jedate时间插件
来源:互联网 发布:五金行业erp软件报价 编辑:程序博客网 时间:2024/06/05 11:18
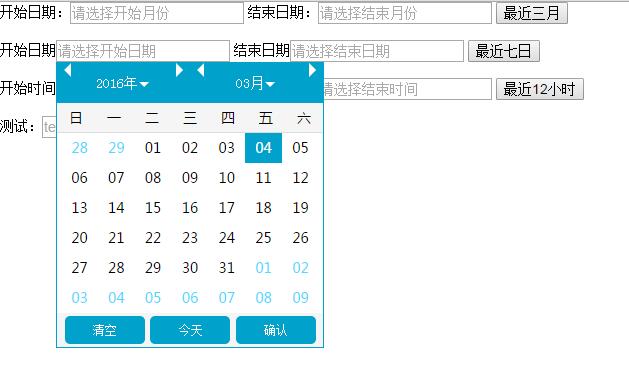
JavaScript插件:快速选择日期----jedate日历插件
jedate是一款轻量级JS库,可快速选择日期 http://www.sucaijiayuan.com/Js/DateTime/1371.html
使用方法:
下载jedate , 解压后不要改变文件夹内的目录结构,然后引入jedate.js文件,
<input id="datepicker" placeholder="请选择时间" type="text" readonly/>
var datepickerOptions = { dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class' format:"YYYY-MM-DD hh:mm:ss", //日期格式 minDate:"1900-01-01 00:00:00", //最小日期 maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化时间 isTime:true, //是否开启时间选择 isClear:true, //是否显示清空 festival:false, //是否显示节日 zIndex:999, //弹出层的层级高度 marks:null, //给日期做标注 choosefun:function(val) {}, //选中日期后的回调 clearfun:function(val) {}, //清除日期后的回调 okfun:function(val) {} //点击确定后的回调 };jeDate(datepickerOptions);
注意一下几点:
1、
dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
指定要填充日期的DOM
2、
format:"YYYY-MM-DD hh:mm:ss", //日期格式
返回日期格式,format不同会导致日历界面的不同,例如:
"YYYY-MM"

"YYYY-MM-DD"

"YYYY-MM-DD hh:mm:ss" 同时设置isTime:true,开启时间选择

常见需求一般是选择一个时间格式,因此设置一个函数,传入三个主要参数:
/***datePickerInit.js 小工具使用前提条件-----引入jquery-1.11.3.js jedate.js*domId : 需要填充日期的DOM元素的id 比如是一个input的id*format: 需要填充日期的格式 例如 "YYYY-MM-DD hh:mm:ss" "YYYY-MM-DD hh:00:00" "YYYY-MM-DD hh:59:59" "YYYY年MM月DD日 hh时mm分ss秒"*isTime: 是否开启时间选择**/function datePickerInit(domId , format , isTime){ var datePickerOptions = { dateCell:"#" + domId, //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class' format:format, //日期格式 //minDate:"1900-01-01 00:00:00", //最小日期 //maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化时间 isTime:isTime, //是否开启时间选择 isClear:true, //是否显示清空 festival:false, //是否显示节日 zIndex:999, //弹出层的层级高度 marks:null, //给日期做标注 choosefun:function(val) {}, //选中日期后的回调 clearfun:function(val) {}, //清除日期后的回调 okfun:function(val) {} //点击确定后的回调 }; jeDate(datePickerOptions);}
即可方便的设置要填充的DOM元素
$(function(){ datePickerInit("datepicker" , "YYYY-MM-DD hh:mm:ss" , true); });
阅读全文
0 0
- jedate时间插件
- 日期插件(jedate)
- jquery 时期选择插件-jedate
- JeDate
- jquery的日历插件使用 jeDate
- 一款好用的时间控件(时间选择器)-jeDate
- 最好的日期选择插件jedate完整示例
- 又一款牛逼哄哄的日历插件jeDate横空出世
- jedate日期控件
- 时间插件
- 时间插件
- 时间插件
- 时间插件
- 日历插件,日期插件,时间插件
- 日期控件jeDate和bootstrap datepicker
- jquery日期控件jedate的学习
- js时间插件
- jqury 日期时间插件
- 网信办发布新规,以后建群也要实名制了!
- Facebook打算重新摸进中国市场,现在正悄悄地寻找办公场地
- 为了让手表更好用,苹果找人先“戴”了7年半
- 389. Find the Difference (hash&异或)
- JS复习 -- 函数柯里化
- jedate时间插件
- Ubuntu 16.04下deb包的安装及常用命令
- LINUX_C编程实战-第十章《进程间通信》-管道
- matlab添加当前文件夹及子文件夹到路径
- 栈和队列 构造数组的MaxTree
- Windows10下 opencv2.4.9+dlib19.7+Visual Studio 2017 配置教程
- 博客首记
- 大学英语单词Q
- 汇医慧影:700家合作医院,95%以上准确率,我们如何从40家影像AI公司中突围



