微信小程序--多个按钮选中的联动效果
来源:互联网 发布:mac上安装jdk 编辑:程序博客网 时间:2024/05/17 09:21

场景:画图应用需选择画笔颜色,有4种颜色按钮可供选择,用户点击任意按钮进行颜色切换。
思路:通过curColorIndex变量保存当前选中的颜色下标,选中后添加额外的选中样式。
一,canvas.wxss文件:这个文件用于定义按钮正常态和选中态的样式,以及Flex
布局的约束

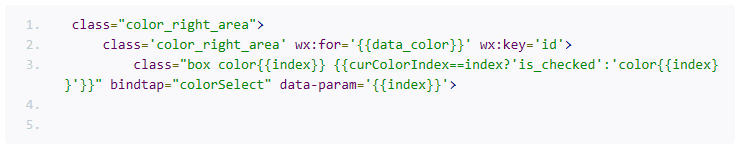
二,canvas.wxml文件:这个文件是Demo的布局界面,通过使用js的data数据和wxss的class样式进行页面布局

这里通过wx:for实现循环打印颜色数组,通过curColorIndex值控制选中的样式,index值进行参数传递
三,canvas.js文件:提供数据,以及处理xwml的控件响应,并通过设置this.setData的值来更新xwml的显示

文章作者:二木又土
版权说明:本文转载于小程序社区(wxapp-union.com)有问题请联系我们。
阅读全文
0 0
- 微信小程序--多个按钮选中的联动效果
- 按钮组中只选中一个的效果
- QT之在多个按钮中任选一个按钮,执行被选中的按钮功能
- iOS 多个按钮选中一个
- 不规则卡片式按钮弹出效果与多控制器联动
- IOS 如何给自定义按钮设置选中的效果
- IOS中对于多个按钮,选中其中一个,其他按钮选中状态为NO
- 选项卡选中状态的实现及其多个选项时按钮的状态切换((每个选项其实都是按钮))
- iOS 实现多个按钮,点选一个其它都取消选中状态的最佳方法
- iOS 实现多个按钮,点选一个其它都取消选中状态的最佳方法
- 实现多个按钮,点选一个其它都取消选中状态的方法
- 多个按钮,选一个其它取消选中状态的方法
- 【代码笔记】iOS-点击一个按钮会出现多个按钮的动画效果
- iOS 快速设置多个按钮切换选中状态
- 具有前后按钮切换+头图切换联动通用接口(应付不同的联动需要)的图片滑动效果
- 微信小程序 动态设置placeholder和按钮选中取消状态
- 关于多个按钮更改程序执行状态的实验
- 按钮背景选中效果,白,灰白
- Fs4412中断处理和编程流程
- html+css+js基础学习
- 选择排序
- (C语言)字符串转换为数字的函数
- PyTorch:开始入门的一些小代码上(from 莫烦)
- 微信小程序--多个按钮选中的联动效果
- Analysis of recommendation algorithms for e-commerce
- win2008 r2安装SQL SERVER 2008 R2 不能打开1433端口设置方法
- ajax步骤、状态码、get/post方式区别、封装ajax函数
- CTF找素数
- caffe + windows +cpu +vs2013安装与minist测试(上)
- AKKA 派发器
- 例题6-16 uva10129 Play on Words 欧拉回路 并查集判连通+欧拉回路的判断
- 给定一个排序的链接列表,删除所有重复项,使每个元素只显示一次。


