Html.DropDownListFor() 二级联动 ($.getJSON)
来源:互联网 发布:干网络咨询压力好大 编辑:程序博客网 时间:2024/05/21 09:34
Control:
1 public ActionResult GetPositionName(int parentid) //发布新职位页面中的根据职位类别,获取职位名称2 {3 List<Category> categorylist2 = categorymanage.GetCategotyByParentId(parentid);4 return Json(categorylist2.ToList(), JsonRequestBehavior.AllowGet);5 }
view:
1 <%=Html.DropDownListFor(Model=>Model.CATEGORY,(SelectList)ViewBag.Category1 ,"--------请选择--------" ,new { @Style="font-size:18px"}) %>2 3 <%=Html.DropDownListFor(Model => Model.POSITION_NAME, (SelectList)ViewBag.Category2 ,"--------请选择--------" , new { @Style="font-size:18px"})%>
jQuery:
1 <script type="text/javascript"> 2 $(document).ready(function () { //根据选择的职位类别,动态获取下属职位名称 3 $("#CATEGORY").change(function () { 4 var url = "/Position/GetPositionName/?parentid=" + $("#CATEGORY").val(); //规则是控制器/方法/参数 5 //alert(url); 6 $.getJSON(url, function (data) { 7 $('#POSITION_NAME').html(''); 8 //alert('hello'); 9 $("#POSITION_NAME").append("<option value=''>--------请选择--------</option>")10 $.each(data, function (i, item) {11 $('#POSITION_NAME').append("<option value='"+item.NAME+"'>"+item.NAME+"</option>");12 });13 });14 15 16 });17 });18 </script>
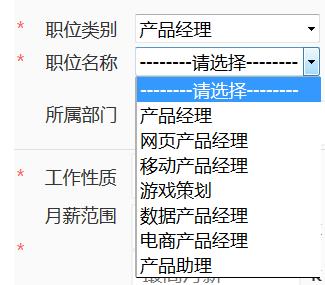
实现效果:

阅读全文
0 0
- Html.DropDownListFor() 二级联动 ($.getJSON)
- getJSON 二级联动
- getjson 二级联动 php
- Ajax联动动态为@Html.DropDownListFor赋值
- MVC二级联动使用$.getJSON方法
- html实现二级联动
- HTML省市二级联动
- html之二级联动
- HTML 二级省市联动
- html js 二级菜单联动
- 个别元素的绑定(<%:Html.DropDownListFor()%>)
- 二级联动(练习)
- @Html.DropDownListFor 设置默认值
- JS+html 实现select二级联动菜单
- 二级联动下拉列表JS+html实现
- 二级联动下拉列表JS+html实现
- HTML 添加+二级联动+ 删除+批量删除
- ListView联动(二级联动)简单易懂
- vs2010,vs2012注释快捷键
- 【转载】ajaxFileUpload 报这错jQuery.handleError is not a function
- druid进行配置
- asp.net mvc发送邮件
- ModelState验证部分属性
- Html.DropDownListFor() 二级联动 ($.getJSON)
- NuGet套件还原步骤(以vs2012为例)
- win7 64位mysql安装及navicat 解压版
- 【转载】Myeclipse如何自动创建hibernate
- 联合国大楼UVa1605
- 购物狂欢节?购物比惨节?
- JSONArray().fromObject(); 出现org.apache.catalina.core.StandardWrapperValve invoke错误的解决办法
- 记录java自学-java编程思想第五章练习
- 『分享』百度地图API 学习网站


