Android开发之自定义的ListView
来源:互联网 发布:上海网络整合营销公司 编辑:程序博客网 时间:2024/06/07 23:28
Android开发中的ListView, 顾名方法思义,就是表视图。表示图在iOS开发中就是TableView。两者虽然名称不一样,但是其使用方法,使用场景以及该控件的功能都极为相似,都是用来展示大量数据并带有分页的控件。本篇博客将要类比着iOS开发来认识一下ListView, 如果你是Android开发者,你可以看一下iOS中TableView的工作方式。如果你是初学者,那么只看Android的开发即可。其实Android开发和iOS开发有许多东西都是相通的,尽管控件的名称以及具体的使用方式不同,但是其使用的本质思想是一样的。今天的博客就在恰当的地方类比一下iOS开发来好好的搞一下Android开发这个高级控件ListView。
言归正传,今天就先认识一下Android开发中系统自带的ListView. 然后再进一步认识一下ListView, 来自定义一下属于自己的ListView。在自定义属于自己的ListView时,是结合者某个理财App中,财富管理页面的列表来实现的。开始今天博客的主题。
一. 系统自带的ListView
ListView也就是表视图,表视图中摆放的是一个个的Cell(单元格),Cell上放的是我们要展示的数据。在博客的第一部分,我们先使用一下AndroidSDK中预定义的一种ListView,当然还有其他种,但是我们使用最简单的,也就是Cell上只有一个标题。开始我们这第一部分的正题。
1. 创建ListView
ListView虽然是高级控件,但是高级控件也是控件不是,在XML中也是有ListView标签的。首先我们创建一个空的Activity,在Activity对应的xml文件中添加ListView标签。下方就是所添加的内容。
1 <ListView2 android:id="@+id/list_view"3 android:layout_width="match_parent"4 android:layout_height="match_parent">5 </ListView>
2. 创建模拟数据
ListView上显示的是一个数据的集合,所以我们要先创建一个Array, 其中存放着在ListView上显示的数据。模拟数据如下:
1 private String[] dataSource = {"Android", "Google","Java", "Go","iOS", "Apple", "Objc", "Swift"};
3. 数据显示
第三部要做的就是在ListView上显示上面数组中的值了。每个Cell上显示一个元素,在Android开发中,为了在ListView中显示数据,引入了数据适配器的概念,这个数据适配其其实就是对应着iOS开发中的TableViewCell。Android中的ArrayAdapter其实就是Cell的不同模板,我们把数据赋值给数据适配器,数据适配器就会把要显示的数据放到相应的Cell上,并且在ListView上展示。
下方第一行代码是通过ID从XML中获取ListView对象。然后创建ArrayAdatper(数组适配器),适配器的构造函数第一个参数是数据所在的Activity,第二个参数是单元格要使用的模板,也就是Cell的上要显示的数据及其布局方式(对应着iOS开发中Cell的布局),第三个参数是数据源即在ListView上显示的数据集合。最后就是给ListView对接数据适配器进行数据的显示了
1 //通过ID获取ListView对象2 ListView listView = (ListView) findViewById(R.id.list_view);3 //创建数据适配器4 ArrayAdapter<String> adapter = new ArrayAdapter<String>(FirstListViewActivit.this, R.layout.support_simple_spinner_dropdown_item, dataSource);5 //给ListView添加数据6 listView.setAdapter(adapter);
经过上面这几步,你就可以创建并显示一个简单的ListView了,上面的Activity运行后,效果如下所示:

二. 自定义ListView
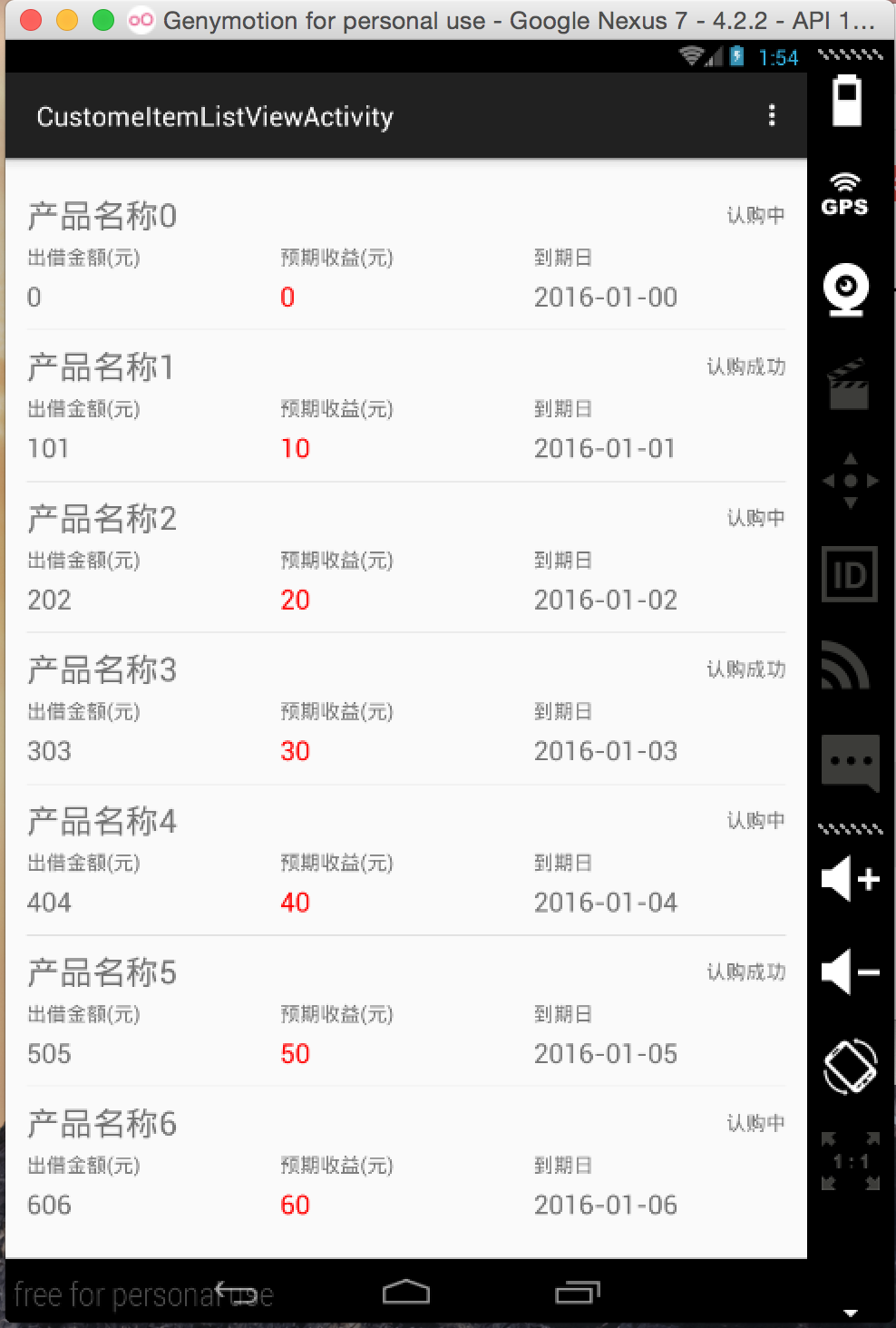
如果你经过第一步觉得过于简单没有挑战性的话,那么我们紧接着来第二部分自定义属于你自己的ListView. 在开发中大部分还是自定义ListView居多,接下来就来一个真实的案例。下方是我们要实现的效果,也就是我们写完代码运行后的一个效果,下方是某知名互联网金融公司其中一个理财App中“我的财富”模块中的一部分ListView。下方是运行后的效果,我参与项目开发时,做的是iOS版本,接下来看下Android开发中要实现下方的一个ListView应如何去实现呢。

1.对布局进行分析
磨刀不误砍柴工,拿到一个UI设计时,不要急着动手,要先分析UI的结构。一个UI的结构分析透了,那么实现起来就容易多了。在iOS开发中,如果想分析其他App中的UI实现方式,可以使用一个叫Reveal的神器,至于安卓中有木有类似强大的UI分析神器,我就不可而知了。好,我们开始分析上面的UI, 其实上面的Cell是重复的,只要对一个UI进行分析透即可,下方是我们摘抄出来的Cell:

下面我们就要开始对上述Cell的布局开始分析了,百字不如一图,在此我还是想用一个效果图来说明一下,效果图如下所示。接下来用语言简单的描述一下,最外方我们使用的是垂直布局的LinearLayout,也就是说该布局内的控件都是从上往下排列。接着又是三个子LinearLayout布局,该布局是水平方向,也就是其中的控件是水平方向排列的,里边的控件都是均分的。如果对此有布局有疑问请看之前发布的博客《Android开发之基本控件和详解四种布局方式》其中对Android开发中常用的布局进行了介绍。

2.上述布局的实现
布局分析完了,接下来就是该如何实现了。实现起来就是写XML文件了。如果上面真正的分析透彻了,写布局文件应该不算话下。紧接着需要创建一个XML布局文件,然后对上述布局进行实现,并为相应控件指定id。下方是上面Cell的布局代码,如下所示:
 View Code
View Code
3.自定义Cell的布局上面就实现好了,接下来,我们要为每个Cell上显示的数据定义一个数据实体类来表示Cell上的数据,这一点在开发中也是经常使用到的。接下来定义的就是我们的Model类,也就是实体类,如下所示:
1 public class ProductModel {2 public String productName = "";3 public String productBuyState = "";4 public String lendMoney = "0.00";5 public String interest = "0.00";6 public String endDate = "0000-00-00";7 }
4.紧接着要定制上述布局的数据适配器了,我们将要创建的适配器是继承自系统的ArrayAdapter适配器的,我们可以在此基础上来做一些属于我们自己的一些东西。其中有一个私有变量是resourceId, 我们用它来暂存上面布局文件的Id的,由此我们就可以找到该适配器对应的布局方式了。在自定义的ProductAdatper中我们还重写了getView方法,该方法返回的就是带有数据的Cell。
在getView方法中,我们可以通过getItem(position)来获取当前将要显示在Cell上的数据,通过LayoutInflater来获取Cell布局文件,在接着就是把数据赋值给Cell上相应的TextView了。最后就是返回这个View(也就是iOS开发中的Cell)。到此这个自定义产品数据适配器就实现完毕了。具体代码如下所示。
1 /** 2 * Created by lizelu on 15/12/20. 3 * Adapter类似于iOS开发中UITableViewCell源文件,就是给每个Cell赋值的 4 */ 5 public class ProductAdapter extends ArrayAdapter<ProductModel> { 6 private int resourceId; 7 /** 8 * Constructor 9 *10 * @param context listView所在的上下文,也就是ListView所在的Activity11 * @param resource Cell的布局资源文件12 * @param objects Cell上要显示的数据list,也就是实体类集合13 */14 public ProductAdapter(Context context, int resource, List<ProductModel> objects) {15 super(context, resource, objects);16 resourceId = resource;17 }18 19 @Override20 /**21 * @param position 当前设置的Cell行数,类似于iOS开发中的indexPath.row22 */23 public View getView(int position, View convertView, ViewGroup parent) {24 ProductModel product = getItem(position);25 26 View productView = LayoutInflater.from(getContext()).inflate(resourceId, null);27 28 TextView productName = (TextView) productView.findViewById(R.id.product_name);29 TextView productStatus = (TextView) productView.findViewById(R.id.product_status);30 TextView productLendMoney = (TextView) productView.findViewById(R.id.product_lend_money);31 TextView productInterest = (TextView) productView.findViewById(R.id.product_interest);32 TextView productEndDate = (TextView) productView.findViewById(R.id.product_date);33 34 productName.setText(product.productName);35 productStatus.setText(product.productBuyState);36 productLendMoney.setText(product.lendMoney);37 productInterest.setText(product.interest);38 productEndDate.setText(product.endDate);39 40 return productView;41 }42 }
5.自定义完以后,接下来就是制造在ListView上显示的模拟数据了,模拟数据就是一个ArrayList, 其中存放的是一个个ProductModel,每个ProductModel对应着一个Cell。下方函数就是创建模拟数据的函数,如下所示:
1 private void createProductList() { 2 for (int i=0; i<20; i++) { 3 ProductModel product = new ProductModel(); 4 product.productName = "产品名称" + i; 5 if (i % 2 == 0){ 6 product.productBuyState = "认购中"; 7 } else { 8 product.productBuyState = "认购成功"; 9 }10 product.lendMoney = "" + (i * 100 + i);11 product.interest = "" + (i * 10);12 if (i < 10) {13 product.endDate = "2016-01-0" + i;14 } else {15 product.endDate = "2016-01-" + i;16 }17 productList.add(i, product);18 }19 }
6.这是最后一步,也是放大招的时刻。接下来就是利用数据适配器对接ListView和ProductModel数据集合的时候了。此时可以把数据适配器看做是iOS开发中TableViewDatasource中的代理方法。形象点就是转换器(适配器)一头连接着数据源,一头则连接着显示数据的ListView, 而适配器的功能就是把数据转换成在TableView上显示的元素,下方就是这个转换的过程。
1 ProductAdapter adapter = new ProductAdapter(CustomeItemListViewActivity.this, R.layout.custome_item, productList);2 ListView listView = (ListView)findViewById(R.id.second_list_view);3 listView.setAdapter(adapter);
7.如果你想给每个Cell都加上点击事件,换句话说,你想在点击Cell时做一些事情,那么你需要为ListView的每个item添加点击事件,为每个Cell添加点击事件的代码如下所示,点击Cell是我们就使用Toast显示当前Cell的产品名称。
1 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {2 @Override3 public void onItemClick(AdapterView<?> parent, View view, int position, long id) {4 ProductModel product = productList.get(position);5 Toast.makeText(CustomeItemListViewActivity.this, product.productName, Toast.LENGTH_SHORT).show();6 }7 });
到此,上述Demo以实现完毕,你还可以在此基础上做许多扩充,比如下拉刷新, 上拉加载等listView常用的功能,在此就不做过多赘述了。
- Android开发之自定义的ListView
- Android开发之自定义控件--ListView的下拉刷新功能
- Android开发之自定义侧滑ListView
- Android之--自定义ListView
- Android之自定义ListView
- Android之自定义ListView
- Android之自定义Adapter的ListView
- 【转】Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- [转载]Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- 【转】Android之自定义Adapter的ListView
- Android之自定义Adapter的ListView
- PHP使用strtok()函数
- 半夜写代码之:APP 的 Form 的释放
- Going Home HDU
- python3第三方使用smtp发送邮件附带xlsx文件【已解决中文名报错】
- RTC 2017实时互联网大会会议总结、数据收集
- Android开发之自定义的ListView
- 初识Spring框架,IoC容器基本原理及定义
- ExecutorService中submit和execute的区别
- 一只快乐的小猿人
- 如何高效的懒加载多个JS文件
- 声音的数字化表示
- 20171024
- XML学习05-Java中SAX方式解析XML文件
- 腾讯内推面试基本情况



