使用URLSearchParams处理axios发送的数据
来源:互联网 发布:岳阳开淘宝网店培训班 编辑:程序博客网 时间:2024/05/16 07:29
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
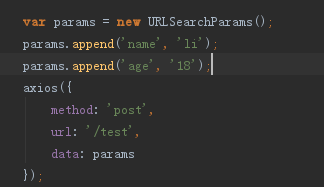
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
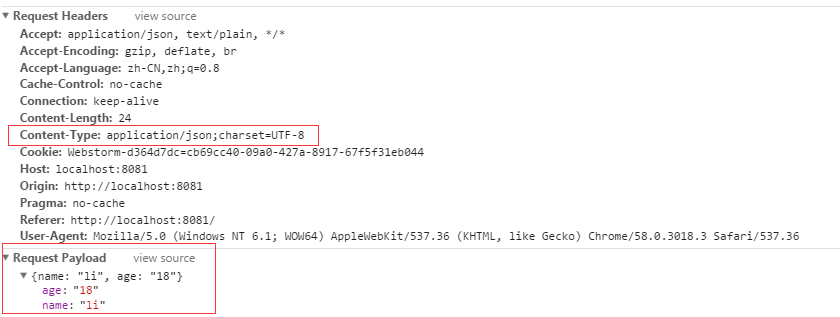
1.axios的数据类型

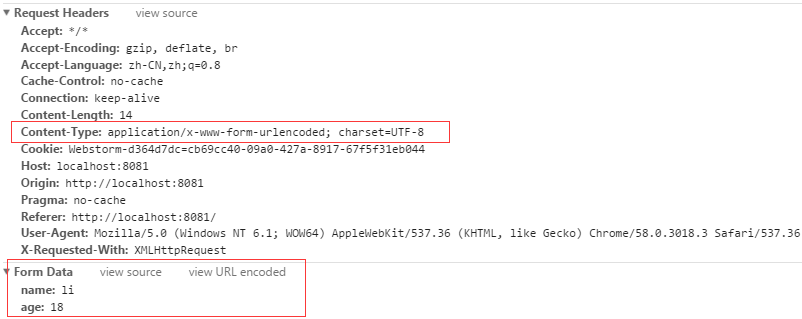
2.jquery ajax的数据类型

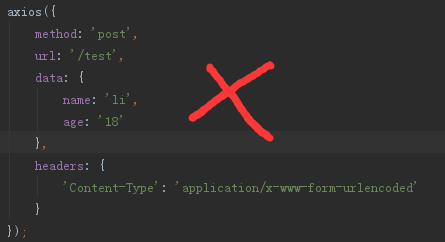
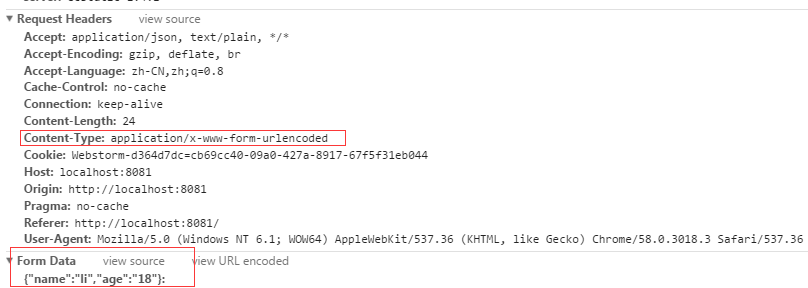
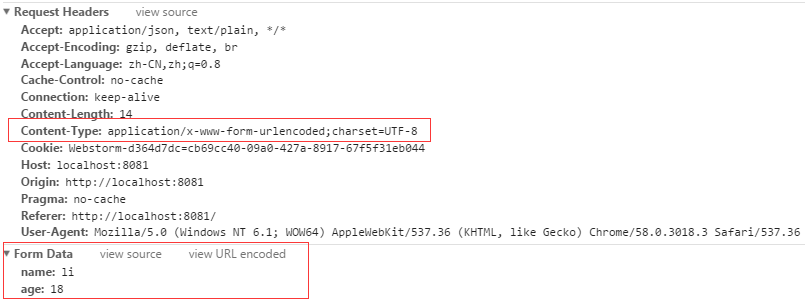
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
具体的操作如下:
 ----------------->
----------------->
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
题外:
URLSearchParams具体是什么,能处理哪些东西,而它的API又有哪些?我这里贴点链接吧,大家可以更好的学习和理解~~~~
https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams#Browser_compatibility
https://segmentfault.com/a/1190000005980048
- 使用URLSearchParams处理axios发送的数据
- vue 使用axios 发送表单数据
- Yii2 接收不到 axios 发送数据的解决方法
- 使用 Vuex + axios 发送请求
- 使用 Vuex + axios 发送请求
- 基于vue-cli的vue项目之axios的使用5--axios方法发送请求
- vue使用axios异步请求后端数据的使用
- axios使用拦截器统一处理所有的http请求
- axios的使用
- axios的使用
- vue axios 的使用
- vue2 axios的使用
- axios的使用
- vue开发-使用axios发送请求
- 让axios发送表单请求形式的键值对post数据
- vue中的所有axios请求都会发送2次,但是第一次不返回数据的原因
- 让axios发送表单请求形式的键值对post数据
- vue.js axios 的使用
- Unity3D-FSM的简单实现
- 上传小结
- UVa12563
- 生活小记34
- c3p0 配置参考
- 使用URLSearchParams处理axios发送的数据
- 数据库语言的个人笔记
- javaScript 笔记
- Spring MVC之DispatcherServlet解析
- MyBatis事物处理
- Myeclipse2014编辑JavaScript点"."的时候会卡死的解决办法
- Python正则表达式
- Android跨进程通信中,对Binder的不完全理解
- windows之UIAutomation鼠标操作


