Qml侧边滑动菜单
来源:互联网 发布:轻逸生活淘宝退款骗局 编辑:程序博客网 时间:2024/06/05 23:48
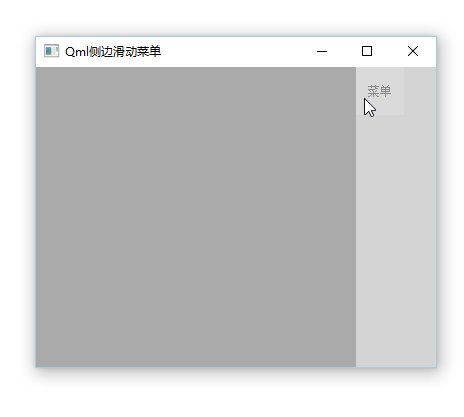
Rectangle { anchors.fill: parent color: "#AAAAAA"; opacity: bMenuShown ? 1 : 0 Behavior on opacity { NumberAnimation { duration: 300 } } } Rectangle { anchors.fill: parent color: "#FFFFFF" opacity: bMenuShown ? 0.5 : 1 Behavior on opacity { NumberAnimation { duration: 300 } } Button { width: 48 height: 48 text: qsTr("菜单") onClicked: onMenu(); } transform: Translate { id: menuTranslate x: 0 Behavior on x { NumberAnimation { duration: 400; easing.type: Easing.OutQuad } } } MouseArea { anchors.fill: parent enabled: bMenuShown onClicked: onMenu(); } } function onMenu() { menuTranslate.x = bMenuShown ? 0 : width * 0.8 bMenuShown = !bMenuShown; }
需要完整代码请访问QtQuickExamples
阅读全文
0 0
- Qml侧边滑动菜单
- Android侧边滑动菜单
- 简单的android滑动侧边菜单sliderview
- jQuery弹出侧边栏滑动菜单实现思路
- 用Ionic实现侧边栏菜单 滑动效果
- 侧边菜单
- QML侧边伸缩导航栏
- QML侧边伸缩导航栏
- android:滑动侧边栏
- DrawerLayout禁用侧边滑动
- Android滑动侧边栏
- DrawerLayout禁用侧边滑动
- DrawerLayout禁用侧边滑动
- 侧边栏滑动效果
- 滑动侧边栏
- CSS3超酷移动手机滑动隐藏侧边栏菜单特效
- 4种CSS3超酷移动手机滑动隐藏侧边栏菜单特效
- 4种CSS3超酷移动手机滑动隐藏侧边栏菜单特效
- PHP开发中 Laravel框架的常用小技巧
- CSDN博客转发技巧
- JN项目-将服务器上的mysql数据库转移到本地
- 汇编语言-读书知识点记录2
- The Java Virtual Machine Instruction Set
- Qml侧边滑动菜单
- Windows7 远程登录ubuntu
- Java语言中的面向对象特性
- 高德地图导航onInitNaviSuccess只调用一次
- Android动画效果之自定义ViewGroup添加布局动画
- C++11/C++14 (二)UNIFORM_INITIALIZATION
- Java字符流读取中文文档
- win32下截屏代码
- 关于JavaScript数组的几个要点


