf=$("[name='csrfmiddlewaretoken']").val();formData.append("username",username);formData.append("email",email);formData.append("csrfmiddlewaretoken",csrf);$.ajax({ url:"/handle_Ajax/", type:"POST", data: formData,, success:function(data){ alert(data) }, })
跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了。
浏览器同源策略并不是对所有的请求均制约:
- 制约: XmlHttpRequest
- 不叼: img、iframe、script等具有src属性的标签
跨域,跨域名访问,如:http://www.c1.com 域名向 http://www.c2.com域名发送请求。
1、JSONP实现跨域请求
JSONP(JSONP - JSON with Padding是JSON的一种“使用模式”),利用script标签的src属性(浏览器允许script标签跨域)


<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <p> <input type="button" onclick="Jsonp1();" value='提交'/> </p> <p> <input type="button" onclick="Jsonp2();" value='提交'/> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function Jsonp1(){ var tag = document.createElement('script'); tag.src = "http://c2.com:8000/test/"; document.head.appendChild(tag); document.head.removeChild(tag); } function Jsonp2(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'GET', dataType: 'JSONP', success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script></body></html>
2、CORS
随着技术的发展,现在的浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。


* 简单请求 OR 非简单请求条件: 1、请求方式:HEAD、GET、POST 2、请求头信息: Accept Accept-Language Content-Language Last-Event-ID Content-Type 对应的值是以下三个中的任意一个 application/x-www-form-urlencoded multipart/form-data text/plain注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求* 简单请求和非简单请求的区别? 简单请求:一次请求非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。


* 关于“预检”- 请求方式:OPTIONS- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息- 如何“预检” => 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过 Access-Control-Request-Method => 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过 Access-Control-Request-Headers
基于cors实现AJAX请求:
a、支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'


<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); } }; xhr.open('GET', "http://c2.com:8000/test/", true); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'GET', dataType: 'text', success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script></body></html>


class MainHandler(tornado.web.RequestHandler): def get(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.write('{"status": true, "data": "seven"}')
b、支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
- “预检”缓存时间,服务器设置响应头:Access-Control-Max-Age


<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); } }; xhr.open('PUT', "http://c2.com:8000/test/", true); xhr.setRequestHeader('k1', 'v1'); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'PUT', dataType: 'text', headers: {'k1': 'v1'}, success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script></body></html>


class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
c、跨域获取响应头
默认获取到的所有响应头只有基本信息,如果想要获取自定义的响应头,则需要再服务器端设置Access-Control-Expose-Headers。


<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); // 获取响应头 console.log(xhr.getAllResponseHeaders()); } }; xhr.open('PUT', "http://c2.com:8000/test/", true); xhr.setRequestHeader('k1', 'v1'); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'PUT', dataType: 'text', headers: {'k1': 'v1'}, success: function(data, statusText, xmlHttpRequest){ console.log(data); // 获取响应头 console.log(xmlHttpRequest.getAllResponseHeaders()); } }) } </script></body></html>


class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('xxoo', "seven") self.set_header('bili', "daobidao") self.set_header('Access-Control-Expose-Headers', "xxoo,bili") self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
d、跨域传输cookie
在跨域请求中,默认情况下,HTTP Authentication信息,Cookie头以及用户的SSL证书无论在预检请求中或是在实际请求都是不会被发送。
如果想要发送:
- 浏览器端:XMLHttpRequest的withCredentials为true
- 服务器端:Access-Control-Allow-Credentials为true
- 注意:服务器端响应的 Access-Control-Allow-Origin 不能是通配符 *


<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <p> <input type="submit" onclick="XmlSendRequest();" /> </p> <p> <input type="submit" onclick="JqSendRequest();" /> </p> <script type="text/javascript" src="jquery-1.12.4.js"></script> <script> function XmlSendRequest(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4) { var result = xhr.responseText; console.log(result); } }; xhr.withCredentials = true; xhr.open('PUT', "http://c2.com:8000/test/", true); xhr.setRequestHeader('k1', 'v1'); xhr.send(); } function JqSendRequest(){ $.ajax({ url: "http://c2.com:8000/test/", type: 'PUT', dataType: 'text', headers: {'k1': 'v1'}, xhrFields:{withCredentials: true}, success: function(data, statusText, xmlHttpRequest){ console.log(data); } }) } </script></body></html>


class MainHandler(tornado.web.RequestHandler): def put(self): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Credentials', "true") self.set_header('xxoo', "seven") self.set_header('bili', "daobidao") self.set_header('Access-Control-Expose-Headers', "xxoo,bili") self.set_cookie('kkkkk', 'vvvvv'); self.write('{"status": true, "data": "seven"}') def options(self, *args, **kwargs): self.set_header('Access-Control-Allow-Origin', "http://www.xxx.com") self.set_header('Access-Control-Allow-Headers', "k1,k2") self.set_header('Access-Control-Allow-Methods', "PUT,DELETE") self.set_header('Access-Control-Max-Age', 10)
返回顶部
十七、数据库性能相关
select_related 与 prefetch_related 区别
user_list = models.UserInfo.objects.all() forrow in user_list: # 只去取当前表数据select_related,主动连表查询【FK】 user_list = models.UserInfo.objects.all().select_related('FK字段') forrow in user_list: # 只去取当前表数据和FK表关联字段 user_list = models.UserInfo.objects.values(...) forrow in user_list: # 只去取当前表数据和FK表关联字段 ==》 连表降低性能prefetch_related 被动连表 user_list = models.UserInfo.objects.all().prefetch_related('FK字段') # [obj,obj,obj] # 查询用户表models.UserInfo.objects.all() 1000 # 把用户表中所有的ut_id拿到, 用户类型ID [1,2,3] # 把用户表中所有的ut_id拿到, 用户类型ID [21,21,31] # select * from UsetType where id in [1,2,3] # select * from xx where id in [21,21,31] user_list = models.UserInfo.objects.all().prefetch_related('ut','xx') forrow in user_list: print(row.name, row.pwd, row.ut.caption)补充: # [obj,obj,obj] # user_list = models.UserInfo.objects.all().only('name') # 只取某个字段 select name from userinfo # user_list = models.UserInfo.objects.all().defer('name') # 排除当前字段 # for row in user_list: # print(row.pwd)select_related,主动连表查询【FK】,当连表不多时用select_related查询
prefetch_related 被动连表,当连表较多时,用prefetch_related查询
返回顶部
未添加:
自定义分页、验证码、头像预览、富文本编辑框
- Django知识点汇总
- Django 知识点
- Django知识点
- 知识点汇总
- 知识点汇总
- 知识点汇总
- 知识点汇总,知识点聚合汇总
- django的一些知识点
- Django知识点总结(一)
- Django知识点总结(二)
- Django知识点总结(三)
- Django知识点总结(四)
- Python+Django知识点总结
- MongoDB+Django知识点
- Python/Django Componet 汇总
- Django开发问题汇总
- django url使用汇总
- django安装汇总
- win10下搭建GitLab服务器
- CSDN markdown编辑器输入空格
- 安卓抓包工具charles安装使用
- 事务的隔离级别
- DateUtils.parseDate的缺陷
- Django知识点汇总
- 第十三天 PHP运算符
- div+background-image和img标签的选择
- spring的BeanFactory和ApplicationContext的区别
- python爬虫--连接MongoDB 存数据
- Repository does not allow updating assets 解决方法
- Android常用的依赖和权限
- 在OpenCV3.1.0中使用SIFT,SURF算法
- 精简Miui9


