QmlTextEdit接受拖放
来源:互联网 发布:0基础英语知乎 编辑:程序博客网 时间:2024/06/03 23:48
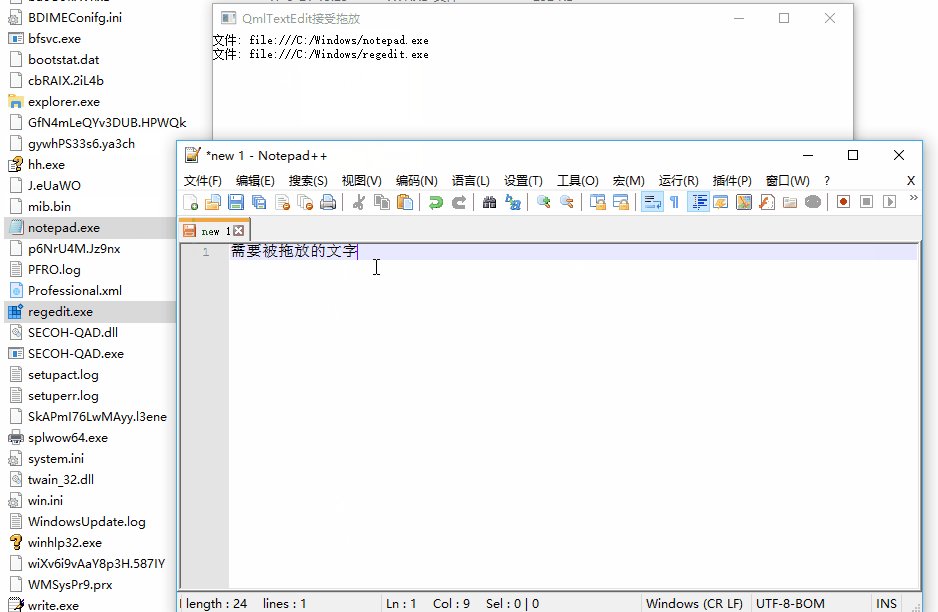
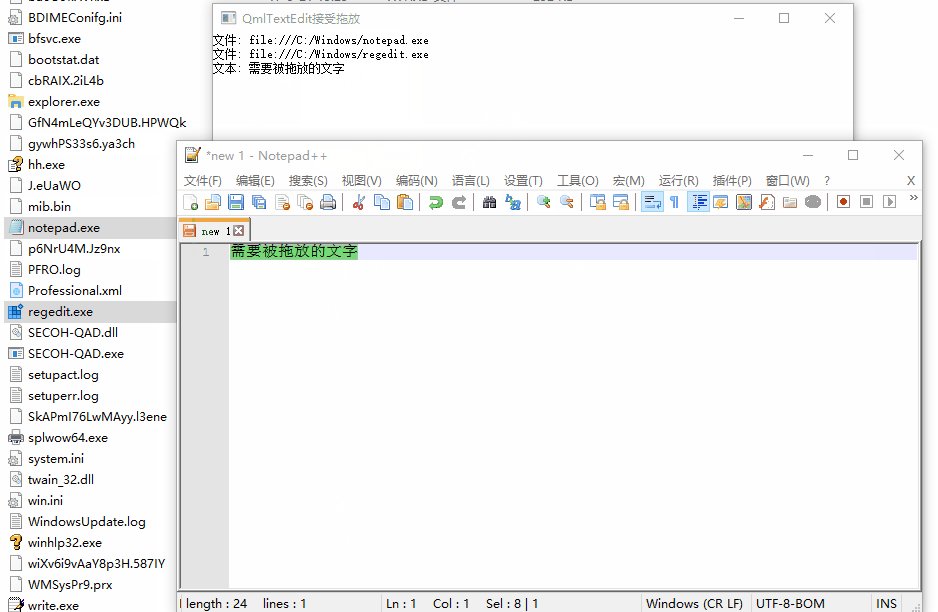
在TextEdit中增加DropArea
TextEdit{ id: textEdit height: 300 width: parent.width DropArea{ anchors.fill: parent onDropped: { if (drop.hasUrls){ console.debug("拖放了文件: " + drop.urls.length); for(var i = 0; i < drop.urls.length; i++){ console.debug("文件: " + drop.urls[i]); textEdit.append("文件: " + drop.urls[i]) } } else if (drop.hasText){ console.debug("拖放了本文: " + drop.text.length); console.debug("文本: " + drop.text); textEdit.append("文本: " + drop.text) } } } }
需要完整代码请访问QtQuickExamples
阅读全文
0 0
- QmlTextEdit接受拖放
- MFC窗口接受拖放
- Qt:接受拖放,简单应用
- 在Delphi中接受文件拖放
- MFC对话框接受文件拖放的方法
- Flex之接受拖放外部文件
- QmlTextEdit带滚动条
- MFC实现让ListCtrl接受拖放文件 转
- 拖放
- 拖放
- 拖放
- 拖放
- 拖放
- 拖放
- 拖放
- VC下在对话框上实现接受文件拖放 (Drop files)
- 为自己的程序添加接受文件管理器拖放文件支持
- 让窗体接受拖放, 并获取拖过来的文件信息
- web网站架构演变过程
- Kolla-Ansible Deploy Multimode(openstack)
- 最大利润问题(深搜+树形DP)
- Hystrix文档-实现原理
- Adobe Premiere Pro CC 2018下载附安装教程
- QmlTextEdit接受拖放
- SpringMVC+Hibernate返回JSON数据报No serializer found错误
- SQL中EXISTS的用法
- 面试问题(乐观锁和悲观锁的区别)
- webrtc中的video rtp packet 接收组包过程
- 进程与线程
- jquery mobile无法修改textarea的高度
- 安装mysql报错:The action 'Install' for product 'MySQL Server 5.7.20' failed.
- 一个程序从源代码到可执行程序的过程


