Vue.use源码分析
来源:互联网 发布:java视频教程下载 编辑:程序博客网 时间:2024/05/18 03:16
Vue.use源码分析
我想有过vue开发经验的,对于vue.use并不陌生。当使用vue-resource或vue-router等全局组件时,必须通过Vue.use方法引入,才起作用。那么vue.use在组件引入之前到底做了那些事情呢?让我们一窥究竟。
先上vue.use源码
Vue.use = function (plugin) { /* istanbul ignore if */ if (plugin.installed) { return } // additional parameters var args = toArray(arguments, 1); args.unshift(this); if (typeof plugin.install === 'function') { plugin.install.apply(plugin, args); } else if (typeof plugin === 'function') { plugin.apply(null, args); } plugin.installed = true; return this };
假设我们通过Vue.use引入一个插件plugin(该插件可以暂时理解为一个变量或参数),即Vue.use(plugin);
首先判断传入的参数plugin的属性installed是否存在,如果存在且逻辑值为真,那么直接返回,后边的代码就不会在执行,这个判断的作用是什么呢?后边会讲到。
我们先假设plugin的属性installed不存在或为假,那么继续往下执行
var args = toArray(arguments, 1);//执行了一个toArray方法,toArray接收了两个参数,arguments为Vue.use方法传入的参数集合,例如Vue.use(a,b,c),那么arguments类似于[a,b,c](说明:arguments只是类数组,并不是真正的数组)此处因为我们只引入一个参数plugin,所以arguments类似于[plugin]。
toArray的作用是什么呢?看源码。
function toArray (list, start) { start = start || 0; var i = list.length - start; var ret = new Array(i); while (i--) { ret[i] = list[i + start]; } return ret}
当执行toArray(arguments,1),会生成一个新数组ret,长度 = arguments.length-1,然后进行while循环,依次倒序把arguments的元素赋值给ret,因为ret比arguments长度少1,所以最终等同于arguments把除了第一个元素外的其余元素赋值给ret。toArray主要作用就是把类数组转化为真正的数组,这样才能调用数组的方法。因为此处我只引入一个plugin参数,即arguments=[plugin],所以toArray返回为空数组[]。
接着往下执行,args.unshift(this),等同于[].unshift(Vue),即args = [Vue];
然后执行
if (typeof plugin.install === 'function') { plugin.install.apply(plugin, args); } else if (typeof plugin === 'function') { plugin.apply(null, args); }
此处判断plugin的install是否为函数,如果为函数,立即执行pluign.install方法,install方法传入的参数为args内数组元素,即install接受的第一个参数为Vue.
如果plugin的install不是函数,那么判断plugin本身是否为函数,如果为函数,那么执行plugin函数,且参数为args内数组元素。
最后设置plugin.installed为true。设置plugin.installed为true的作用是避免同一个插件多次执行安装,比如Vue.use(plugin)执行一次之后,installed为true,再次执行的话走到第一步判断就返回了。
综上所述,Vue.use的作用其实就是执行一个plugin函数或者执行pluign的install方法进行插件注册,并且向plugin或其install方法传入Vue对象作为第一个参数,use的其他参数作为plugin或install的其他参数。
举个简单的例子
import Vue from 'vue'function test(a){ console.log(a);//Vue}function test1(a,b){ console.log(a,b);//Vue hello}let oTest = { install:function(a,b){ console.log(a,b);//Vue hello1 }}Vue.use(test);Vue.use(test1,'hello');
Vue.use(oTest,'hello1')
console.log(oTest);//{ install:function(){...}, installed:true}Vue.use自定义自己的全局组件
通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件。今天我简单的也来use一个自己的组件。
这里我用的webpack-simple这个简单版本的脚手架为例,安装就不啰嗦了,直接进入正题
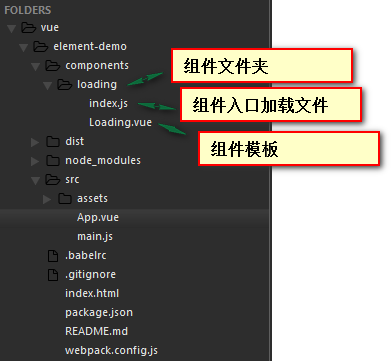
首先看下目前的项目结构:
webpack首先会加载main.js,所以我们在main的js里面引入。我以element ui来做对比说明
import Vue from 'vue'import App from './App.vue'// 引入element-ui组件import ElementUi from 'element-ui'import 'element-ui/lib/theme-default/index.css'// 引入自定义组件。index.js是组件的默认入口import Loading from '../components/loading'Vue.use(Loading);Vue.use(ElementUi);new Vue({ el: '#app', render: h => h(App)})然后在Loading.vue里面定义自己的组件模板
<!-- 这里和普通组件的书写一样 --><template> <div class="loading"> loading... </div></template>在index.js文件里面添加install方法
import MyLoading from './Loading.vue'// 这里是重点const Loading = { install: function(Vue){ Vue.component('Loading',MyLoading) }}// 导出组件export default Loading接下来就是在App.Vue里面使用组件了,这个组件已经在main.js定义加载了
<template> <div id="app"> <!-- 使用element ui的组件 --> <el-button>默认按钮</el-button> <!-- 使用自定义组件 --> <Loading></Loading> </div></template>
- Vue.use源码分析
- Vue.use源码分析
- Vue源码分析
- vue源码分析
- Vue源码分析思路
- vue源码分析:渲染篇
- Vue源码分析——Vue的构造函数分解
- Vue项目源码分析系列一
- vue-router源码分析-整体流程
- Vue学习之源码分析--从Vue.js源码角度再看数据绑定(三)
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- sql优化器执行过程
- Linux文件解压缩命令
- 网络地址列表工具
- HDU 2019 数列有序 (water)
- 对“大数据”的理解
- Vue.use源码分析
- 简单的hashmap的实现
- 远程工具-SecureCRT/SecureFX
- C 输入 & 输出
- Ubuntu12.04下搭建tftp服务器最简单方法
- 51nod 1174 区间中最大的数
- vn.trader的Ubuntu运行环境搭建教程(mod)
- Docker:镜像加速器,阿里云,Docker Hub 镜像站点,升级你的Docker客户端
- QT POST/GET 发送/获取网页数据