vue.js 部署中碰到的图片路径问题
来源:互联网 发布:网络剧老炮儿2 编辑:程序博客网 时间:2024/06/05 04:21
http://www.cnblogs.com/xiaojingyuan/p/7080768.html
https://segmentfault.com/q/1010000009177458/a-1020000009179068
本地图片动态绑定img的src属性
一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的


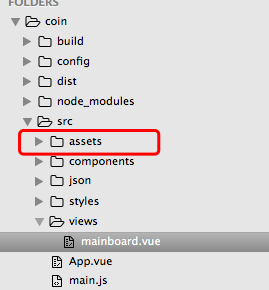
我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意~
vue-cli的脚手架默认都是按照生产环境的项目来构建的,大概意思就是直接构建一个项目,而非某项目下的一个小模块。于是,一般的网站会把static放在网站根目录下。你可以打开build以后生成的dist目录,里面的结构如下:
那么楼主你的问题无非两种解决方式:
修改最终资源位置,例如将static放到项目根目录
修改页面中对资源的引用链接
第一种无需解释了,移动一下目录位置就好了。
第二种有很多种方法,但最好还是通过修改webpack的配置来达到目标。建议楼主可以多看看webpack的配置文件~
阅读全文
0 0
- vue.js 部署中碰到的图片路径问题
- vue在ie9中碰到的问题
- js中碰到的问题
- vue.js 部署到tomcat中出现访问路径不对,页面加载不出来问题及解决
- 入门 Vue.js会碰到的常见问题
- Exchange 2010 DAG部署过程中碰到的问题
- Lync 2010 部署过程中碰到的问题
- Vue.js中的图片引用路径的方式
- vue中如何动态的绑定图片,vue中通过data返回图片路径
- Vue.js中的图片引用路径
- Vue.js中的图片引用路径
- vue.js的安装部署
- 解决vue.js使用ckeditor的样式路径问题
- 给图片添加水印中碰到过的问题
- 上传文件中使用ajaxfileupload.js碰到的问题
- js中鼠标移入移出碰到的问题
- vue绑定图片路径数据问题
- 部署ASP网站碰到的问题备忘
- 第四章
- 将json数据添加到数据库
- 【DSP】CCS 5.5的安装教程
- 矩阵快速幂(new 模板
- 用json方法使宽高同时变.html
- vue.js 部署中碰到的图片路径问题
- 两个10G的文件中,求含有相同整数
- Linux上安装pyTorch
- 【Leetcode-Medium-647】Palindromic Substrings
- Android N 7.0 应用间共享文件(FileProvider)
- 独立任务最优调度(双机调度)问题
- 洛谷 1083||NOIP 2012 借教室 二分答案+差分 解题报告
- NOIP 2017.10.20 总结+心得
- urlencode/base64/sha1/md5学习



