Raphaël 简单Demo
来源:互联网 发布:软件系统详细设计方案 编辑:程序博客网 时间:2024/05/21 17:50
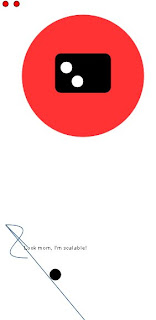
 使用Raphael可以画出不同的强大的图案,并有可以编写鼠标触发事件
使用Raphael可以画出不同的强大的图案,并有可以编写鼠标触发事件
下列就是上图的javaScript,点击下面的黑色圆圈,可是使上面2个白色的圆圈消失。
注:请到ttp://raphaeljs.com上下载js文件
var paper1 = Raphael(1, 1, 400, 400);
var circle = paper1.circle(150, 140, 110);
var rect = paper1.rect(100, 100, 100, 70, 10);
var circle2 = paper1.circle(120, 125, 10);
var circle3 = paper1.circle(140, 150, 10);
rect.attr("fill","#000");
circle.attr("fill", "#f33");
circle2.attr("fill", "#fff");
circle3.attr("fill", "#fff");
circle.attr("stroke", "#fff");
circle.attr("stroke","#f33");
circle2.attr("stroke", "#fff");
circle3.attr("stroke", "#fff");
var paper = Raphael(1, 400, 400, 800);
// Creates circle at x = 50, y = 40, with radius 10
var circle4 = paper.circle(100, 100, 10);
// Sets the fill attribute of the circle to red (#f00)
circle4.attr("fill", "#000");
circle4.node.onclick = function () { rect.toFront(); };
var st = paper1.set();
st.push(paper1.circle(10, 10, 5));
st.push(paper1.circle(30, 10, 5));
st.attr({fill: "red"});
var t = paper.text(100, 50, "Look mom, I'm scalable!");
var c = paper.path({stroke: "#036"}).moveTo(10, 10).lineTo(500, 600); // draw a diagonal line
var c = paper.path({stroke: "#036"}, "M 10 10 L 50 50"); // same
var c = paper.path({stroke: "#036"}).moveTo(10, 10).cplineTo(50, 70,90);
var c = paper1.path({stroke: "#036"}).moveTo(100, 50).andClose();
- Raphaël 简单Demo
- Raphaël 学习
- Raphaël—JavaScript Library
- Raphaël 编写的Bar Chart
- Raphaël学习笔记一
- Javascript图形处理库 -- Raphaël
- Raphaël —— JavaScript 库
- Ext JS + jQTouch + Raphaël = Sencha
- Ext JS + jQTouch + Raphaël = Sencha
- Ext JS + jQTouch + Raphaël = Sencha
- JSConf 2010 (三):Raphaël、优化前端性能
- Raphaël向量化的图形JS插件
- Raphaël Reference 中文帮助文档(API)
- 数据可视化----Flotr2和Raphaël 绘制气泡图
- Raphaël Reference 中文帮助文档(API)
- 使用Raphaël.js实现心形函数
- Raphaël的动态线条添加,节点拖拽
- 基于jQuery和Raphaël 的web流程设计器
- 纯JSP分页
- error LNK2001: unresolved external symbol "public:
- 带页码的翻页体验与设计比较
- IE6不支持href="javascript:void(0)",需改为href=#
- 转一份关于理解yaffs文件系统很好的资料
- Raphaël 简单Demo
- linux c 编程开发BT下载软件
- Groovy in Linux(redhat/CentOs/Debian)
- 什么服务可以利用移动的优点
- Oracle lag()/lead() over()分析函数
- jsp的内置对象
- Raphaël—JavaScript Library
- 弹出缓冲层
- in和exists的区别与SQL执行效率分析


