jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
来源:互联网 发布:凯里欧文数据 编辑:程序博客网 时间:2024/06/08 03:14
参考学习:
第一篇:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html
第二篇:http://www.jb51.net/article/50518.htm
第三篇:http://zhangzhaoaaa.iteye.com/blog/2200065
第四篇:http://blog.sina.com.cn/s/blog_6d3f840a0102vkpq.html (jQuery的ajaxFileUpload上传文件插件刷新一次才能再次调用触发change)
使用方法:
第一步:先引入jQuery与ajaxFileUpload插件。注意先后顺序,这个不用说了,所有的插件都是这样。
<script src="jquery-1.7.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
我的control代码如下:
[HttpPost]
[ValidateInput(false)]
public ActionResult EditPhoto(EmployeeModelUser u)//上传用户头像照片
{
string realpath = "";
string returnpath = "";
string ID = "";
string path = "";
if (Session["ID"] != null)
{
ID = this.HttpContext.Session["ID"].ToString();
}
u.ID = Convert.ToInt32(ID);
if (u.Image != null && u.Image.ContentLength > 0)
{
string ext = u.Image.FileName;
u.PHOTONUMBER = ext;
path = "~/style/UserImages/User/" + ext;
realpath = Server.MapPath(path);//完整路径
u.Image.SaveAs(realpath);
returnpath = "/style/UserImages/User/" + ext;//返回view中img显示图片的路径
}
User user = new User();
user.ID = u.ID;
user.PHOTONUMBER = u.PHOTONUMBER;
employeemanage.SaveImage(user);
//return Json(new { err = "", msg = ext },"text/x-json");
return Content(returnpath);//文件存储路径
}
view代码如下:
<div class="new_portrait" id="Photo">
<div class="portrait_upload" id="portraitNo">
<span>上传自己的头像</span>
</div>
<div class="portraitShow dn" id="portraitShow">
<img width="120" height="120" id="PhotoNumber" src="">
<span>更换头像</span>
</div>
<input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" name="Image" accept="image/gif,image/jpeg,image/jpg,image/png" onchange="ajaxFileUpload()" id="Image" class="myfiles">
<!-- <input type="hidden" id="headPicHidden" /> -->
<span style="display: none;" id="headPic_error" class="error"></span>
</div>
<!--end .new_portrait-->
js代码第1种
$("#Image").live("ajaxFileUpload", function () { //<input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />
ajaxFileUpload();
$("#Image").replaceWith($("#Image").clone(true));
//$("#PhotoNumber").replaceWith('<img width="120" height="120" id="PhotoNumber" src="">');
});
function ajaxFileUpload() { //ajaxFileUpload上传用户头像(我的简历中的基本信息模块), <input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />成功
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址
type:'post',
secureuri: false, //一般设置为false
fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
//alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert('上传图片失败');
}
}
)
}
js代码第2种
function uploadImageFunc() {
$("#Photo").change(
function(){
// 获取文件路径
var filePath = $("input[name='Image']").val();
// 获取“.”位置
var extStart = filePath.lastIndexOf(".");
// 获取文件格式后缀,并全部大写
var ext = filePath.substring(extStart, filePath.length).toUpperCase();
// 判断文件格式
if (ext != ".BMP" && ext != ".PNG" && ext != ".JPG" && ext != ".JPEG") {
alert("图片仅限于.gif .png .jpg .jpeg文件。");
return false;
}
else {
// 使用ajaxfileupload上传文件
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址
type:'post',
secureuri: false, //一般设置为false
fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert('上传图片失败');
}
}
)
}
});
}
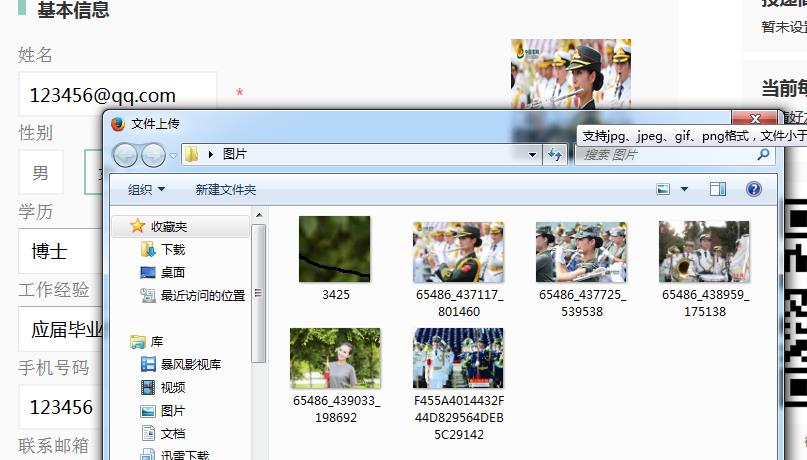
实现效果:


不足:第二遍ajaxFileUpload开始,能够上传(更新)图片,不过view中的<img/>图片显示不出来(就是view的<img>的src获取不到),待解决求指点
- jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
- jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
- 使用ajaxfileupload插件实现异步上传并保存图片功能
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jquery之ajaxfileupload异步上传插件
- jQuery 文件上传插件ajaxFileUpload使用以及onchange问题
- ajaxfileUpload.js 异步文件上传 onchange问题
- springMVC + ajaxfileupload异步上传图片预览,裁剪并保存图片
- springMVC + ajaxfileupload异步上传图片预览,裁剪并保存图片
- springMVC + ajaxfileupload异步上传图片预览,裁剪并保存图片
- springMVC + ajaxfileupload异步上传图片预览,裁剪并保存图片
- 电阻相关知识
- Eclipse中修改SVN用户名和密码方法
- LeetCode714. Best Time to Buy and Sell Stock with Transaction Fee
- 微信长按识别二维码的原理
- C++ STL源码——stl_construct.h
- jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
- 剑指offer 替换空格
- JAVA_编程小案例_数字排序
- 【设计模式】(1)--设计模式初探
- 【Caffe踩坑超有用记录】Ubuntu 15.10/16.04 上安装Caffe——确保编译好的库相互兼容
- 使用Base64编解码
- 如何在Spark平台搭建ThriftServer
- curl错误码对应的中英文解释
- “Internal Server Error"图片路径正确但是却显示不出来,可能和重写规则有关


