文本输入框、密码输入框
来源:互联网 发布:真三国无双7mac版 编辑:程序博客网 时间:2024/05/21 22:55
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form> <input type="text/password" name="名称" value="文本" /></form>1、type:
当type=”text”时,输入框为文本输入框;
当type=”password”时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
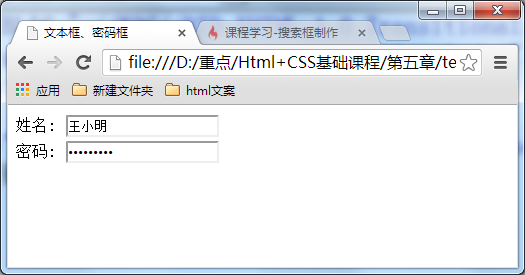
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"></form>在浏览器中显示的结果:

除此之外,还有其他的输入字段:
hidden 定义隐藏输入字段
image 定义图像作为提交按钮
number 定义带有 spinner 控件的数字字段
password 定义密码字段。字段中的字符会被遮蔽
radio 定义单选按钮
range 定义带有 slider 控件的数字字段
reset 定义重置按钮。重置按钮会将所有表单字段重置为初始值
search 定义用于搜索的文本字段
submit 定义提交按钮。提交按钮向服务器发送数据
text 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符
url 定义用于 URL 的文本字段
阅读全文
0 0
- 文本输入框、密码输入框
- 文本输入框、密码输入框
- html文本输入框,密码输入框
- 文本输入框、密码输入框
- 设置屏幕文本输入框为密码输入框
- HTML的文本输入框、密码输入框
- 5-2文本输入框、密码输入框
- 文本输入框、密码输入框代码写法
- 第23课:文本输入框、密码输入框
- Android UI设计 文本输入框EditText用法(输入密码 隐藏显示输入的字符串)
- 网页开发如何弹出式文本(密码)输入框
- VC实现文本输入框密码的显示与隐藏
- 测试文本输入框
- 下拉框输入文本
- Extjs文本输入框
- 文本输入框UITextField
- UITextField/文本输入框
- UITextField文本输入框
- 扩展欧几里得--part3
- windows下安装dig
- asynctask展示listview
- The Linux USB Video Class (UVC) driver
- eclipse中配置maven
- 文本输入框、密码输入框
- 1014 C基础-等差数列 C
- selenium1和2区别
- Linux 基础操作(十四)————rpm、yum
- Tomcat中web.xml内容介绍,后续会持续补充。
- HTML中的旋转 扭曲 平移 缩放
- Oracle wait event --- db file sequential read
- HBase -ROOT-和.META.表结构(region定位原理)
- 菜鸟娃娃鱼two


