几种弹框的方式
来源:互联网 发布:网络婚姻游戏 编辑:程序博客网 时间:2024/05/16 07:13
- alert()方法
警示对话框,要显示的信息放置在括号内,该对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。
<html><head><title>编写html页面</title><script language="javascript"> //JavaScript脚本标注alert("上联:山石岩下古木枯");//在页面上弹出上联alert("下联:白水泉边少女妙");//在页面上弹出下联</script></head></html>
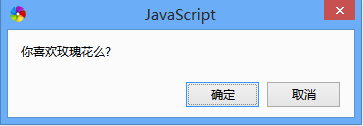
2 confirm()方法
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var con;con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框if(con==true)alert("非常喜欢!");else alert("不喜欢!");</script></head></html>


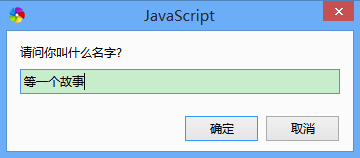
3 promot()方法
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var name,age;name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,将用户输入的结果赋给变量name*/alert(name); //输出用户输入的信息</script></head></html>

4 弹层
<script type="text/javascript">var a = '<div class="bg-model" style="top: 0%; left: 0%; background: rgba(0, 0, 0, 0.3); width: 100%; height: 100%; position: fixed; z-index: 9999; opacity: 1; display: none;"><div class="content " style="position: absolute;left: 40%;top: 25%;border-radius: 8px;width: 20%;height: 20%;background-color: #fff;"><div><div id="bg-button" style="float:right;margin-right:5px;cursor: pointer;">X</div></div><p style="font-size:20px;margin-top:55px;font-family: initial;"></p></div></div>';$('.box').append(a);$('#bg-button').bind('click',function(){ $(".bg-model").hide();})function recover(id){ $(".bg-model p").text(id+' 修复中') $(".bg-model").fadeTo(300,1) var items = document.getElementById("rec"); items.disabled = true; $.ajax({ url:'/sections/recover/'+id, method:'POST', success:function(data){ var s = eval('('+data+')'); if(s.msg=='succeed') { $(".bg-model p").text(id+' 已修复') $(".bg-model").fadeTo(300,1) items.disabled = false; }else { $(".bg-model p").text(s.msg) $(".bg-model").fadeTo(300,1) items.disabled = false; } } });}</script><td> <?php if ($list['xes_sections']['status']==1):?> <a href="/sections/edit/<?php echo $list['xes_sections']['id']?>">编辑</a> <a href="/sections/freeze/<?php echo $list['xes_sections']['id']?>">冻结</a> <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)"> <?php endif;?> <?php if ($list['xes_sections']['status']==2):?> 编辑 冻结 <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)"> <?php endif;?> <?php if ($list['xes_sections']['status']==3):?> <a href="/sections/edit/<?php echo $list['xes_sections']['id']?>">编辑</a> <a href="/sections/unfreeze/<?php echo $list['xes_sections']['id']?>">解冻</a> <input type="button" id="rec" value="修复" onclick="recover(<?php echo $list['xes_sections']['id']?>)"> <?php endif;?> </td>阅读全文
0 0
- 几种弹框的方式
- 方式的
- 的方式方式发斯蒂芬
- 的方式的方式的发生地方
- 方式的方式的是的方法快速的方式打开
- 机器的方式,人的方式--总结
- 爱的方式的
- get方式乱码的处理方式的两种方式
- Javascript对象的工厂方式,原型方式,混合方式
- DOM方式与SAX方式的比较
- 编译方式和解释方式的区别
- 工作方式~使用寄存的实现方式~
- QDialog的show方式和exec方式
- 前缀方式与后缀方式的识别
- DOM方式与SAX方式的异同
- 实现方式和继承方式的区别
- js方式的页面跳转方式
- CSS的声明方式,单位,注释方式
- Jquery开发记录1——表单篇(鼠标离开输入框触发操作)
- MacOS 安装配置jdk
- 关于托管磁盘的复制
- QT线程出现错误Cannot create children for a parent that is in a different thread
- Maven第四篇【私有仓库、上传jar包、引用私服jar包、上传本地项目到私服】
- 几种弹框的方式
- java 带根号的开平方
- 自定义Dialog dismiss时 View not attached to window manager
- 借助jd-gui工具查看jar源码
- python中的eval函数
- 物料主数据增强
- 一个比较有意思的评论留言
- DockerCon2017 Euro D1:宣布同时支持Swarm和Kubernetes
- JSP页面获取当前日期



